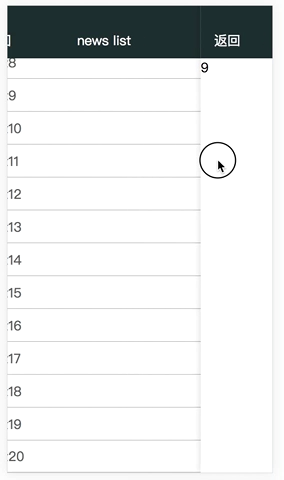
支持滑动返回的vue-router扩展 , 为PWA应用和webview提供转场效果和手势返回的功能
https://safagwq.github.io/vue-safa-router/demo/dist/
npm install vue-safa-router -S
import Vue from 'vue'
import router from './router'
import VueAppRouter from 'vue-app-router'
VueAppRouter.use(router)
<style>
*{margin:0; padding:0; box-sizing:border-box; }
.Page-scroller{min-height:100vh; }
</style>
<template>
<div id="app">
<!-- <router-view/> -->
<AppRouterView />
</div>
</template>
<template>
<Page class="home">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</Page>
</template>