fix(ListItem): left & right content width onRelease in Swipeable #3534
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Motivation
The width for the left and right content are inverted in the ListItem.Swipeable. The right width on release was set to the left width and vice-versa.
Fixes # (issue)
Type of change
How Has This Been Tested?
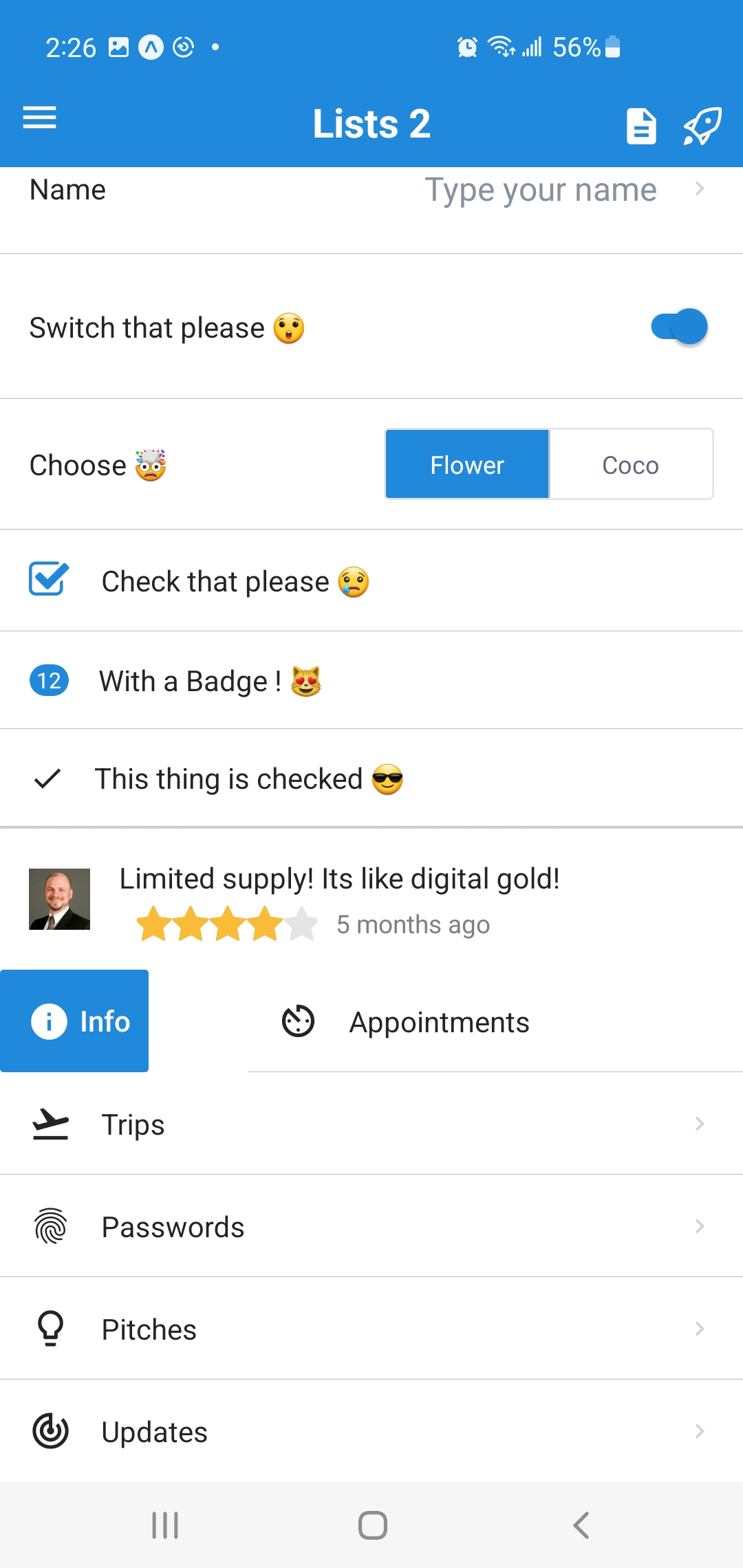
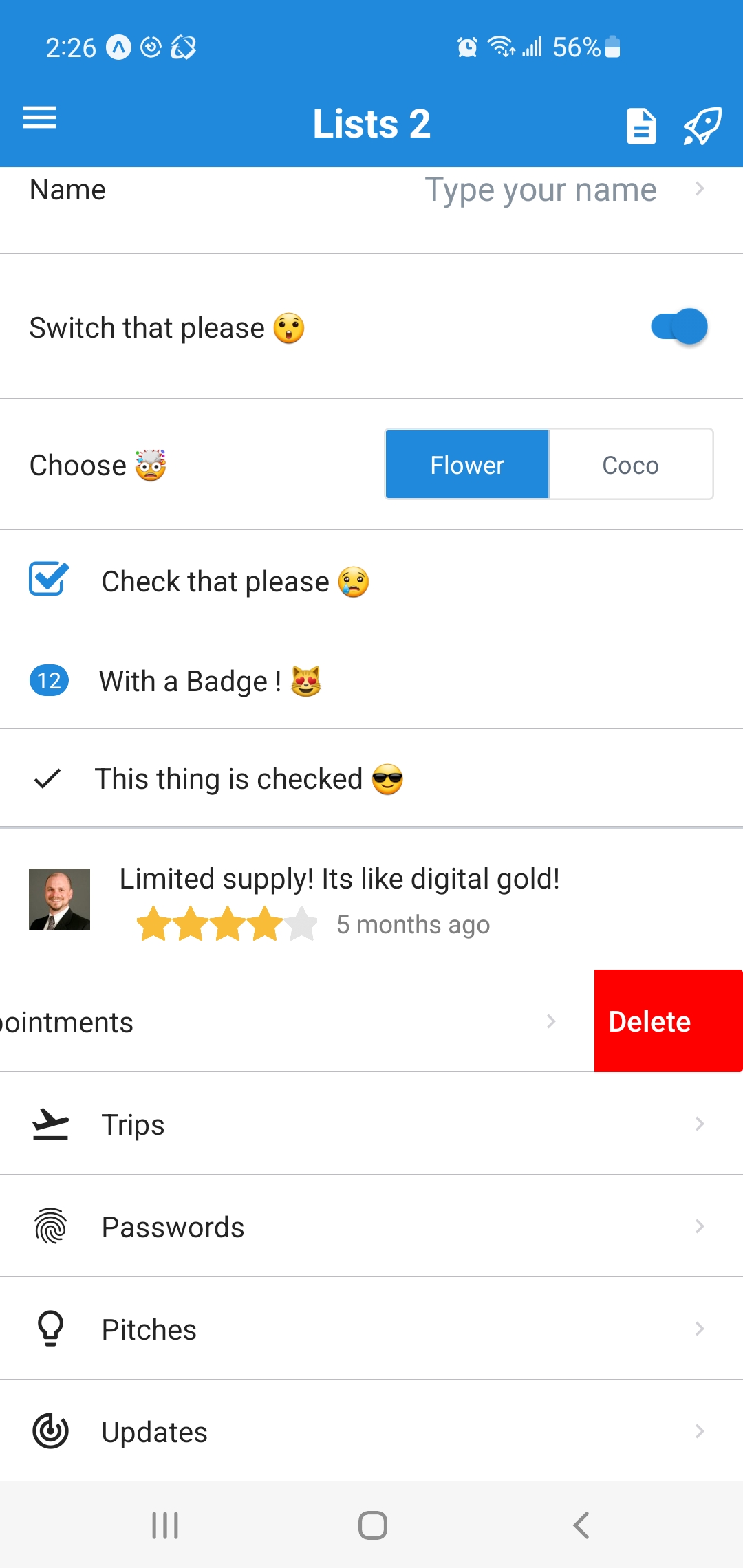
exampleappI've modified the example app slightly with the following change, adding
leftWidth={ScreenWidth / 5}to the ListItem.Swipeable component.Screenshots before my fix:


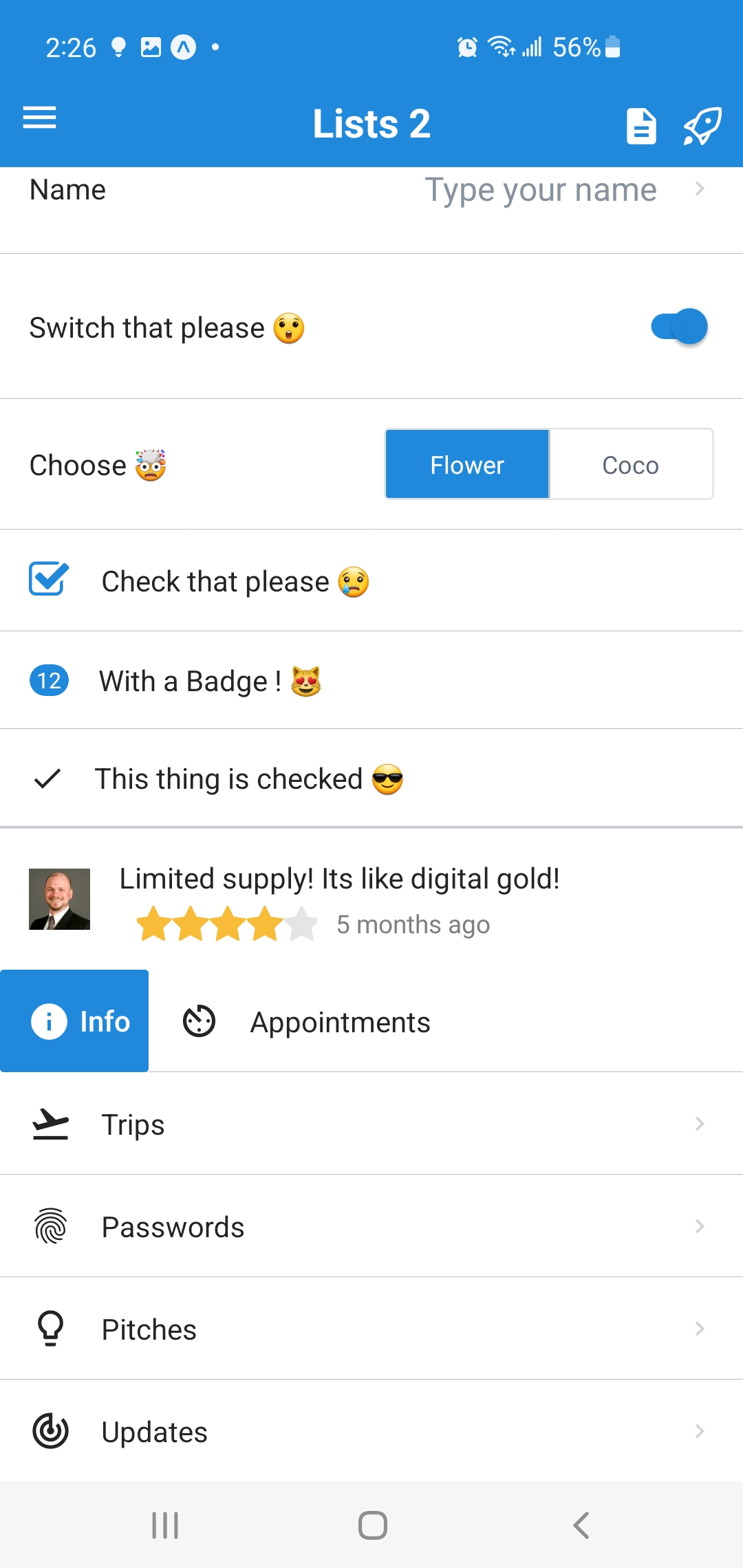
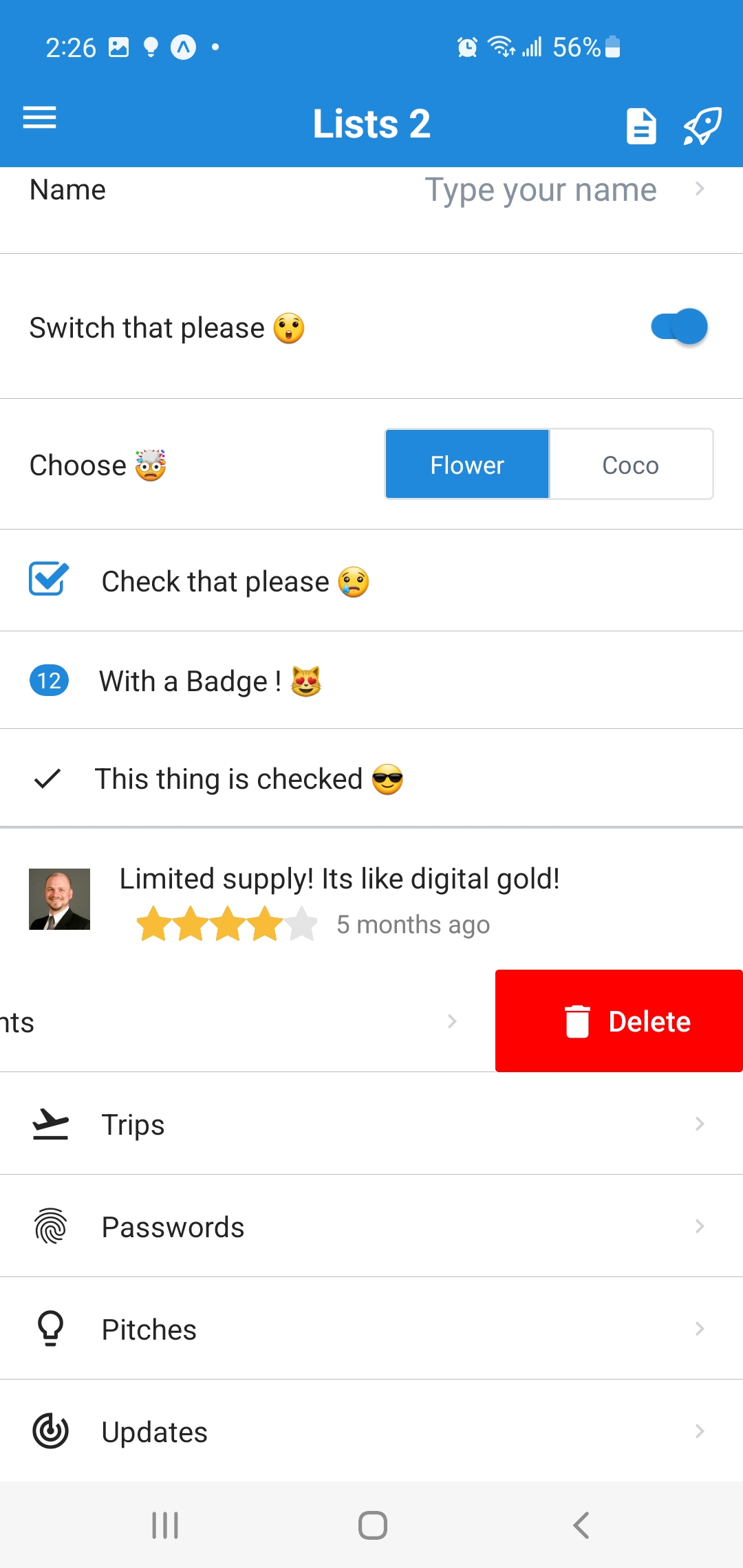
Screenshots after my fix:


Checklist
[ ] I have commented my code, particularly in hard-to-understand areasNot needed[ ] I have made corresponding changes to the documentation usingnot neededyarn docs-build-apiAdditional context