New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
QInput #13196
Comments
|
I can't reproduce it. Where does the scroll appear? |
|
|
Same chrome version as yours. But both on win10 or win11 laptop has that problem. |
|
idk how scrollbar appeared, but add 'no-scroll' class on input work for me. |
|
I've just tried on Chrome |
|
In Incognito mode on chrome
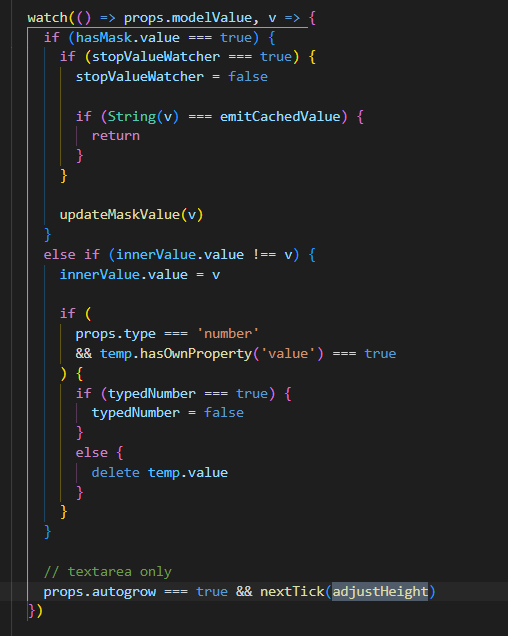
Look at https://usefulangle.com/post/41/javascript-textarea-autogrow-adjust-height-based-on-content And https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollHeight Actually i did some research, i found people use BTW, not the real bussiness. Qinput -> adjustHeight() trigger twice in each user input. |
|
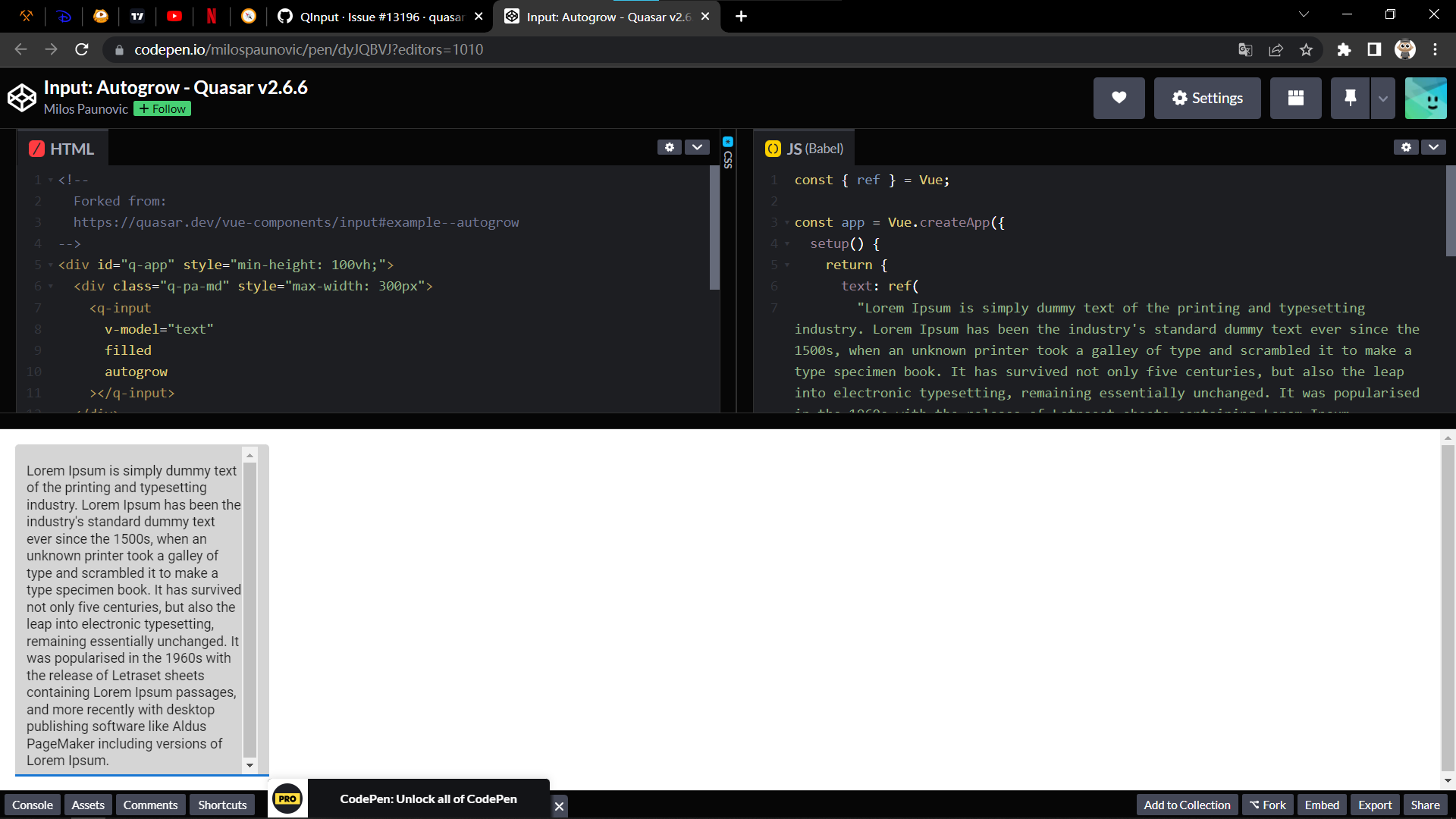
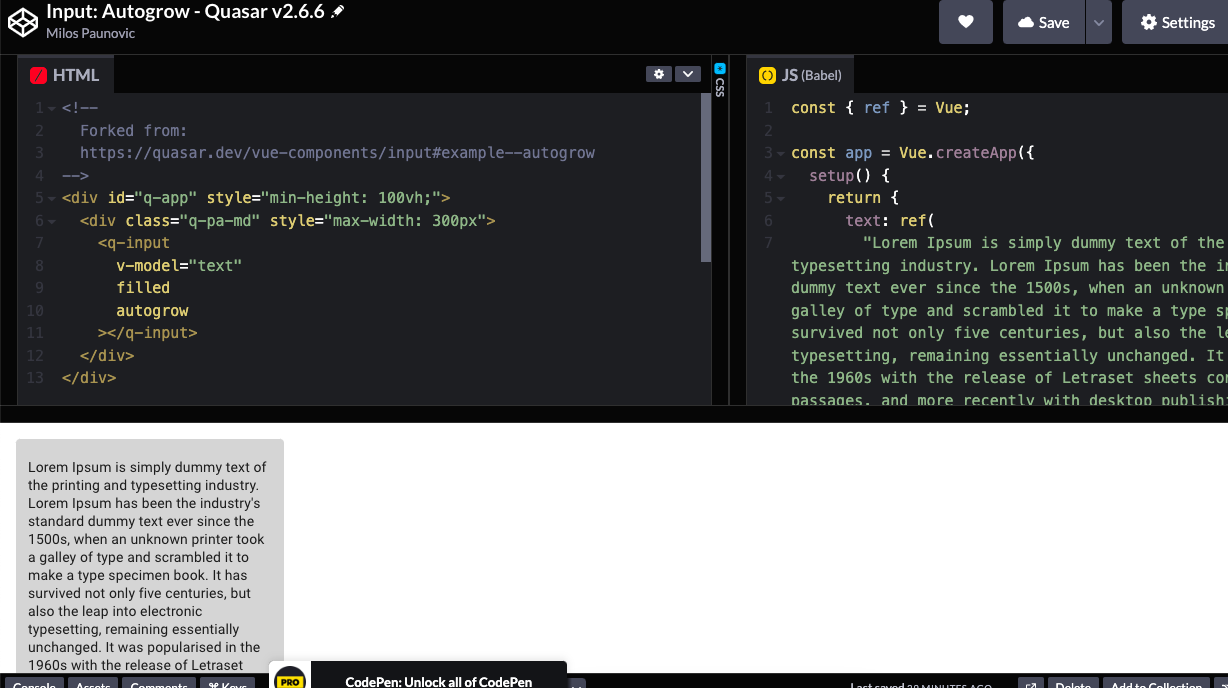
Hey, bro. I found more common issue reproduce. Tested on win10 Chrome 100.0.1185.44 https://codepen.io/milospaunovic/pen/dyJQBVJ?editors=1010 |
|
I can't make it create a scrollbar, but I do see the extra line (or 2) at the bottom behavior. |
…eaks undo and does not compute size as expected quasarframework#14344, quasarframework#14263, quasarframework#13196
…eaks undo and does not compute size as expected quasarframework#14344, quasarframework#14263, quasarframework#13196
…eaks undo and does not compute size as expected quasarframework#14344, quasarframework#14263, quasarframework#13196
|
Fix will be available in v2.8.3 |












What happened?
When using Qinput with autogrow attr and input mutiple lines then scrollbar appear.
What did you expect to happen?
And class='no-scroll' to input element directly and no scrollbar.
Reproduction URL
https://codepen.io/zta/pen/KKZrjaO?editors=101
How to reproduce?
Flavour
Quasar CLI with Webpack (@quasar/cli | @quasar/app-webpack)
Areas
Components (quasar)
Platforms/Browsers
Chrome
Quasar info output
No response
Relevant log output
No response
Additional context
No response
The text was updated successfully, but these errors were encountered: