backstage-plugin-spacelift-backend:
An unofficial Backstage plugin for Spacelift to view statuses of runs and stacks through Backstage
This repository contains two Backstage plugins for integrating with the Spacelift platform:
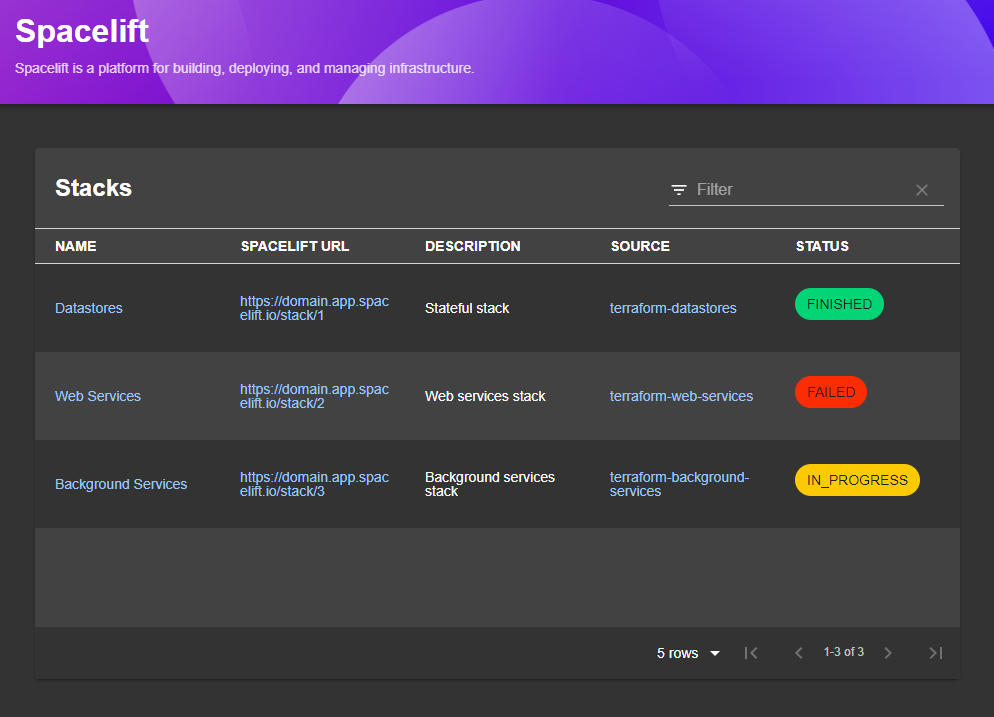
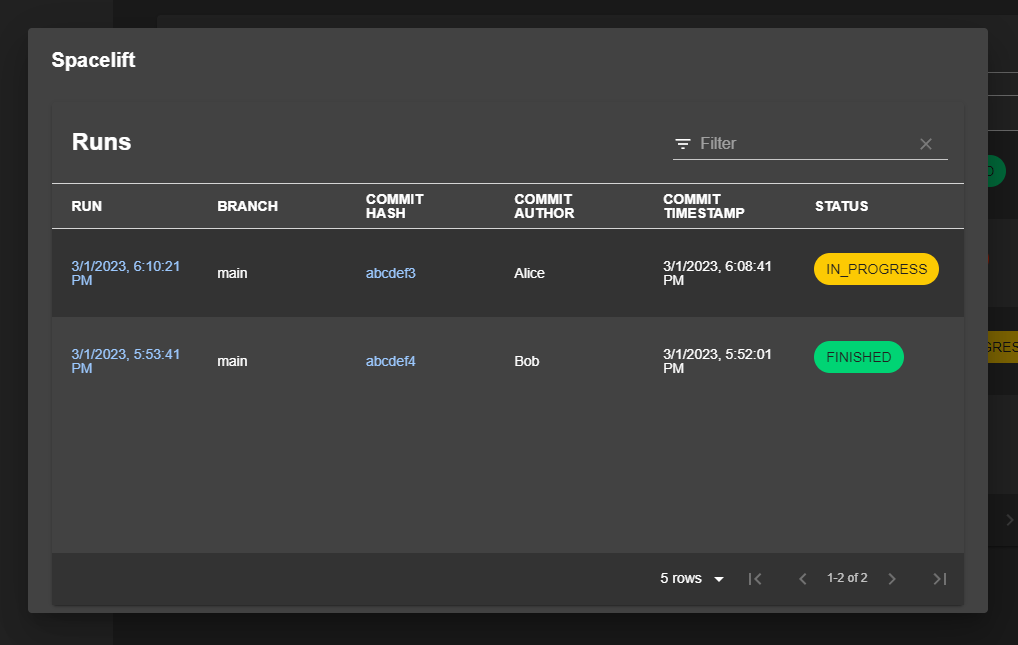
spacelift: a plugin that displays a table of all Spacelift stacks and runsspacelift-backend: a plugin that provides a simple wrapper for the Spacelift API.
Disclaimer: I do not work for Spacelift.io. I am simply interested in the tool and want to make a part of it accessible via backstage
To use these plugins, you'll first need to install them in your Backstage app.
yarn add @scott-the-programmer/backstage-plugin-spacelift @scott-the-programmer/backstage-plugin-spacelift-backendCreate the following file under packages/backend/src/plugins/spacelift.ts
import { createRouter } from '@scott-the-programmer/backstage-plugin-spacelift-backend';
import { Router } from 'express';
import { PluginEnvironment } from '../types';
export default async function createPlugin({
logger,
config,
}: PluginEnvironment): Promise<Router> {
return await createRouter({ logger: logger, config: config });
}Add the following snippets to packages/backend/src/index.ts
import spacelift from './plugins/spacelift';
...
const spaceliftEnv = useHotMemoize(module, () => createEnv('spacelift'));
...
apiRouter.use('/spacelift', await spacelift(spaceliftEnv));Add the following snippets to packages/app/src/App.tsx
import { SpaceliftPage } from '@scott-the-programmer/backstage-plugin-spacelift';
...
<Route path="/spacelift" element={<SpaceliftPage />} />Add the following snippets to Root.tsx to add spacelift to the home sidebar
<SidebarItem icon={LibraryBooks} to="spacelift" text="Spacelift" />Add the following config to your app-config.yaml
spacelift:
org: your-spacelift-org
id: your-spacelift-id
secret: your-spacelift-secret
Feel free to contribute to this project in any shape or form, whether it's raising issues, feature requests, or even creating PRs yourself.
Any help is appreciated!
Install the frontend dependencies:
make install-frontendInstall the backend dependencies:
make install-backendRun the frontend development server:
make run-frontendRun the backend development server:
make run-backendRun the frontend tests:
make test-frontendRun the backend tests:
make test-backend