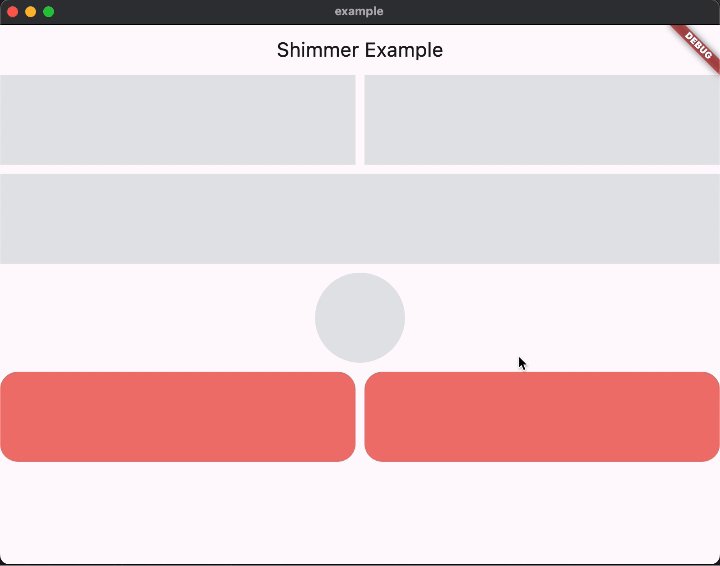
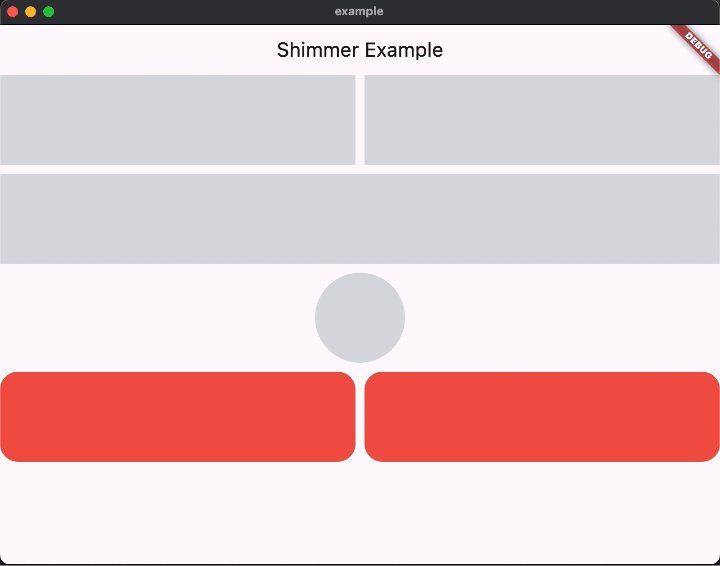
A simple widget with customizable shimmer-like fade animation between 2 colors for skeleton screens
- Very light-weigth widget
- Easily customizable
- Defaults to light or dark shimmer default animation based on
Theme.of(context).brightness
Just add a SimpleShimmer() widget anywhere in your UI.
SimpleShimmerTheme can provide theme customizations to any child SimpleShimmer widgets.
SimpleShimmerTheme.merge(
data: ShimmerThemeData(
baseColor: Colors.red,
highlightColor: Colors.red.shade200,
decoration: ShimmerDecoration(
borderRadius: BorderRadius.circular(20),
)
),
// ... somewhere there is a `SimpleShimmer` widget
)