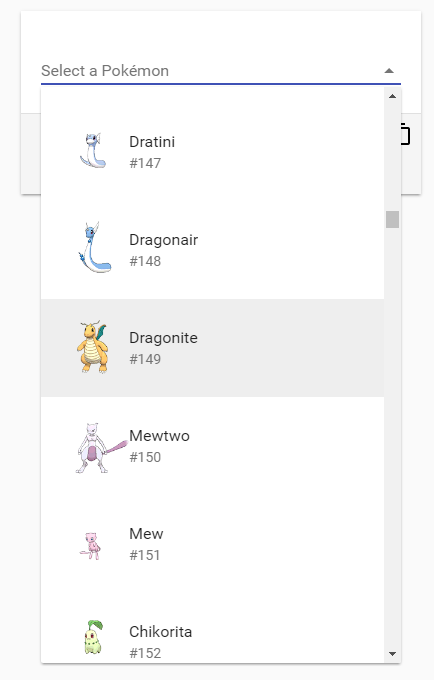
<pokemon-selector> is an HTML element for selecting a Pokémon from a dropdown list.
<pokemon-selector></pokemon-selector>bower install pokemon-selector
<html>
<head>
<!-- Import Web Components Polyfill -->
<script src="bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<!-- Import pokemon-selector -->
<link rel="import" href="bower_components/pokemon-selector/pokemon-selector.html">
</head>
<pokemon-selector region="kanto"></pokemon-selector>
</html>-
Fork the
pokemon-selectorrepository and clone it locally. -
When in the
pokemon-selectordirectory, runbower installto install dependencies. -
Create a pull request :)
-
Install Polymer CLI:
npm install -g polymer-cli -
When in the
pokemon-selectordirectory, runpolymer serve --o, browser will automatically open the component API documentation. -
You can also open demo by adding demo to the URL, for example: