A solution for the "Audiophile e-commerce website" Frontend Mentor challenge.
View the challenge solution page »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
This full-stack web application is a challenge from Frontend Mentor, a site that provides professional designs that allows developers to practice building websites in a realistic workflow. In this project, I've implemented an immersive ecommerce platform tailored specifically for audiophiles.
using
NeonDBreact-hook-form&zodfor form handlingshadcn-uifor highly-customizable UI components
- npm
npm install npm@latest -g
-
Clone the repo
git clone https://github.com/ronnieima/audiophile-ecommerce.git
-
Install NPM packages
npm install
-
Enter your Neon database URL into .env.local
NEXTAUTH_URL=http://localhost:3000 # A random string that is used to hash tokens, sign/encrypt cookies and generate cryptographic keys. # You can quickly create a good value on the command line via this openssl command. `openssl rand -base64 32` NEXTAUTH_SECRET=123 # Neon database URL DATABASE_URL= -
Start the app
npm run dev
- Persist orders
- Different auth providers (Google, GitHub, etc.)
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Ronnie Kaito Imagawa - @imagawaDev - ronniekaito@imagawa.dev
Project Link: https://github.com/ronnieima/audiophile-ecommerce
<picture>
<source />
<source />
<img />
</picture>Implementing user credential authentication provided valuable insights into security practices. Although the approach may not offer the highest level of security, it serves as an essential learning experience. Employing libraries like bcrypt for password hashing enhances data protection by securely storing user credentials in the database. It highlights the importance of safeguarding sensitive information and implementing encryption techniques to mitigate potential security threats.
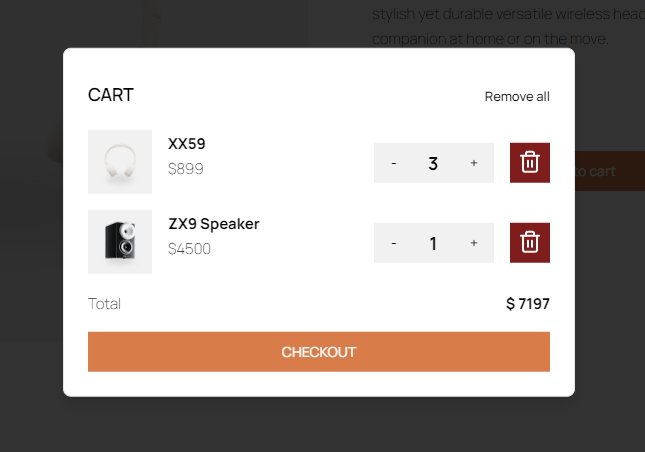
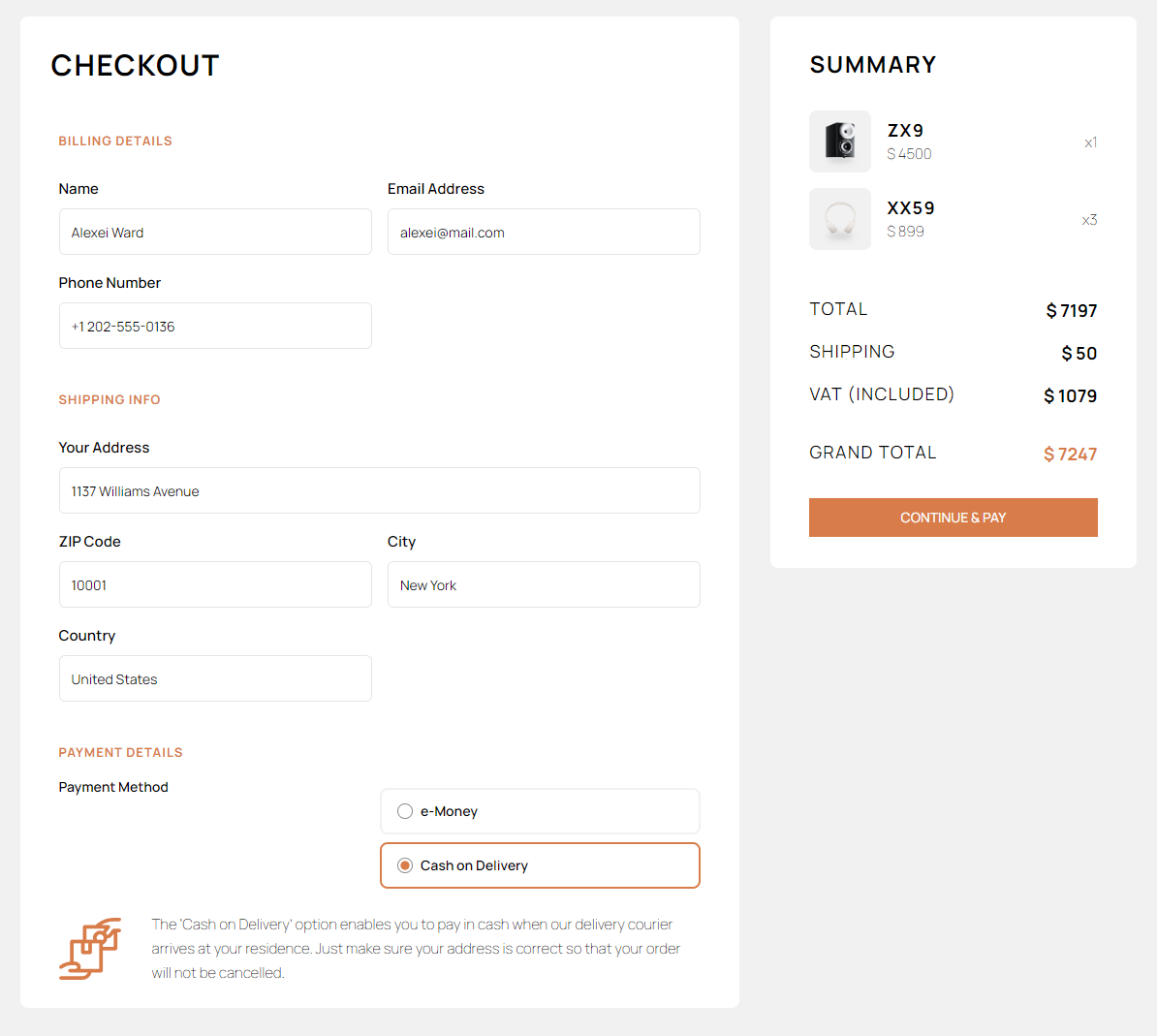
Designing effective database schemas for managing shopping carts involves careful consideration of various factors. It requires defining clear relationships between entities such as users, products, and orders. By structuring the database schema appropriately, it becomes easier to manage cart functionality, including adding, removing, and updating items. Additionally, optimizing queries and ensuring data consistency are crucial aspects of cart schema design to deliver seamless shopping experiences for users.