[Nestjs + Graphql] codebase containing real world examples (CRUD, auth, advanced patterns, etc) that adheres to the RealWorld spec and API.
This codebase was created to demonstrate a fully fledged fullstack application built with Nestjs + Graphql including CRUD operations, authentication, routing, pagination, and more.
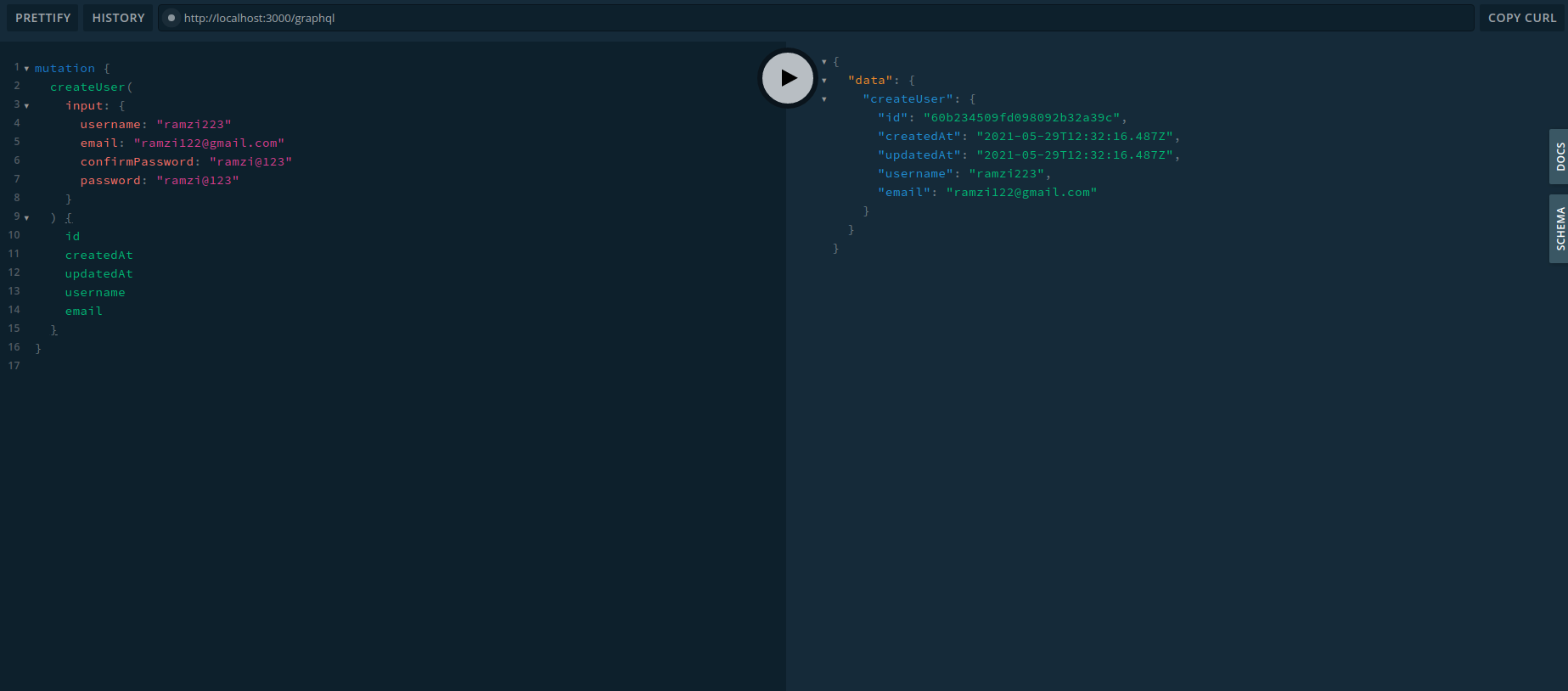
create user
JWT login
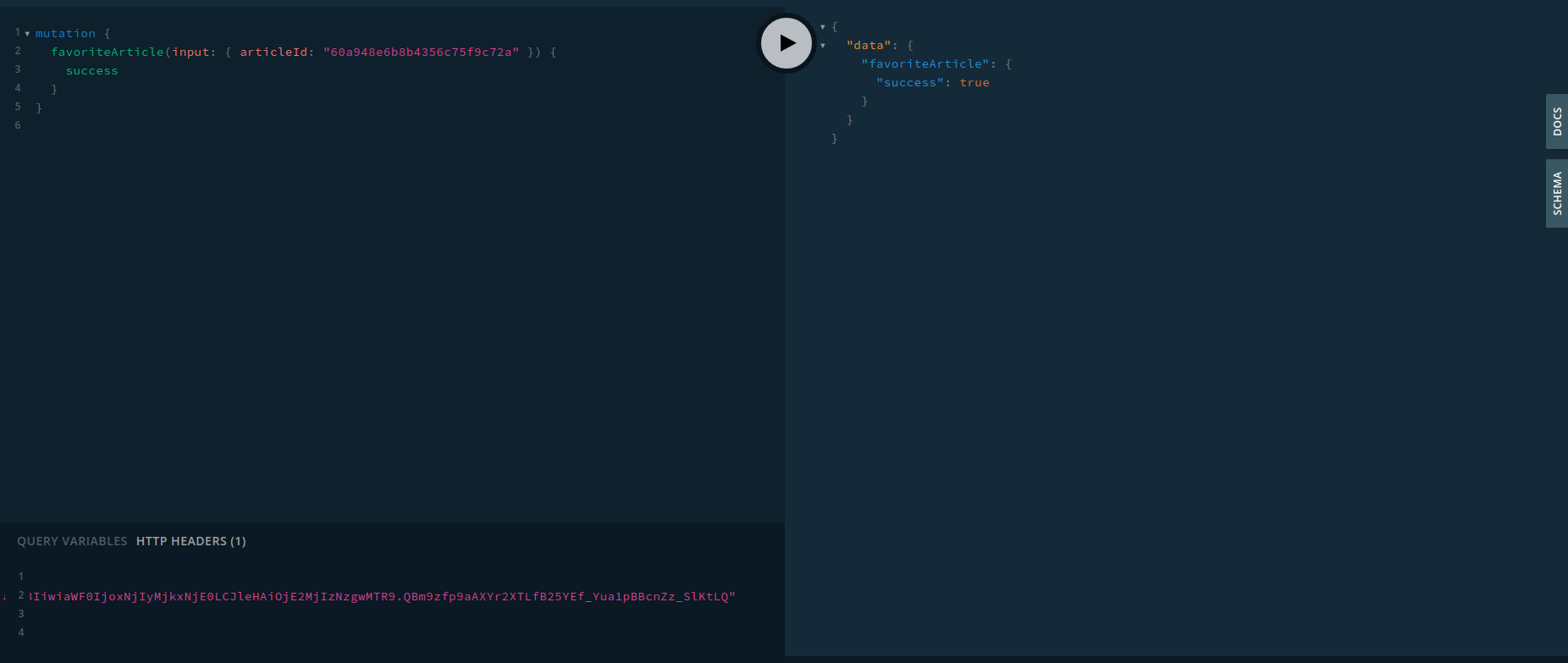
add article to favorite
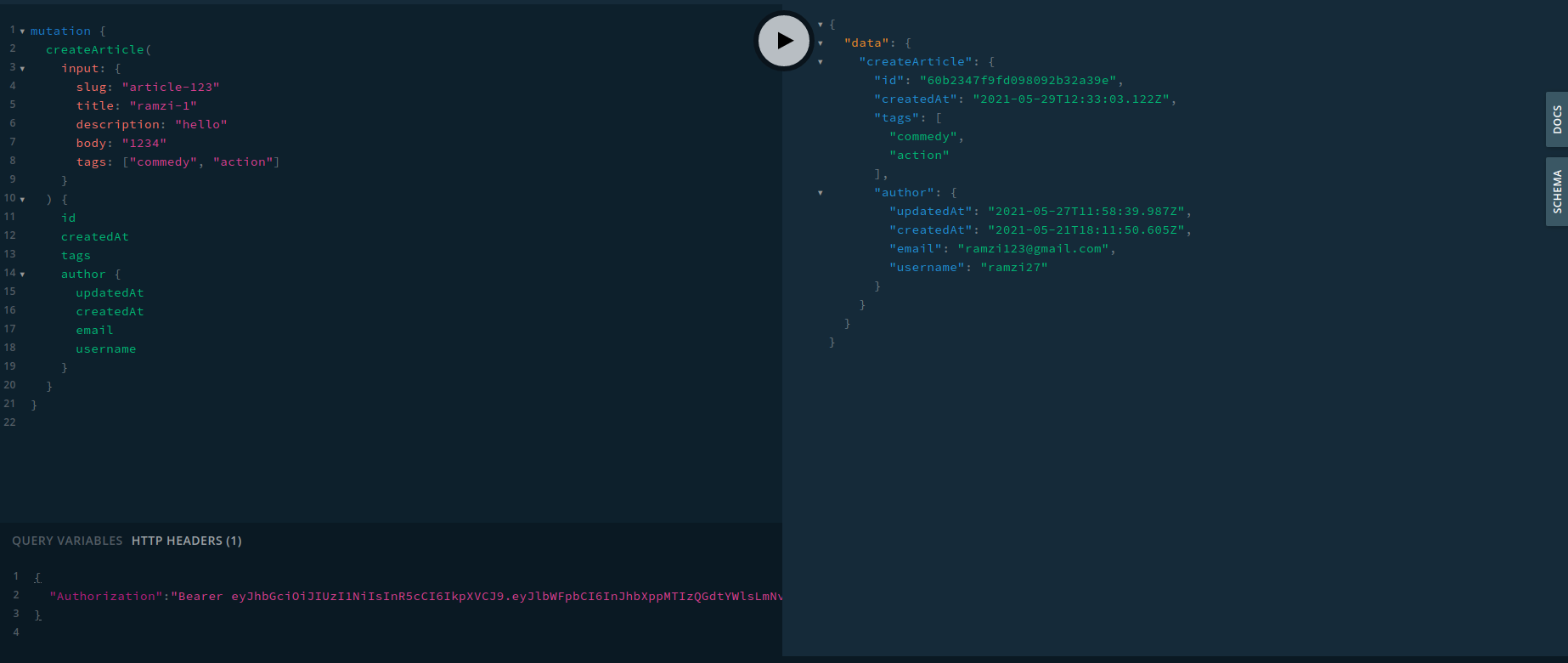
create article
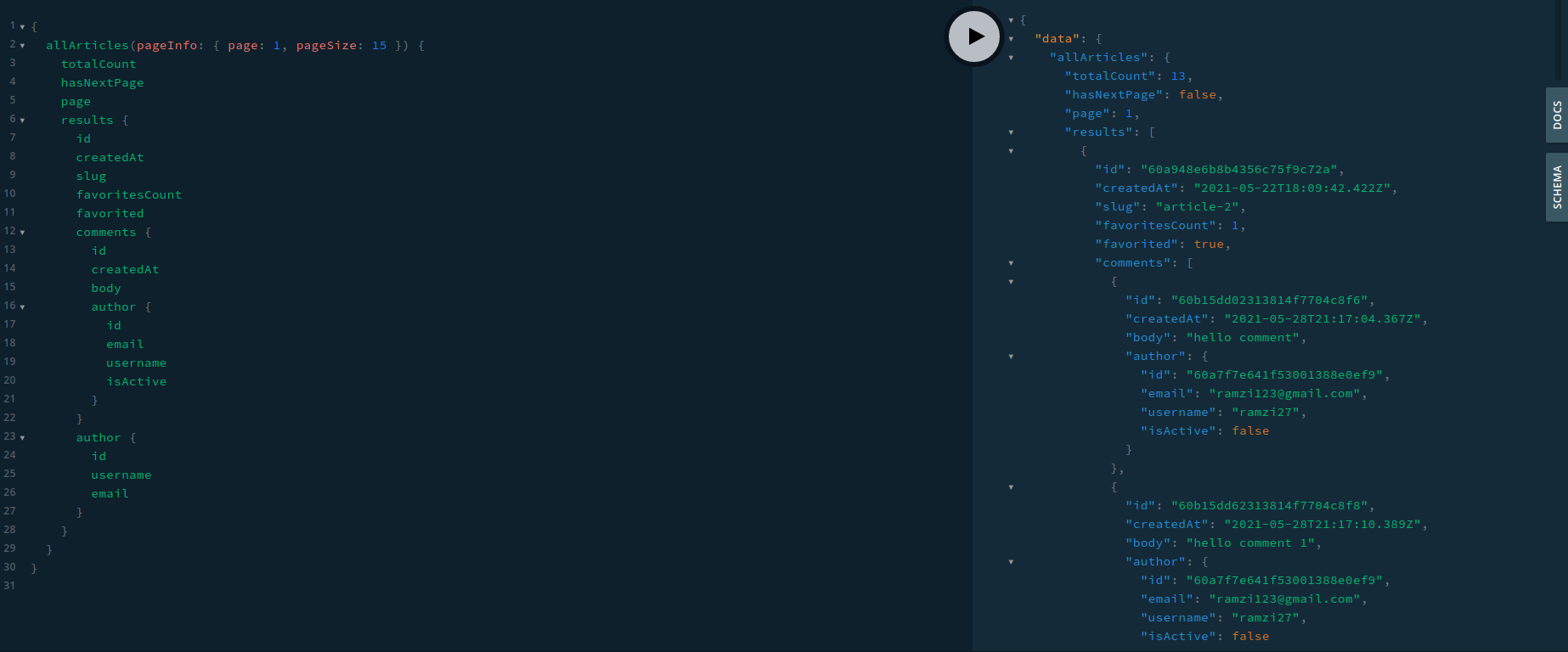
get all articles and comments with pagination
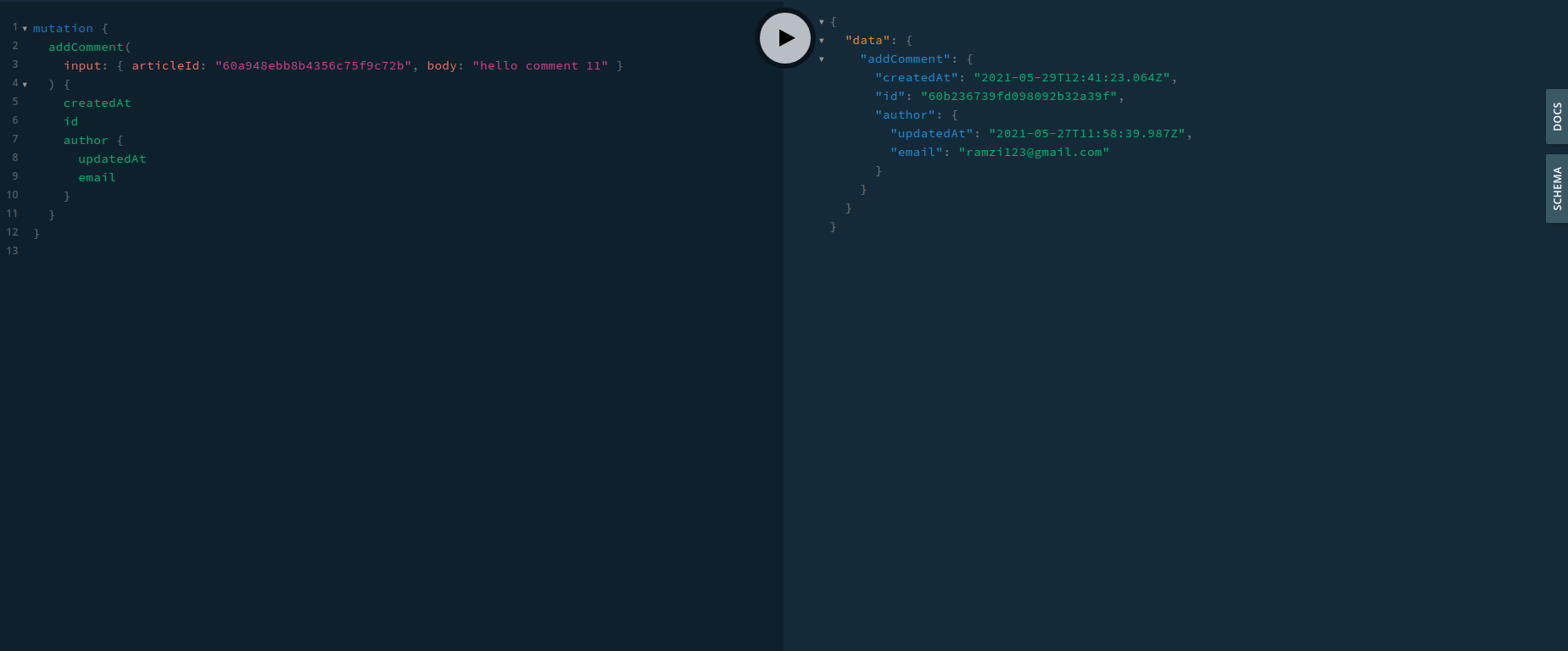
add comment to article
A medium like backend server using nestjs with Graphql and mongodb as presitance layer.
Packages
@nestjs/config: Configuration module with .env support for nestjs@nestjs/jwt: Support JWT authentication for nestjs@nestjs/mongoose: support mongoose (Mongodb ORM) for nestjs@nestjs/passport: Nodejs authentication module that supports multiple strategies@nestjs/graphql: Add Graphql support for nestjsgraphql-subscriptions; Add subscription with websockets for graphqldataloader: support graphql batch loadinggraphql-upload: add file upload to graphql
Why Dataloader ?
Dataloader is used to solve the popular N+1 problem, by batching requests and making one rquest to the database to fetch multiple objects, instead of N queries, this will optimize the graphql queries significantly, more about the problem can be found here
Graphql Upload
graphql file upload was done by graphql-upload node package
Graphql Schema
full graphql schema can be found at schema.gql
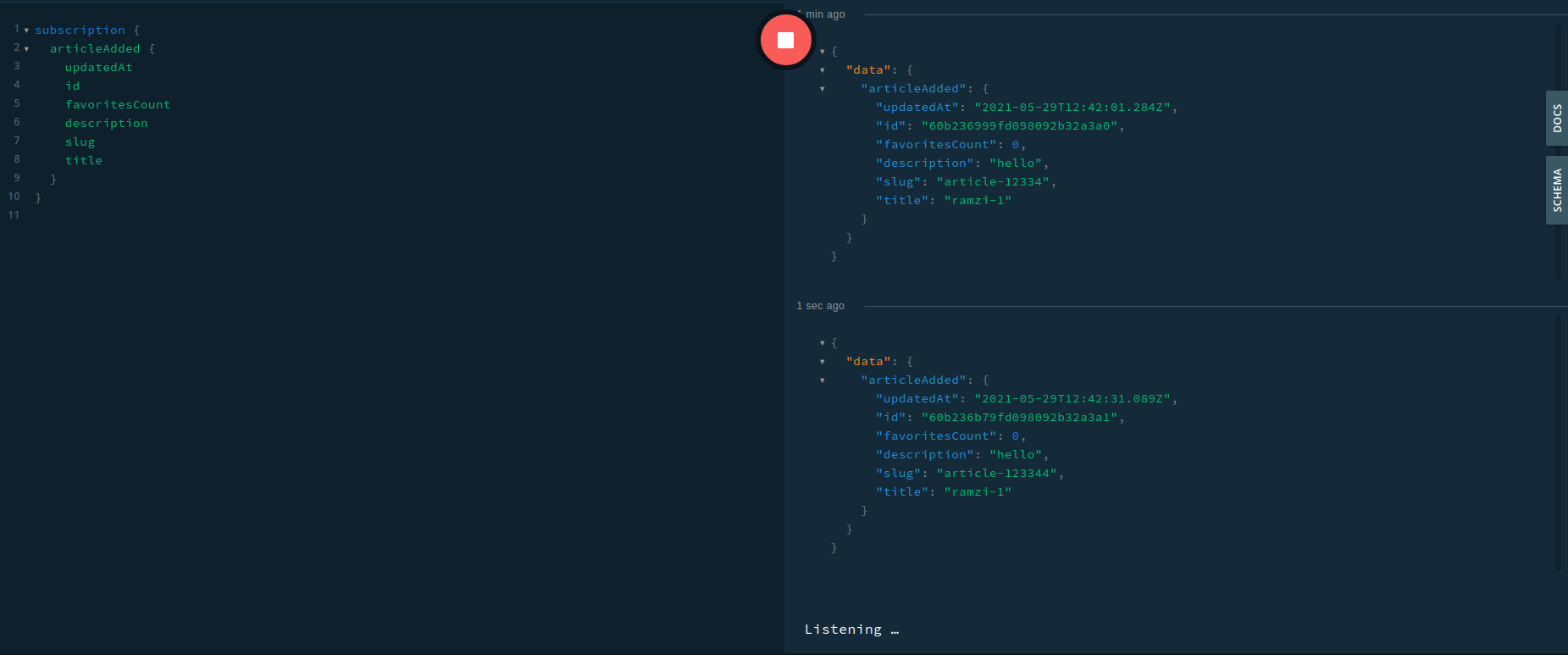
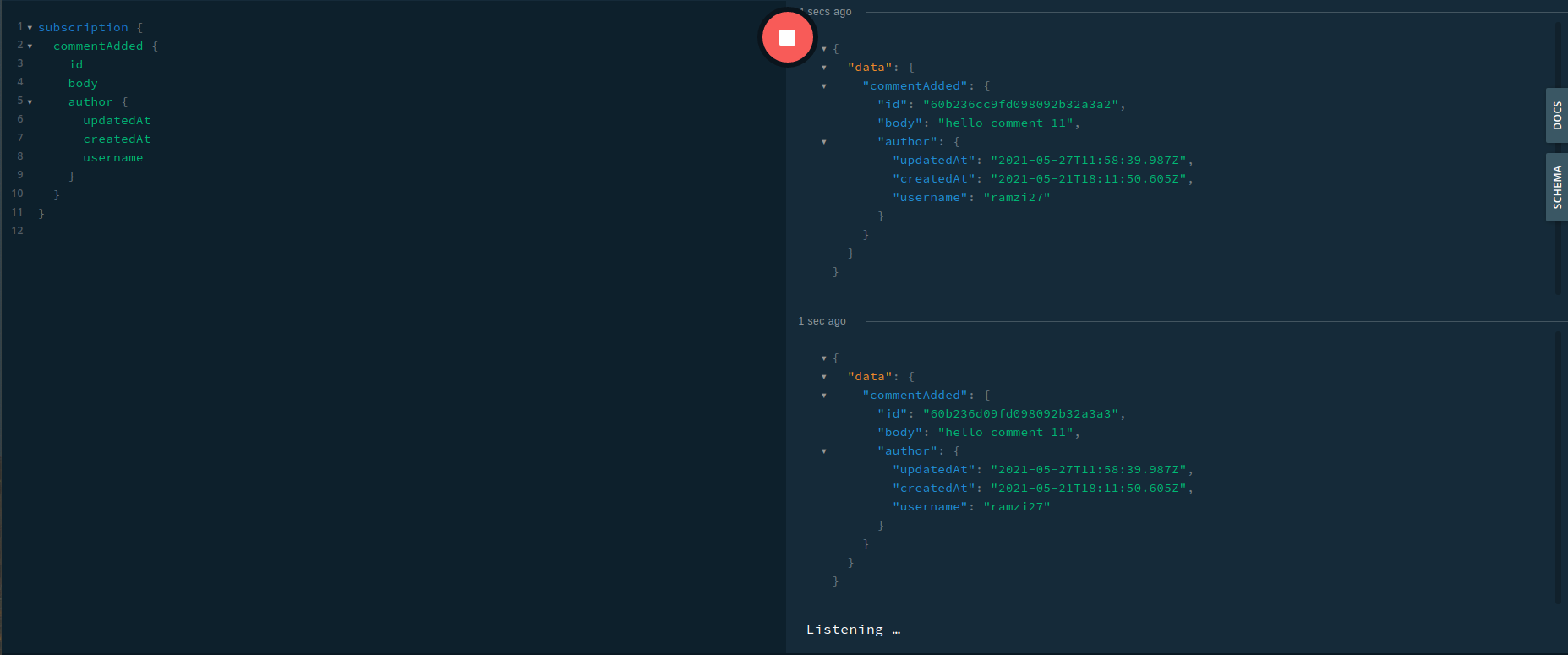
Graphql Subscription
subscription is done using graphql-subscriptions, 2 events can be subscribed:
-
add
.envfile with fallowing values:
SERVER_PORT=3000
MONGODB_URI=mongodb://localhost:27017/medium
DEBUG=true
SECRET_KEY=secret-keyUPLOAD_PATH=./static -
yarn install -
yarn start -
Head to
http://localhost:3000/graphqlto check graphql playground.