Este é um aplicativo web desenvolvido em ReactJS que utiliza a PokéAPI (https://pokeapi.co/) como fonte de dados. Ele permite que os usuários pesquisem o nome de um Pokémon e obtenham informações detalhadas sobre ele, incluindo ID, nome, tipo, HP, ataque e defesa.
Você pode acessar o aplicativo no seguinte link: https://pokedex-pokeapi-samuelsouzzza.netlify.app/
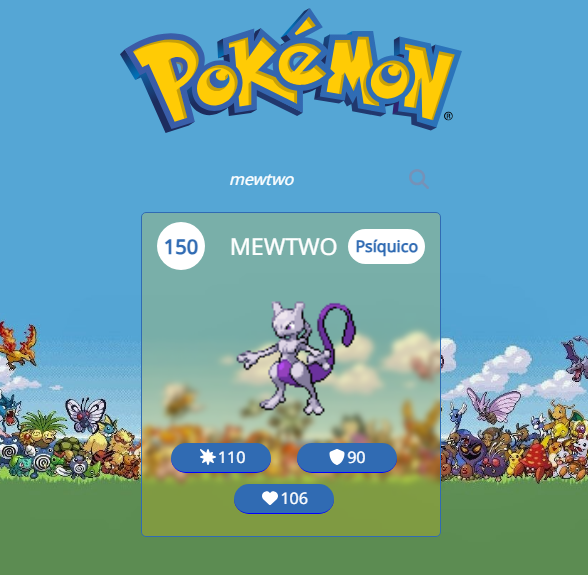
✔ Pesquisa de Pokémon: Os usuários podem digitar o nome de um Pokémon na caixa de pesquisa e obter informações sobre ele.
✔ Detalhes do Pokémon: O aplicativo exibe informações detalhadas sobre o Pokémon pesquisado, incluindo seu ID, nome, tipo, HP, ataque e defesa.
✔ Design Responsivo: O aplicativo é responsivo e pode ser utilizado em diferentes dispositivos, como desktops, tablets e smartphones.
Basta acessar o seguinte link: https://pokedex-pokeapi-samuelsouzzza.netlify.app/
No aplicativo, digite o nome de um Pokémon na caixa de pesquisa e clique no botão de pesquisa. As informações do Pokémon serão exibidas na tela.
Aqui estão alguns recursos úteis que foram utilizados no desenvolvimento deste aplicativo:
◾ HTML 5
◾ CSS 3
◾ Javascript ES6+
◾ ReactJS
◾ Font Awesome
◾ PokéAPI
SAMUEL RIBEIRO DE SOUZA
- GitHub: @samuelsouzzza
- LinkedIn: @samuelsouzzza
- Instagram: @samuel.souzzza
Este projeto está licenciado sob a Licença MIT. Consulte MIT para obter mais informações.
Se você quiser contribuir, fique à vontade para clonar o repositório do projeto no GitHub: https://github.com/samuelsouzzza/pokeAPI
Você pode enviar pull requests com melhorias, correções de bugs ou novos recursos. Serão muito bem-vindos!
Se você tiver algum feedback, por favor me deixe saber por meio de rssamuel17@gmail.com