For this challenge, you will need to build a simple webpage. This is intended to be similar to how a design hand-off might occur for a new page on our site.
- Open
code/index.htmlandcode/index.cssin a text editor. The basic scaffolding of the page should already be in place. - Your task is to create the page shown in the designs using html and css.
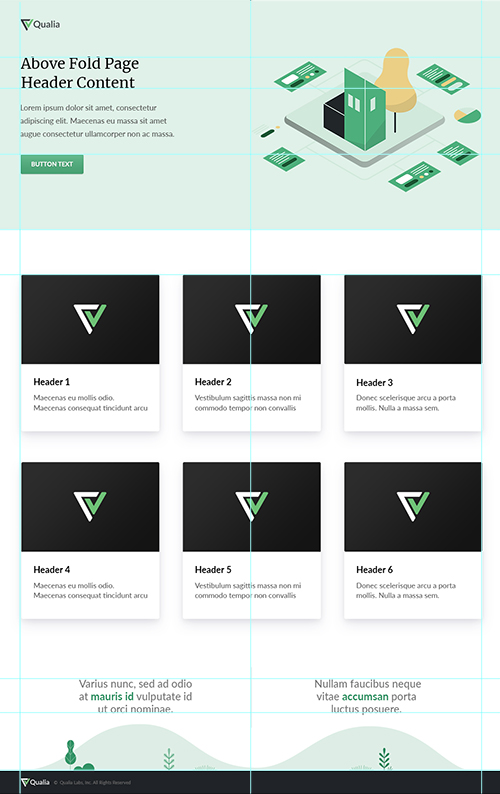
We've included a Figma design, Photoshop PSD, a JPG, and a JPG with guidelines to help you build out the page.
- Try to be as close as possible to the existing design matching the padding, margins and font-sizing specified in the designs.
- Try to correctly add shadows and gradients wherever they are included in the designs.
- If you can, use the exact colors specified in the designs.
- If you need to copy and paste text content, you can find it all in
copy.txt - Ignore browser compatibility—use whatever css techniques you think best accomplish the designs
- Image assets are already included in this folder
- A basic
containerelement is included to speed up design and fonts have already been included
If you have extra time after completing the basic challenge you can also complete these additional tasks:
- Make the page responsive for tablet and mobile
- Add a subtle but interesting (like you might do for a real build) hover style for cards when they are moused over