Weird placement of buttons on CE bar at certain sizes #4638
Labels
difficulty-01-duckling
Issue where no particularly involved knowledge of the internal API is needed.
enhancement
Feature requests, or enhancements to existing features. Ideas. Anything within the project's scope.
feature-code-explorer
up-for-grabs
Use this label in conjunction with a difficulty level label, e.g. difficulty-02-ducky
user-interface
This issue explicitly relates to the visible interface of Rubberduck.
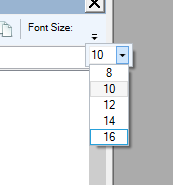
I get that WPF will autohide controls that can't fit but I think this just looks too weird:

Kind of expect that the label and combobox would be a package deal.
The text was updated successfully, but these errors were encountered: