Try the Working Leaflet.js Demo
Try the Working Mapbox.js Demo
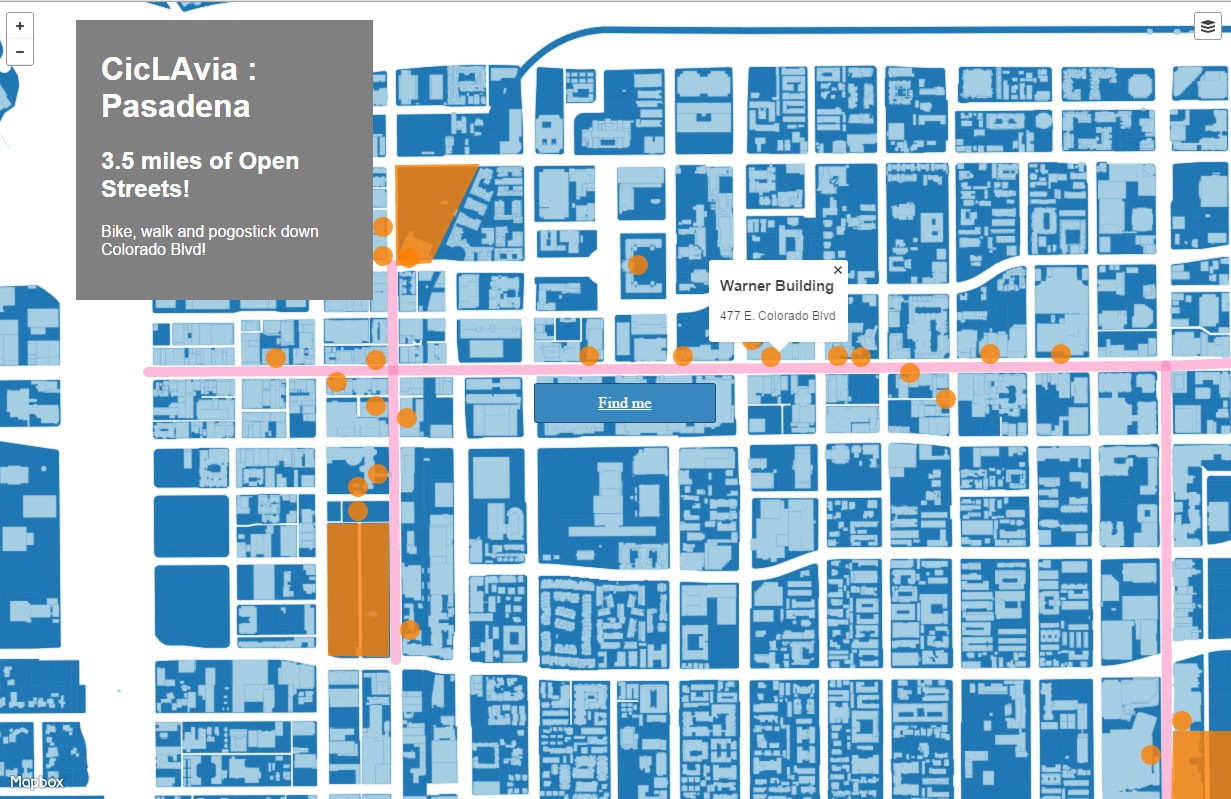
In this tutorial, we will be working with sample geodata (for the upcoming CicLAvia in Pasadena May 31st!) to build a simple map using Leaflet.js and use the same data to build one using Mapbox.js. This will highlight some areas of how Mapbox.js builds on top of Leaflet.js and have a session discussing their uses either or using these tools for different purposes.
The comments and discussions would help iterate this tutorial further to clarify the uses/similarities/differences of these tools for everyone.
The geodata (geojson and shapefiles) are an approximation of the event's route/hubs/and landmarks (Based on the PDF map and route guide for the event) and is provided AS IS for you to view, access, copy, distribute and otherwise use the information at your discretion.
Tools needed
- A github account, required to run your own map.
- Clone this repo (Do not clone until 9AM Thursday 5.27.2015, working files not uploaded yet), you can download the ZIP file in the button you see to your right. We can help you setup a github repository for your soon to be live map
- Brackets: A text editor for both MAC/PC or similar text editor
- A mapbox account