-
-
Notifications
You must be signed in to change notification settings - Fork 799
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
expanding cards #110
expanding cards #110
Conversation
|
The latest updates on your projects. Learn more about Vercel for Git ↗︎
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Some initial comments given. Also please drop a cover.ping file in the play folder. Let me know if you need help in making the cover.
|
@Deepak8717 i have created the issue, please update details. |
|
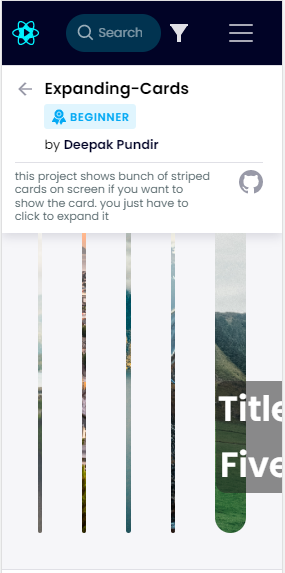
@Deepak8717 The UI looks very cool. In the responsive mode(smaller screen), could you align the images vertically using media query? Then people will be able to see the demo from phones too. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
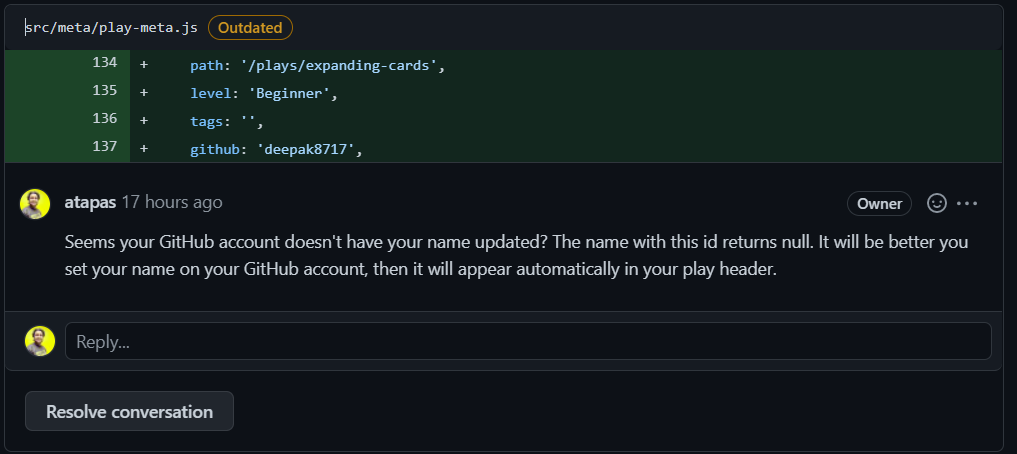
A few more
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@Deepak8717 Looks good.
|
Ideally, once you take care of a review comment, you need to acknowledge that by resolving the discussion. You can do it by clicking a button. I have taken care of it now, in future you can take care. |



Description
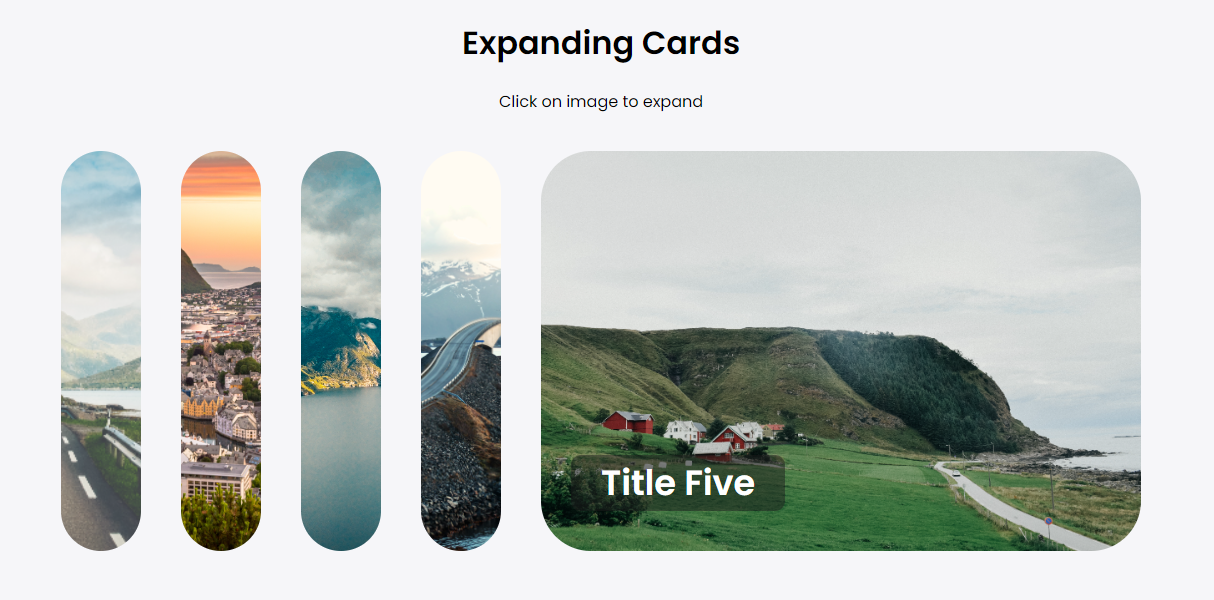
I have added a new project called expanding cards.
Please include a summary of the change and which issue is fixed. Please also include relevant motivation and context. List any dependencies that are required for this change.
It shows bunch of striped cards on the screen and you just have click to expand it.
Fixes # (issue)
Type of change
Please delete options that are not relevant.
How Has This Been Tested?
Please describe the tests that you ran to verify your changes. Provide instructions so we can reproduce.
Checklist: