Live Demo: https://sanjaykarki-userlist.vercel.app/
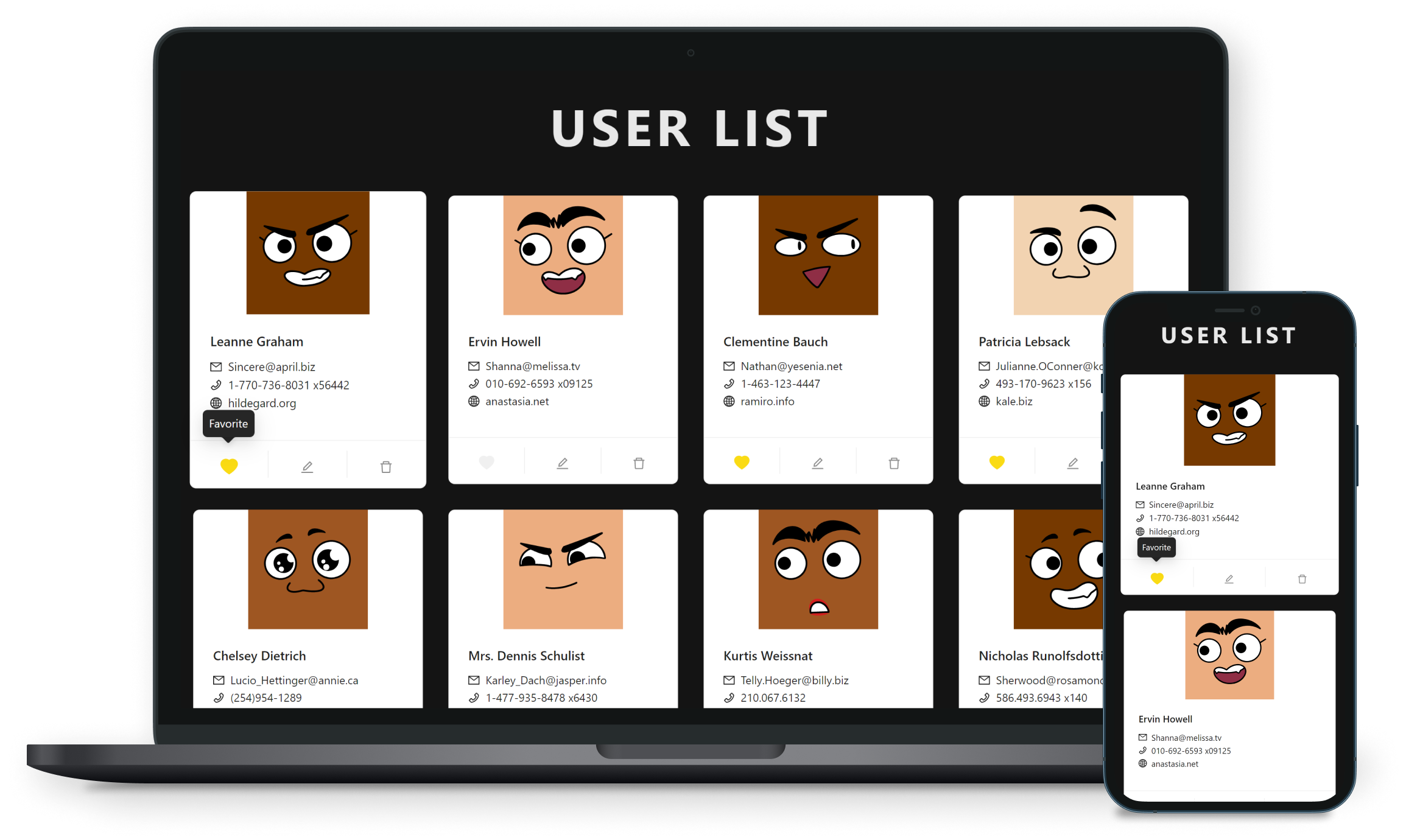
Simple application that fetches data from an API and displays a list of users & their info.
Features:
- Option to add to favorite or remove from favorite
- Option to edit user data (popup editor)
- Option to delete user data
To be added:
- Option to add new user
- Filter by user info
- HTML 5
- CSS 3
- JavaScript
- Next - React Framework
- Ant Design - React UI Library
- React - JS Library
This is a Next.js project bootstrapped with create-next-app.
Install Ant Design and Ant Design Icons:
npm i antd
# and for icons
npm i @ant-design/iconsFirst, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.