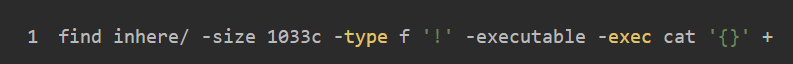
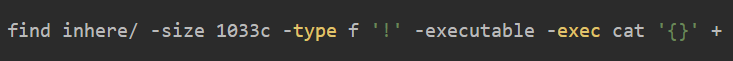
Show line numbers only when showLineNumbers == true
#312
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
After updating to 14.0.0, I started seeing line numbers for code blocks of a single line even when
showLineNumberswas unset. One potential walkaround I found was to explicitly setshowInlineLineNumbers = false. But this PR fixes the problem with unwrapped lines by only showing line numbers ifshowLineNumbers == true.This is how I was using
SyntaxHighlighter:Before:

After:

I think there exists a similar bug when
wrapLongLines == truebut this PR does not fix that.