-
Notifications
You must be signed in to change notification settings - Fork 27
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Use logo compatible with both light and dark modes #96
Comments
|
Maybe @insectengine can help ;-) |
|
Hello @fbricon, I forwarded my original email I sent Max regarding this, but here is the content of the email I sent... TLDR is we use the dark cubed version of the logo and a custom color for the background. As per Max, the VSCode Marketplace uses a single image for the Card on the main page and the detail page. Main marketplace: https://marketplace.visualstudio.com/search?term=quarkus&target=VSCode&category=All%20categories&sortBy=Relevance The issue is the card has a light background while the detail page has been set to a dark background. We’re currently using the logo designed for a dark background and parts are disappearing on the card view. Looking at other pages, it seems we can control the background color of the detail page (so it’s not the default light grey). Here are a couple examples of what other teams have done. I propose this solution:
|
|
@insectengine your plan only fixes the marketplace page, but not the extension page INSIDE vscode, as I described it, which will get way way more traffic than the red hat publisher page |
|
@fbricon - ah ok.. can you post a link to the page where it doesn't work so I can check it out? |
|
@fbricon - question for you.. they only allow one logo throughout all of this process? It seems odd that they would have an option for light and dark on their site and only dark inside vs code. If possible, we should use the reverse logo inside the dark environment and the default one with the dark cube for the other pages on the site itself. Is this possible? |
|
Nope. Single icon for both the marketplace website and the extension view within VS Code. |
|
We don't want to create a new version of the logo... it would ultimately cause more problems down the line. How does one using the light background look on VS Code? https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp |
|
@fbricon - I suggest we take a page from the karate runner usage. Let's put it on a background of the dark quarkus blue and have it mirror the logo's rounded corners. So we have this icon (128x128): It would look like this on the light card (the first one on the left): Then on the detail page: Finally inside VS code on their default dark: |
|
@insectengine fine by me, however it'll take a few days before we publish a new release on the VS Code Marketplace |
|
@xorye please update the icon to https://design.jboss.org/quarkus/vscodeicon/images/quarkus_vscode_icon.png, and in https://github.com/redhat-developer/vscode-quarkus/blob/master/package.json#L15, change the color to |
|
Awesome... thanks @fbricon ! |



Currently, the extension is published to the marketplace with a logo compatible with a dark mode:

On the extension page of the marketplace:
In vscode's extensions view :

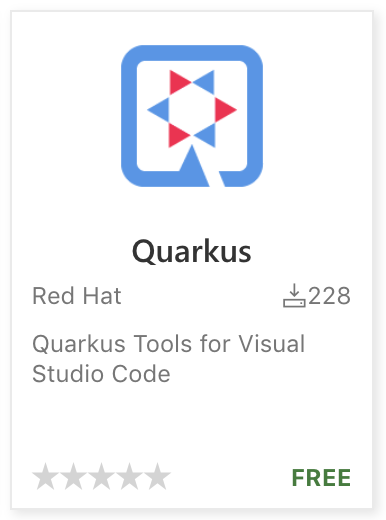
But it doesn't work in the publisher page, when displayed in a card:

It was proposed to replace the logo with a version compatible with a light mode:

That should work with the extension page on the marketplace and the publisher card, but not when viewed from within vscode, basically amounting to:
I think the best solution is to get logos with non-transparent cube edges:
cc @maxandersen
The text was updated successfully, but these errors were encountered: