Eine DSL-Sprache, mit der sich die Webseiten in 2 Minuten erstellen lassen
 Die xenia-Sprache ist mit Xtext-Framework v. 2.18 erstellt. Die Sprache erzeugt nach der Ausfuhrung native
Die xenia-Sprache ist mit Xtext-Framework v. 2.18 erstellt. Die Sprache erzeugt nach der Ausfuhrung native html Seiten, CSS und JS Files, htaccess und Bilder. Im weiteren Verlauf wird die Unterstutzung von anderen Sprachen und/oder Frameworks (z.B. PHP, Angular) realisiert.
Unter Github Page findet man ein Demo.
- Die Erstellung einer Anwendung in xenia beginnt mit Schlüsselwort
appgefolgt von dem Namen der Webseite, die auch im Logo erscheint:
app MyFirstApp- Danach muss man feststellen, welche Seiten die Webseite beinhalten soll. Dafur gibt man an:
app MyFirstApp has pages[]- Die Namen der Seiten sind mit
@At-Zeichen zu definieren:
app MyFirstApp has pages[@Home, @News, @Contact, @Admin]-
Semantik der Sprache bestimmt, dass die erste Seite, die in der Liste angegeben wird, als Root-Seite gekennzeichnet und entsprechend in
.htaccessgeschrieben wird. -
Um die Verzweigungen zu definieren, muss man ein zusätzliches Block mit Schlusselwort
mapangeben:
map: [
Home -> (News, Contact),
News -> (Contact),
Contact -> (Home, News)
]- Es ist zu beachten, dass die Seitennamen nun ohne
@angegeben werden und zu den im ersten Block angegebenen Seiten referenziert werden können. Die Eingabe einer nicht definierten Seite inmap-Section wird eine Fehlermeldung auslösen.
- Es stehen zwei Modi zur Verfügung: Entwickler- und Produktionsmodus:
mode: development
# oder
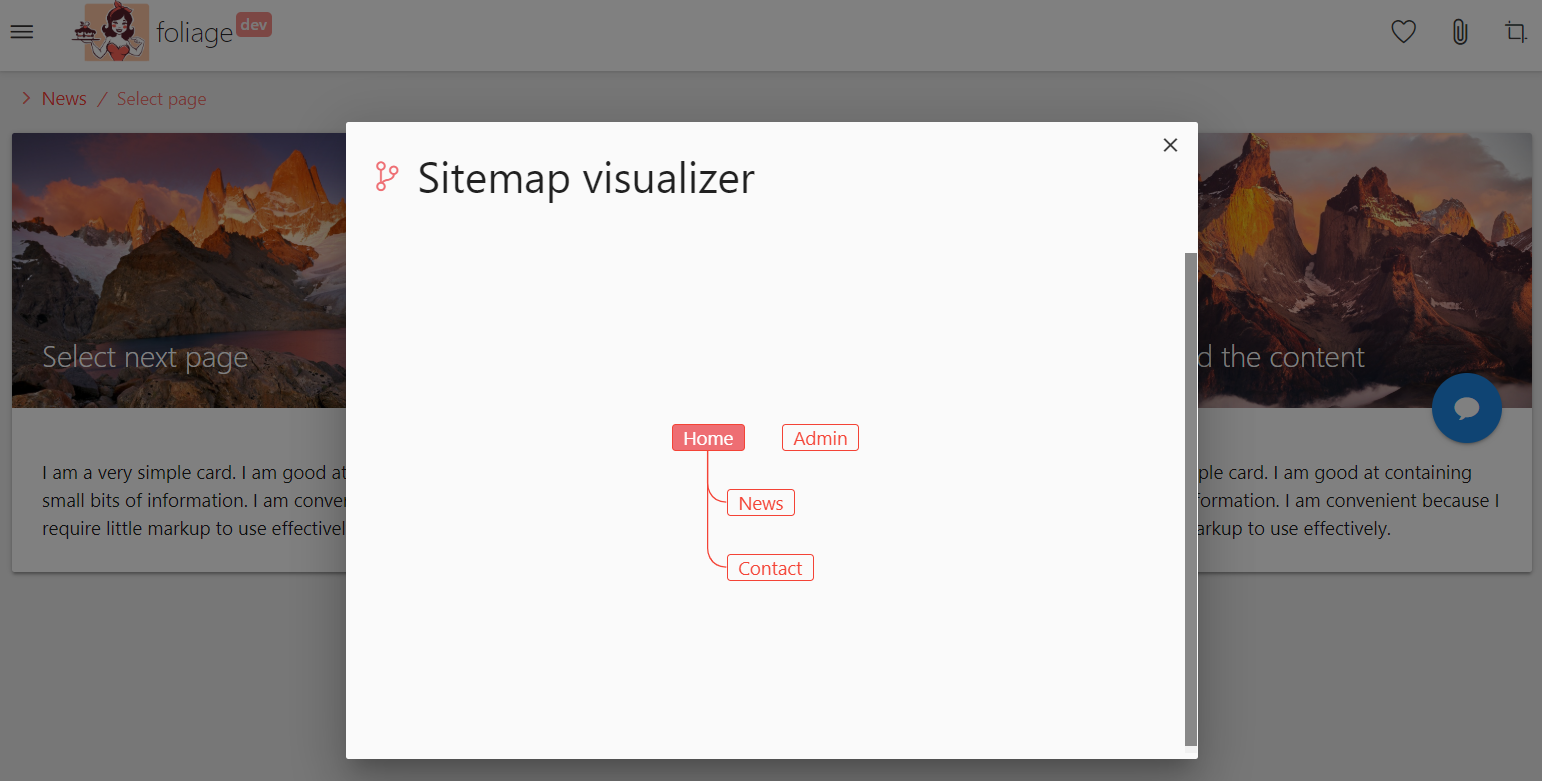
mode: productionIm Entwicklermodus werden einige Werkzeuge angezeigt, wie z.B. Sitemap Visualizer.
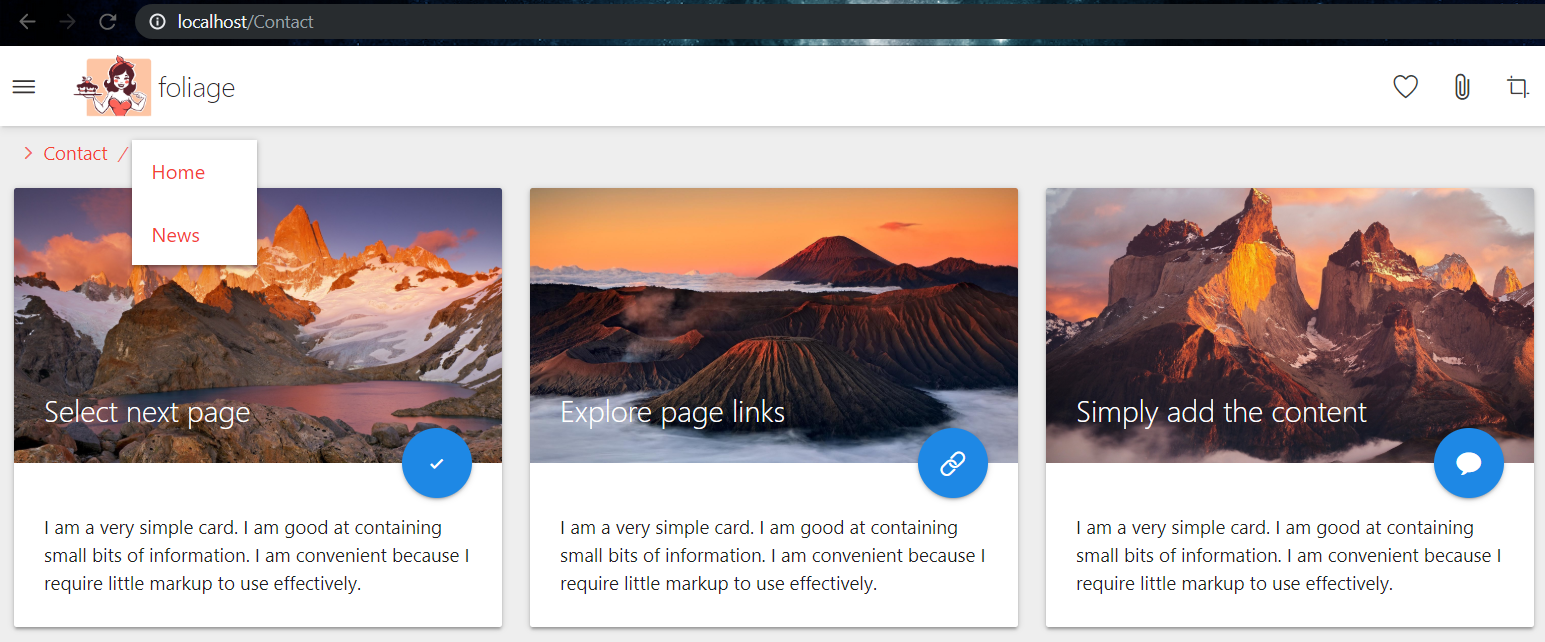
Ein Beispiel der frisch generierten Webseite ist unter Github Page zu finden.
app Main has pages[
@Home with modal(@Notification, @Login),
@Contact with modal(
@Message,
@Logout with modal(
@Contact
)
),
@Message
]
with: "native"
mode: DEV, // or PROD
xml: "/home/user/foliage/map.xml"
map :[
Home -> (Login),
Login -> (Home, Contact)
]
info :[
Home -> mod: "today", freq: "daily",
News -> mod: "monday"
]Der AppName wird innerhalb von Logo angezeigt
app foliage has pages [@Home, @News, @Contact]
map: Contact -> (Home, News)Die xenia-Sprache wurde im Rahmen der Abschlussarbeit an der Technischen Hochschule Brandenburg entwickelt.