-
Notifications
You must be signed in to change notification settings - Fork 131
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
高德地图的问题 #41
Comments
|
|
@sakitam-fdd 第一第二个问题确实是你说的问题,如果页面显示有日期变更线在页面中,就会不能正确的显示风场,不知道你那边有没有比较好的建议或者其他的实现方式推荐?因为之前的东西都是使用高徳地图实现了,不能切换掉高徳地图,确实比较麻烦 |
|
@linrong 我抽空看看这个问题,简单重新计算视图范围可以临时解决这个问题 |
|
@sakitam-fdd 好的,谢谢大佬,不知道大佬什么时候可以弄出来?或者告诉我一下应该怎么修改?我尝试修改下? |
|
@linrong 高德的那个修复了,晚上会发一个新版本 ✌️ |
|
@sakitam-fdd 好的,谢谢大佬,大佬还有一个问题,你知道风场文件转成json之后里面的内容的含义吗?比如风向和风速的单位?data里面的数据怎么和经纬度对应的?如果自己使用数据构建一个json应该要提供json里面的什么数据? |
|
@linrong 那个是UV分量,可以去了解一下气象数据相关的内容。 // dx: x方向间隔 nx,ny 行列数
(lo2 - lo1) / dx = nx还有相关的解析可以看下这个:https://software.ecmwf.int/wiki/display/GRIB/Releases |
|
@sakitam-fdd 谢谢大佬的更新,但是我应该怎么样子使用到大佬你的最新更新,我是要使用源码吗?当前我是通过cdn引入amap.js的,版本好像没有更新 |
|
@linrong 那个确实没有更新,还有一个小问题没有修复,晚上会发新版 |
|
@sakitam-fdd json数据中的U和V是代表经纬度上的分量?我一开始还以为是风速和风向的,还有parameterCategory和parameterNumber是需要的吗?代表什么含义呢?请原谅我的失败,你给的那个网址我只能找到一些关于GRIB API软件的发布和版本信息,希望大佬可以解答一下,目前我手头上的数据是全球50hpa的经纬度分辨率1度的风向,风速数据,我大概知道风向和风速需要转换为UV(或者是否可以直接使用风速风向),但是不确定是否需要其他数据,上面你提供的截图中的parameterCategory和parameterNumber还没有找到资料,希望大佬可以解答一下 |
|
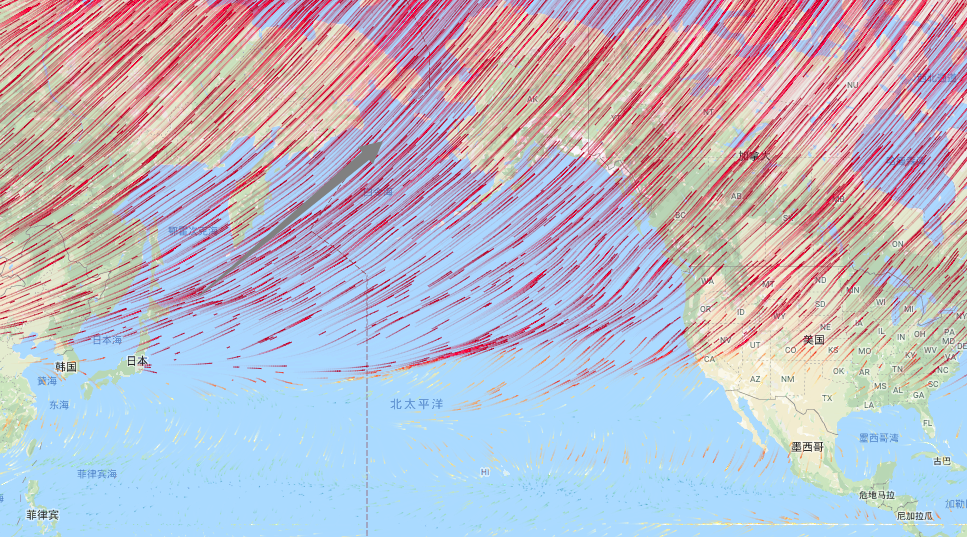
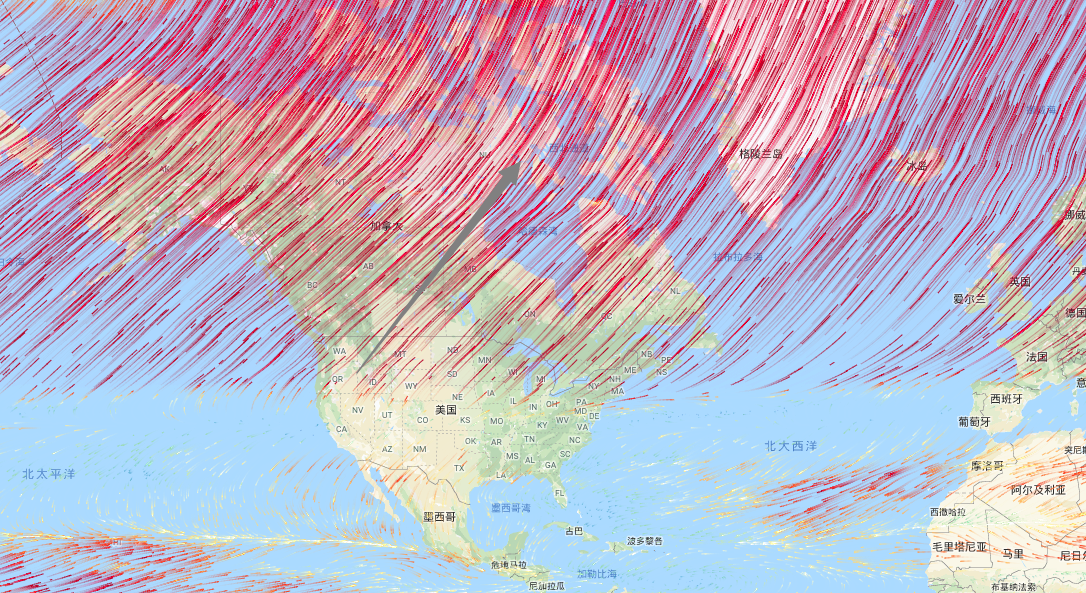
@sakitam-fdd 你好,目前使用还是有一些问题,如下图 |
|
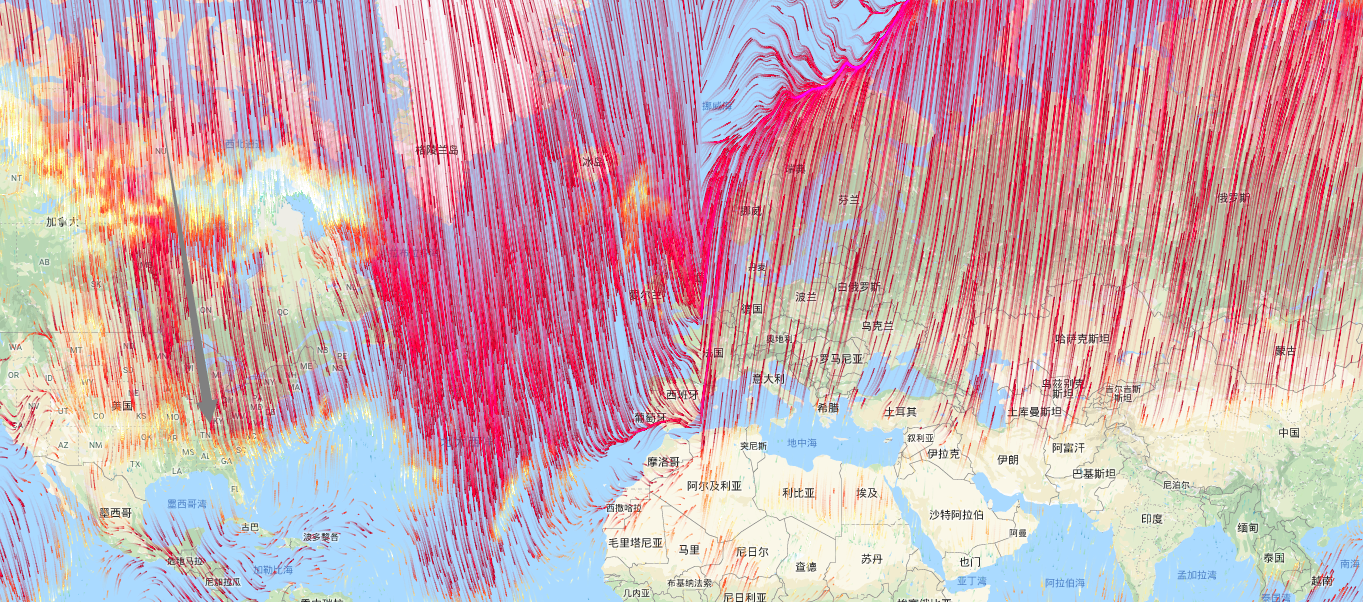
@sakitam-fdd 大佬,这个高德地图的显示还是有问题 |
|
@linrong 高德的这个问题不是很好解决,我尝试一下新方案,可能需要一段时间 |
|
@sakitam-fdd 好的,麻烦大佬了 |
|
我也有同样的问题,大佬能不能出篇教程,讲解一下如何生成gfs格式的数据。 // window.console.log('total = ' + total); }; |
|
@bibichuan 等过段时间有空重构完会好好写下文档,完善一下这块内容 |








首先感谢大佬开源的这个插件,star先点上,然后我在使用中遇到一些问题,希望大佬可以提供一些帮助,非常感激:
1.高德地图的默认缩放等级为3-18,为什么使用例子里面的json文件发现在等级3-9好像不会显示风场,要10之后的才可以显示(data.json)
2.为什么地图中心移动到太平洋时也不能显示风场,要移动到其他地方风场才会正常显示?(例子中的高德地图例子)
3.大佬各个颜色代表什么的阿,我猜测和风速有关?不知道大佬你的配置颜色代表什么含义?大佬有这方面的资料推荐一下或者说明一下吗?
4.经纬度坐标问题,大佬,这个高德地图的风场的坐标是那个坐标系的?我了解的好像有地球坐标,火星坐标,百度的坐标?不是这方面的工作人员,所以不是很了解,对于高德地图版本使用的坐标大佬也可以推荐一些资料吗?
The text was updated successfully, but these errors were encountered: