Outline a brief description of your project. Live demo here.
- General Info
- Technologies Used
- Features
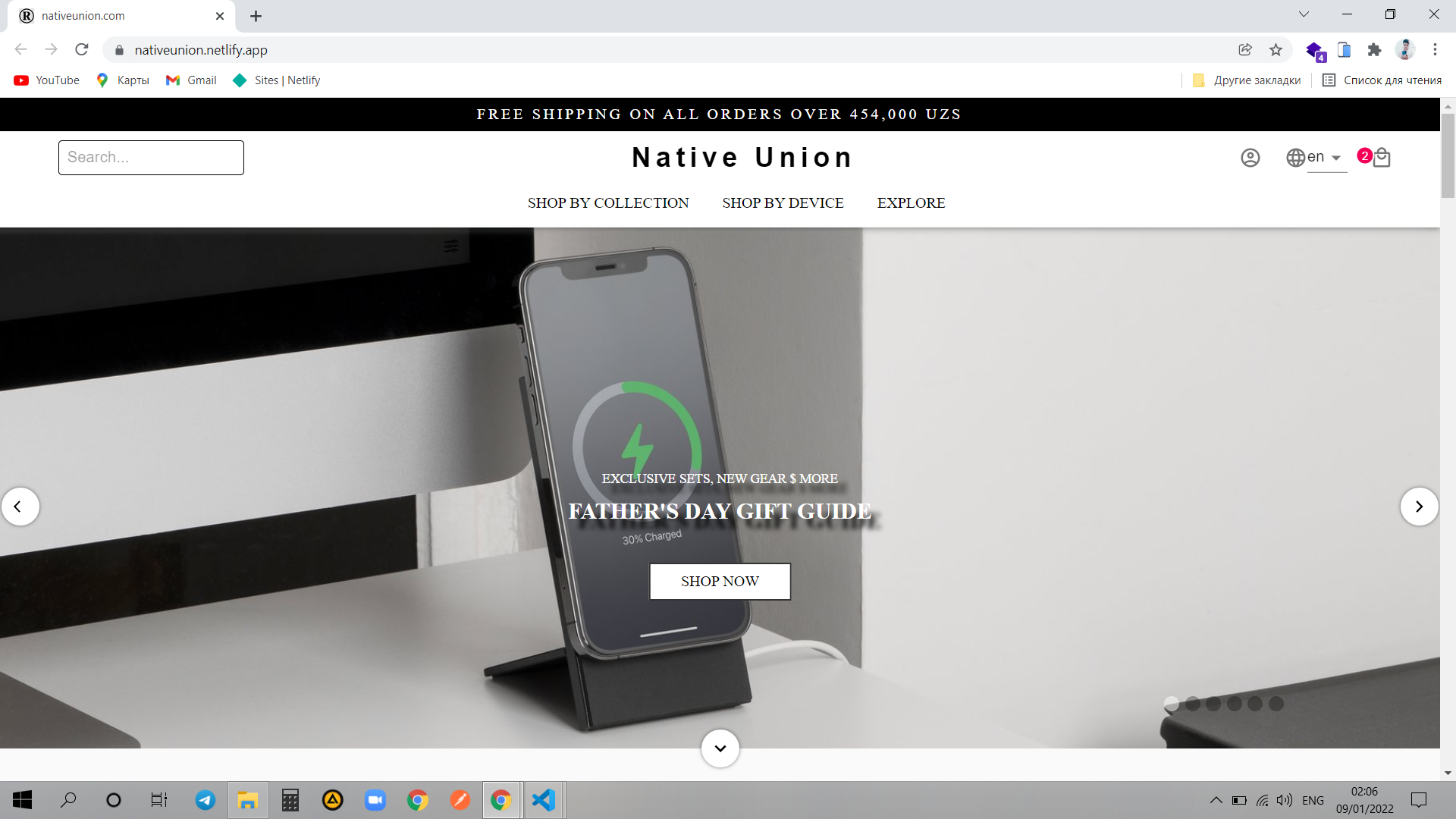
- Screenshots
- Setup
- Usage
- Project Status
- Acknowledgements
- Contact
- The project is designed for online ordering and delivery of telephone, notebook, headset, telephone accessories.
- Ordering without people leaving the house.
- The main goal of my project is to gain experience.
- Html - version 5
- Css - version 4
- Java Script - ECMAScript 2018
- React - version 17.0.2
- React-router-dom - version 5.2.0
- React-hook-form - version 7.6.0
- React-number-format - version 4.5.5
- React-redux - version 7.2.4
- Firebase - version 8.7.0
- React-firebase-hooks - version 3.0.4
- React-firebaseui - version 5.0.2
- i18nex - version 20.3.2
- i18next-browser-languagedetector - version 6.1.2
- i18next-http-backend - version 1.2.6
- Redux - version 4.1.0
- Redux-devtools-extension - version 2.13.9
- Redux-logger - version 3.0.6
- Redux-persist - version 6.0.0
- Redux-thunk - version 2.3.0
- Thunk - version 0.0.1
- Material-ui - version 4.11.4
List the ready features here:
- Firebase authentication
- Matreal UI components
What are the project requirements/dependencies? Where are they listed? A requirements.txt or a Pipfile.lock file perhaps? Where is it located?
Proceed to describe how to install / setup one's local environment / get started with the project.
In the environment terminal, perform the following operation in sequence:
- git clone https://github.com/ravshan77/Native-union.git
- npm i
How does one go about using it? Provide various use cases and code examples here.
In the environment terminal, perform the following operation in sequence:
- npm start
Project is: in progress / complete / no longer being worked on. If you are no longer working on it, provide reasons why.
Ready for production
Give credit here.
- This project was inspired by...
- This project was based on this tutorial.
- Many thanks to...
Created by @RavshanFayziyev - feel free to contact me!