-
Notifications
You must be signed in to change notification settings - Fork 109
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
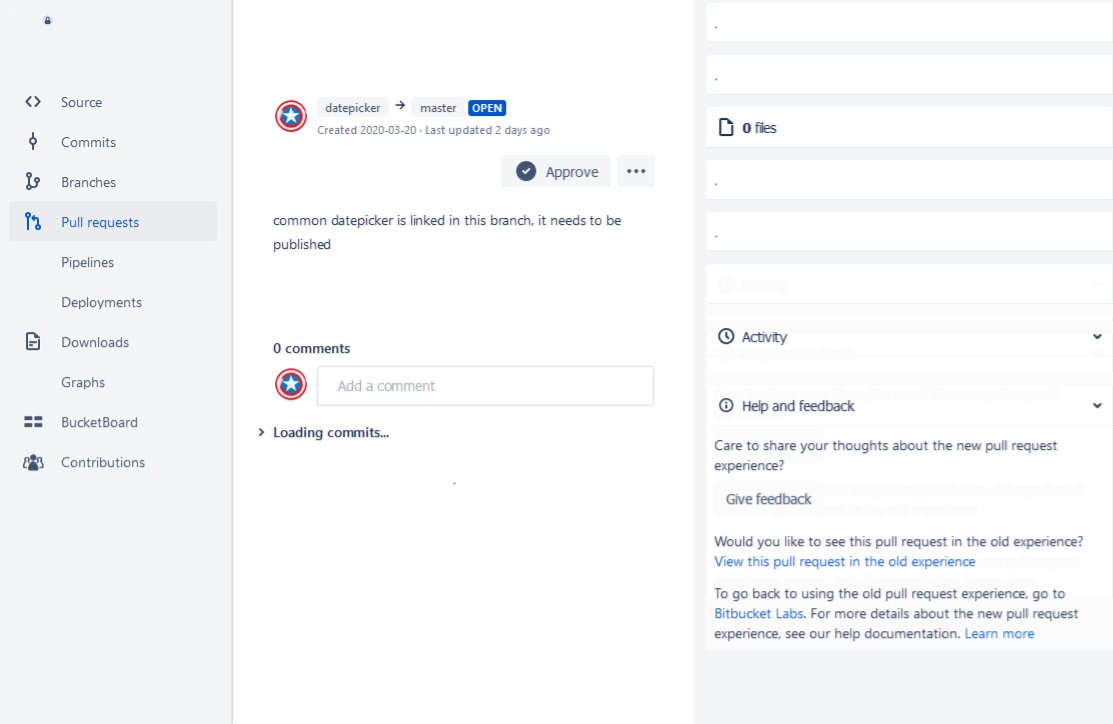
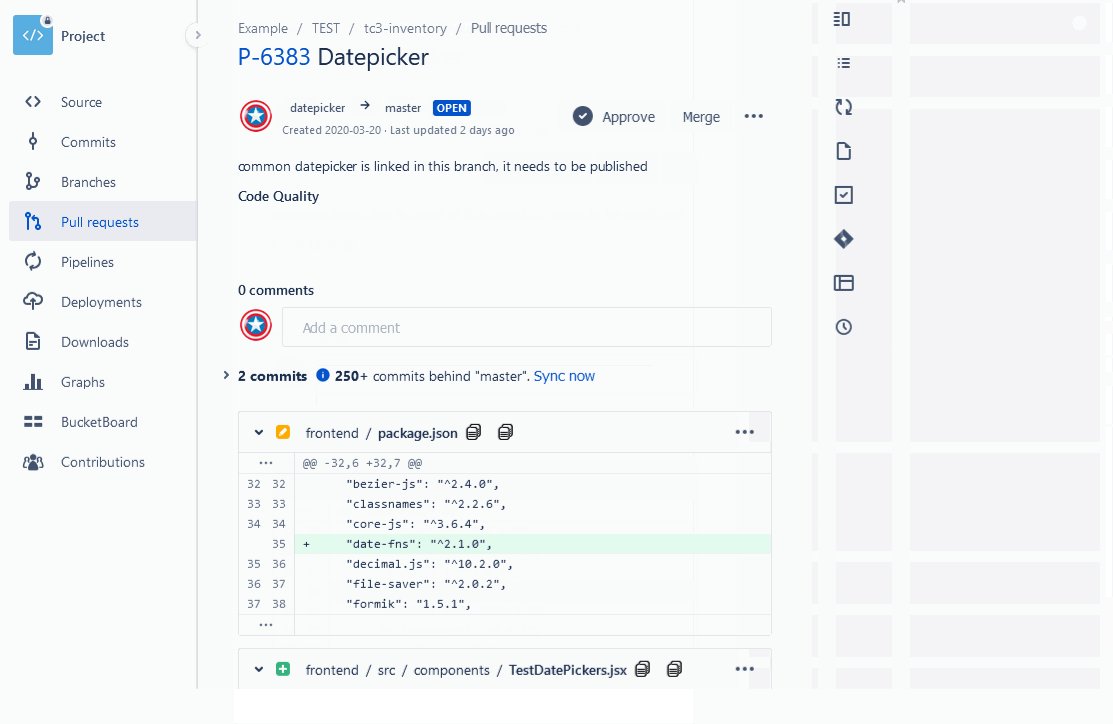
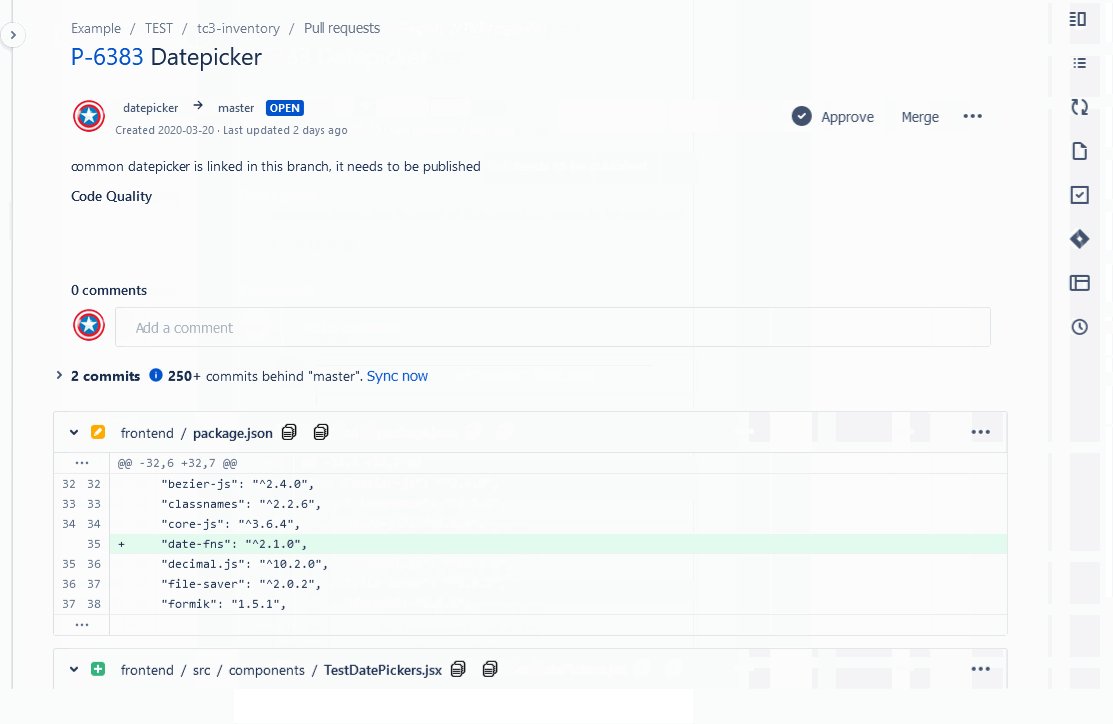
feat: Collapse pull request side menus on load (#342)
- works for old and new pr experience - no automated tests because the onClick event is handled by bitbucket - added screen resolution support, default `1360` - fixed sticky header that were above side menu zIndex > 1. Fixes #336 <details> <summary>[Click to view capture] The Sticky Header bug with z-index 9</summary> <img src="https://user-images.githubusercontent.com/23088305/79061876-759bb780-7c62-11ea-9f25-60d2a975909a.gif" /> </details> Since RB events don't trigger when navigating between PullRequest list and PR, which is a good thing, if the user expand the left side menu in or outside of a PR, it will stay like this when returning to a PR. ---  Fixes #336
- Loading branch information
Showing
6 changed files
with
41 additions
and
4 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
13 changes: 13 additions & 0 deletions
13
src/collapse-pull-request-side-menus/collapse-pull-request-side-menus.js
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| export default function collapsePullRequestSideMenus(windowWidth) { | ||
| if (windowWidth > 0 && windowWidth < window.innerWidth) return | ||
|
|
||
| const left = document.querySelector( | ||
| 'button[data-qa-id="expand-collapse-button"][aria-expanded="true"]' | ||
| ) | ||
| if (left) left.click() | ||
|
|
||
| const right = document.querySelector( | ||
| '#PullRequestWelcomeTourTarget-Sidebar button[data-testid="collapse-sidebar-button"][aria-expanded="true"]' | ||
| ) | ||
| if (right) right.click() | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| // @flow | ||
| export { default } from './collapse-pull-request-side-menus' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters