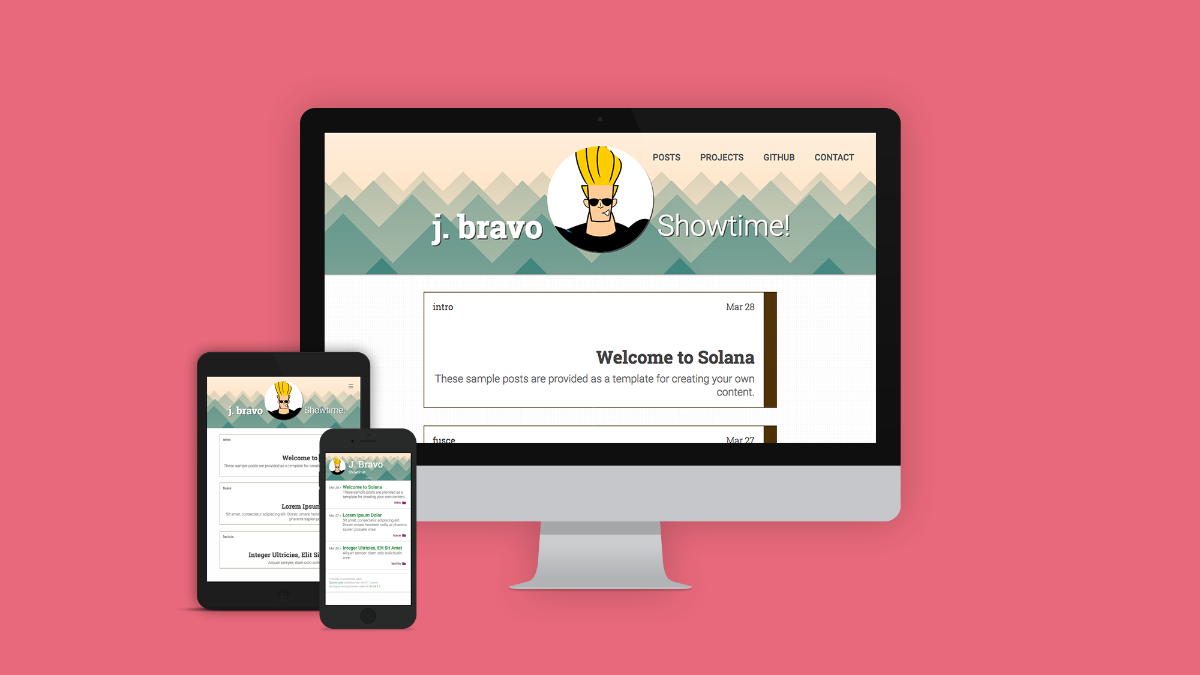
Solana is a theme for the Jekyll static site generator. View the demo.
- Compatible with GitHub Pages
- Supports categories & tags
- Responsive design
- Lightweight (no jQuery, Bootstrap, etc.)
- Obfuscates email addresses for protection against email harvesting bots
- Comments via outbound links to Reddit
-
Prepare a new GitHub repository named after your GitHub Pages address (
<username>.github.io). Do not initialize with aREADME,.gitignore, or license. -
Clone this repository:
$ git clone https://github.com/rlue/jekyll-solana.git -
Associate your local copy with the GitHub Pages repo you just created:
$ cd solana $ git remote rm origin $ git remote add origin https://github.com/<username>/<username>.github.io -
In
_config.yml, replace thebaseurlsite variable (/jekyll-solana) with an empty string (''):$ sed -i "s/\/jekyll-solana/'' /" _config.yml # on UNIX $ sed -i '' "s/\/jekyll-solana/'' /" _config.yml # on Mac -
And push:
$ git push -u origin master
In just a few minutes, your site should be live at https://<username>.github.io/!
-
Ensure that you have a Ruby development environment installed on your machine, including Bundler.
-
Install the dependencies:
$ bundle install -
Start the server:
$ bundle exec jekyll serve
You should now have a development preview of your site at http://localhost:4000/.
Edit the data in _config.yml as appropriate. You’ll also want to rewrite the README and replace identifying graphics (/i/avatar.png, /favicon.ico) with your own.
As with any Jekyll site, posts are generated from Markdown files placed in the _posts directory, and must be named according to the following format: <year>-<month>-<day>-<url_slug>.md. See the sample posts for examples of how to format rich text in Markdown.
Post content must be preceded by YAML frontmatter describing, at a minimum, the title of the post. Keep titles under 60 characters, and teasers under 160.
This repository automatically generates “category” and “tag” archive pages based on labels provided by you in each post’s aforementioned YAML frontmatter. This feature is not available through Jekyll itself or the plugins approved for use on GitHub Pages, so it has been implemented using git hooks.
To enable this feature, run the following command from the project root:
$ ln -s ../../.scripts/pre-commit.rb .git/hooks/pre-commit
Now, these scripts will run every time you git commit, ensuring that your categories and tags pages always stay up-to-date.
Solana implements categories and tags as ‘collections’, meaning each has its own top-level directory in the project root (/_category & /_tag). Inside these directories, there is a file representing each category or tag.
These files are generated by /.scripts/spawn_labels.rb, based on the category: and tags: attributes listed at the top of each post. The wrapper script /.scripts/pre-commit.rb calls this first script, then adds the newly created files to the git repo.
As a static site generator, Jekyll has no means to provide a commenting system. For this theme, discussion is outsourced to Reddit, and requires some manual intervention. The process is as follows:
-
Publish a post.
-
Post it to Reddit.
-
Include the resulting Reddit URL in the post’s YAML frontmatter:
reddit_post: 'https://www.reddit.com/r/Jekyll/comments/6258ln/welcome_to_solana/'Now, a link to the Reddit discussion will appear at the end of the post content, before the footnotes (if any).
-
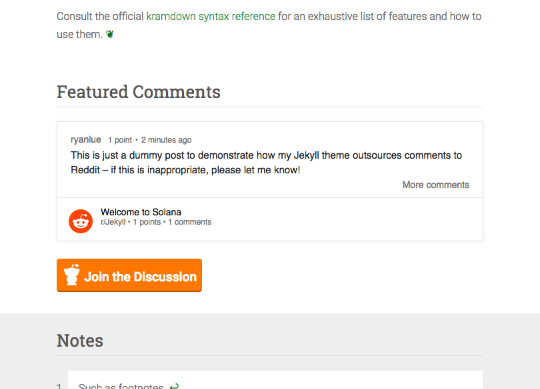
If the post receives noteworthy comments that you would like to embed directly on the page, add their permalinks to the YAML frontmatter as well:
featured_comments: - url: 'https://www.reddit.com/r/Jekyll/comments/6258ln/welcome_to_solana/dfjtxba/' context: false freeze: falseThe
contextflag tells the embed script to include the target comment’s parent. Thefreezeflag prevents live updating in the event that a comment is edited after the fact. Both default tofalse.
See the official documentation for an overview of how Jekyll sites are organized or how to get started.
The CSS for this theme was organized following Harry Roberts’ Inverted Triangle CSS architecture.
© 2017 Ryan Lue. This project is licensed under the terms of the MIT license.