You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
When using formatter as "basic" & introducing type error as follows:
// "state" variable is set to undefined manually by commenting its decarationfunctionApp(){// const [state] = useState(unixEpochInMs);console.log(1);return(<div><div>HelloWORLD</div><div>{state}</div></div>);}
using ForkTsCheckerWebpackPlugin:
When using formatter as "basic" & introducing type error as follows:
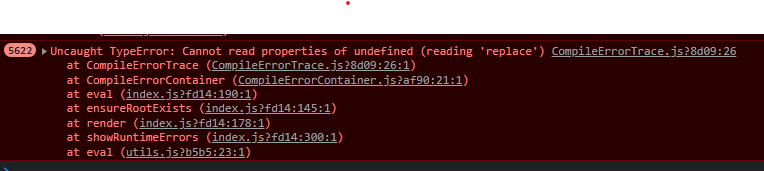
There is a serious error in console:

reproducible:
repo: https://github.com/nikhilnayyar002/react-min.git
branch: compiler-bug
The text was updated successfully, but these errors were encountered: