"Check this library! Convert anything to callbags, then use pipeline operator (ES proposal), and experience an entirely new flavor of JS" - André Staltz
pipe-me is a clean & functional way to describe interactions in JavaScript.
import { fromEvent, filter, map, merge, sideEffect } from 'pipe-me'
import { getRandomFruit, getCurrentDateTime } from './utils'
import { renderDOM } from './dom'
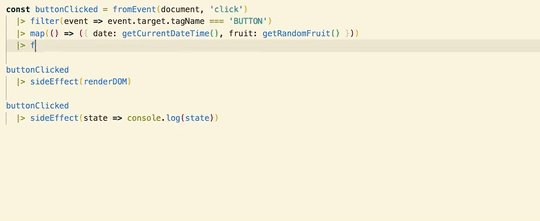
const buttonClicked = fromEvent(document, 'click')
|> filter(event => event.target.tagName === 'BUTTON')
|> map(() => ({ date: getCurrentDateTime(), fruit: getRandomFruit() }))
buttonClicked
|> sideEffect(renderDOM)
buttonClicked
|> sideEffect(state => console.log(state))- UNIX(ish) FTW: Describe your entire app as functions over time with streams and pipes.
- More Design Pattern than Framework — Under the hood,
pipe-memerely uses the pipeline operator and callbags. To move off ofpipe-me, or to extend it, you can use anything in the callbag universe. - Simplified Language Design: This is designed to be a starter kit for callbags, with a focus on naming functions in a way that tries to keep analogies and concepts unified and designed for modeling complex interactions in apps.
- Elm in JS: By mixing with flow for type annotations, JavaScript is given all the major syntax features elm, allowing you to create beautiful streams of functions based on beautiful data structures.
- Streams For Interactive Apps: All of
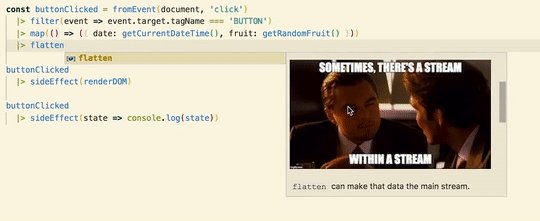
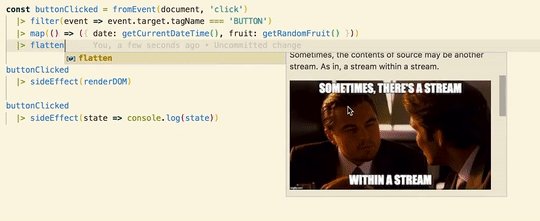
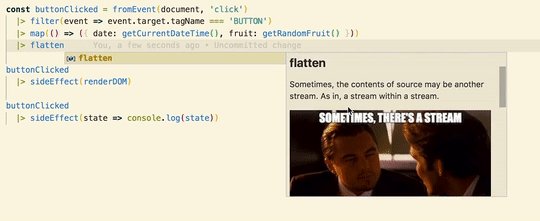
pipe-mecreators multicast, aka share, by default. This works well for modeling dataflow between interactions. - Graphical Code Annotations: Graphic code annotations make understanding different functions a lot easier.
By using callbags under the hood, we get all the benefits of callbags.
- Support Reactive & Interactive Programming: Callbags as a spec supports promises/async, iterators/generators, events, & observables to provide a hybrid of reactive and interactive programming.
- Chain Everything: Working just like Rx.js,
var/let/constcan be used to create chains of callbags that describe your app clearly. If you are new to JavaScript, this library may sound complicated, but bear with it. Do you know how to use spreadsheets? Well then, you already understand the basics concepts behind this library. - Fast: Approximately as fast as xstream and RxJS.
- Modular: Everything is a utility function based on the callbag spec, so no core library is needed.
Clone this repo. Run yarn or npm install. Then yarn example. Then click the button in the example and watch the DOM and console both print at the same time with such little effort.
yarn add pipe-menpm install pipe-me --saveTo use the pipeline operator, you'll need to add the pipeline-operator plugin to your babel config. We would also recommend installing babel-flow for clean data structures.
For setting up from scratch, the following should be adequate.
yarn add @babel/cli @babel/preset-env @babel/preset-plugin-proposal-pipeline babel-preset-flow --dev{
"presets": ["@babel/preset-env", "flow"],
"plugins": ["@babel/plugin-proposal-pipeline-operator"]
}yarn run babel src/ -- -d lib/If you are new to paradigms like this (found in systems like RxJS and IxJS), sometimes it can be hard to remember the purpose of different operators. To simplify this, you can import from 5 different categories.
- Create: Create callbags from a number of sources, including Promises, Generators, etc.
- Side Effects: Only way to have data affect external world, including UI. Only two methods are
sideEffect, andlog. - Transforms: Change the content of your data.
- Filters: Filter out data based on different criteria. Includes different timer operators, like time based ones like
throttle. - Combiners: Combine 2 or more callbags into with different techniques.
pipe-me is designed with the hope of having a gradual learning curve for beginner js developers with little background in computer science or functional programming, while maximizing use of proper callbags and UNIX-like Principles for professional app development.
The world of Observables, FRP, and related systems have a huge learning curve for many beginner coders.
Part of this may be due to the size of operations and complex amount of analogies used within the world.
- Water utilities (streams, pipes, backpressure, pool, sources, sinks)
- Radio systems (subscribe, publish, observable, signals)
- Grammar (subject, predicate)
- Paper (foldp, fold)
- Sensory (observable, observe)
- Computer hardware related (drivers, ports)
- Math + Lambda Calculus (map, flatten)
- And sheer mind games (wtf is a flatmap)
- Simple language for basic English speakers and bare bones computer science / js knowledge, focusing on stream and first class event variables.
- Commit to internally consistent analogy.
- Maximize pipe syntax to mimic UNIX pipes.
- Allow for gradual learning of inner workings of callbag spec.
While pipe-me makes opinions on naming conventions of operators, under the hood is just a mash of two proposal specs, the pipeline operator, and callbags.
In terms of the the pipeline operator, it is currently a TC39 proposal, similar to object spread. So technically it is subject to change. However, based on the issues in the proposal, most concerns are around how to handle the await syntax and multiple parameters. These issues are a mute point in pipe-me, because by using the callbag spec, all of our non combining operators are single parameter, and async/await is handled by the fromIterable and fromAsync operator.
In terms of the actual operators themselves, the far majority of the magic here is possible because of André Staltz's brilliant callbag spec. Because callbags are functional compositions, and because pipeline operators are just function compositions under the hood, any callbag can be used with pipeline operators.
This actually means you can use this library with any other callbag library to unleash this awesome writing style in JS.
- rxjs
- cycle.js
- kefir.js
- xstream
- elm
- cycle-react
- react.js