-
Notifications
You must be signed in to change notification settings - Fork 470
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add a card button #45
Comments
|
@hgbink Added to next milestone. Most probably will be released this weekend.. Will keep you posted! |
|
Amazing! Thanks @rcdexta . Look forward to it. |
|
@hgbink here you go mate https://www.npmjs.com/package/@mobylogix/react-trello |
|
@asveloper Do you have an example on how to use it? And which version are you using? I tried to use the inputPlaceholder in 1.24.3, but it didn't take any effect. |
|
@hgbink kindly do check the link that is seperate package do install it version 1.1.9 |
|
Thanks @asveloper.
Is this a separate version of this repository? Looks like you have made some progress. Why don't you create a pull request so others can help? |
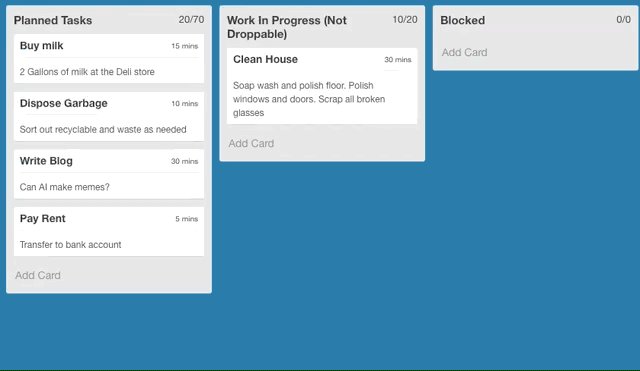
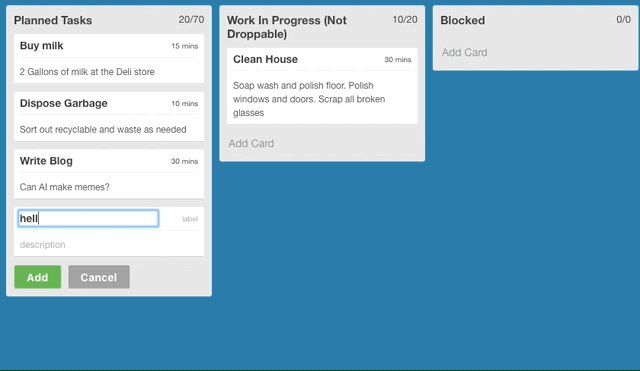
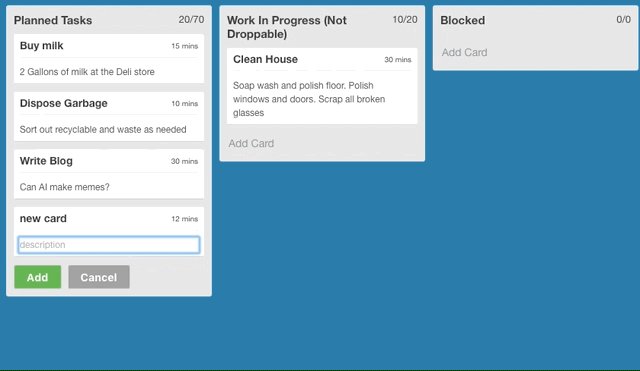
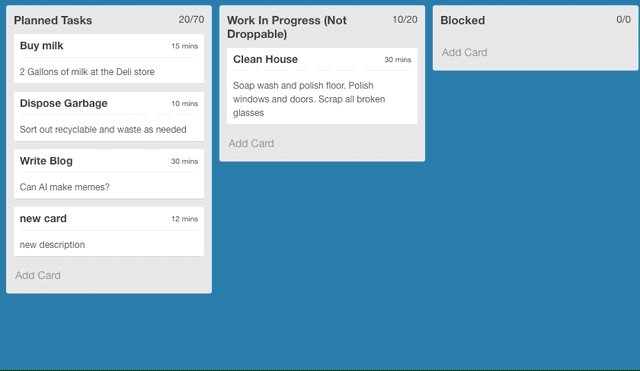
This is the first step towards making the board mutable. This commit adds abilities to add or delete cards from any lanes #45
This is the first step towards making the board mutable. This commit adds abilities to add or delete cards from any lanes #45
|
The latest release includes changes to add or delete cards within a lane. Check this story for example. All starts with setting the Note: Every time a delete or addition happens, |
This is the first step towards making the board mutable. This commit adds abilities to add or delete cards from any lanes rcdexta/react-trello#45
This is the first step towards making the board mutable. This commit adds abilities to add or delete cards from any lanes rcdexta/react-trello#45

Do you have plan to implement the "Add a card" button on the bottom of the lane like Trello?
The text was updated successfully, but these errors were encountered: