Custom segmented Control menu in Swift 3 for UI flat iOS designs
- Supports additional new segments
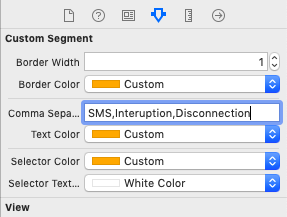
- Customizable attributes for Border Width, Border Color, Text Color, Selected Color, Selected Text Color.
The easiest way of installing SPSegmentedControl is from cloning SPSegmentedControl repository to your PC
add SPCustomSegment.swift into your Xcode project file.
@IBAction func customSegmentValChnge(_ sender: CustomSegment) {
switch sender.selectedSegmentIndex {
case 0:
print("SMS")
break
case 1:
print("Interuption")
break
case 2:
print("Disconnection")
break
default:
}
}demo project will be upload soon.
To start using SPSegmentedControl you have to add the class wherever you want to use: "SPCustomSegment.swift"
Create new View and Select custom class in -> Identity inspector to select SPCustomSegment under Custom Class.
The parameters you are able to modify are the following:
Border Width : Width of the border line around segments and control.
Border Color : Border line color around segments and control.
Text Color : Text color attributes for non selected state.
Selected Text Color :Text color for segment in selected state.
Selected Color : Background color for segment in selected state.
SPSegmentedControl is licensed under the terms of the MIT License. Please see the LICENSE file for full details.
If this code was helpful, I would love to hear from you.
Twitter : @Pranavan
If you have any questions please post your comments on @BeTheDev