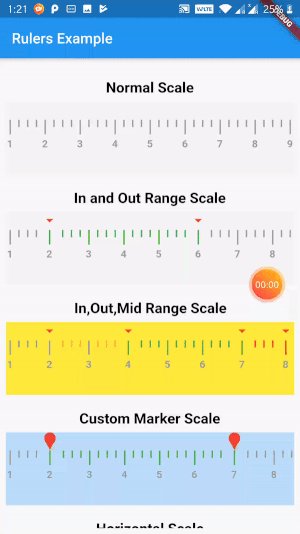
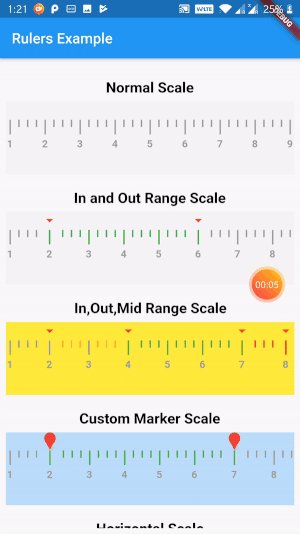
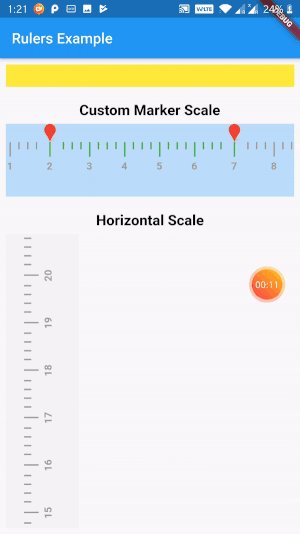
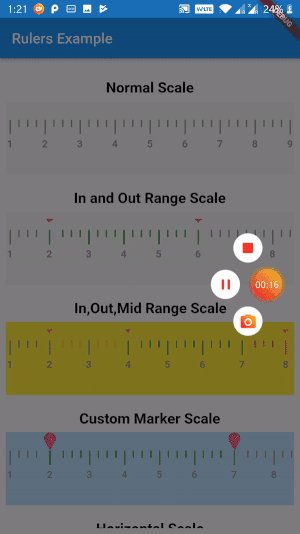
A Flutter Widget to show Ruler with selected values Example code is here
You should ensure that you add the following dependency in your Flutter project.
dependencies:
rulers: "^1.0.0"You should then run flutter packages get in terminal.
In your Dart code, to use it:
import 'package:rulers/rulers.dart';In your Dart code, to use it:
Container(
margin: const EdgeInsets.only(top: 8.0),
child: RulerWidget(
scaleSize: 100,
scaleColor: Colors.yellow,
indicatorWidget: Image.asset(
'assets/marker.png',
color: Colors.red,
height: 25,
width: 25,
),
limit: 24,
interval: 3,
lowerLimit: 2,
midLimitLower: 4,
midLimitUpper: 7,
upperLimit: 8,
normalBarColor: Colors.grey,
inRangeBarColor: Colors.green,
behindRangeBarColor: Colors.orangeAccent,
outRangeBarColor: Colors.red,
),
),
For help getting started with Flutter, view our online documentation.