We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
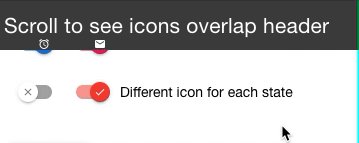
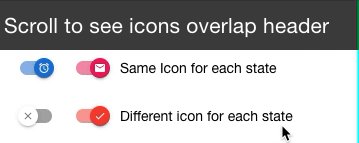
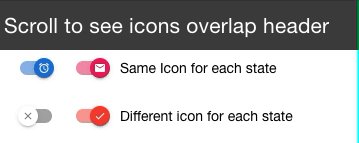
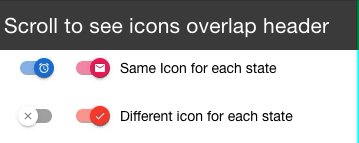
Describe the bug When scrolling content containing a QToggle, the checked-icon and unchecked-icon props have the higher z-index.
checked-icon
unchecked-icon
Codepen/jsFiddle/Codesandbox (required) Codepen - QToggle z-index bug
To Reproduce Steps to reproduce the behavior: Create a q-sticky element Add q-toggles to page and when scrolling the icons have a higher z-index
Expected behavior Expect icons to be behind the QSticky contents as the rest of the QToggle is.
Screenshots
Platform (please complete the following information): OS: macOS Node: 13.2.0 NPM: 6.13.4 Yarn: 1.21.1 Browsers: Chrome Version 79.0.3945.130 (Official Build) (64-bit) Safari Version 13.0.5 (14608.5.12) Electron: 8.x.x
Quasar @quasar/app: 1.5.7 @quasar/cli: 1.0.5
The text was updated successfully, but these errors were encountered:
fix(QToggle): Use z-index on .q-toggle__thumb to prevent the whole bl…
1e97771
…ock going hight in the z stack quasarframework#6398
845e1c8
Merge pull request #6403 from pdanpdan/q-toggle-icon-z
63371cb
fix(QToggle): Use z-index on .q-toggle__thumb to prevent the whole block going hight in the z stack #6398
Hi,
Thanks for reporting. Fix will be available in "quasar" v1.9.3.
Sorry, something went wrong.
rstoenescu
No branches or pull requests
Describe the bug
When scrolling content containing a QToggle, the
checked-iconandunchecked-iconprops have the higher z-index.Codepen/jsFiddle/Codesandbox (required)
Codepen - QToggle z-index bug
To Reproduce
Steps to reproduce the behavior:
Create a q-sticky element
Add q-toggles to page and when scrolling the icons have a higher z-index
Expected behavior
Expect icons to be behind the QSticky contents as the rest of the QToggle is.
Screenshots

Platform (please complete the following information):
OS: macOS
Node: 13.2.0
NPM: 6.13.4
Yarn: 1.21.1
Browsers:
Chrome Version 79.0.3945.130 (Official Build) (64-bit)
Safari Version 13.0.5 (14608.5.12)
Electron: 8.x.x
Quasar
@quasar/app: 1.5.7
@quasar/cli: 1.0.5
The text was updated successfully, but these errors were encountered: