Contributors: sebd86
Donate link: https://sebdumont.xyz/donate/
Tags: blocks, gutenberg, gallery, page builder, gutenberg blocks, editor, photo gallery
Requires at least: 4.9
Requires PHP: 5.6
Tested up to: 5.0.3
Stable tag: 1.2.1
License: GPL v2 or later
A custom block designed to insert two images side by side or stacked with optional overlay text.
Double Image is designed for the Gutenberg editor. This custom block design allows you to display two images side by side or stacked.
Images can be either selected via the media library or simply drag and drop an image to either drop zones.
Apply an overlay with or without a background color and adjust the opacity of the background.
Text can be added on either image at the top or bottom.
Any 3 of these keywords will narrow down the blocks when looking for Double Image to add.
- image
- overlay
- double
You can also add the block by typing :doubleimage and then press the spacebar.
Both placeholders are drop zones so if you don't have the images already in your media library you can drag and drop an image. When the image is dropped you will see the image in the background and indicator showing it is currently uploading. When it is finished uploading the indicator will disappear.
To select an image from the media library, simply select the first or second placeholder to set an image.
Once an image is set you can then play around with the block settings.
When the block is selected you have the option to change the following:
Narrow | WideWide | NarrorEvenStacked
The first two are ratio layouts. 38% : 60% and vise versa. Even provides the same size images with no spacing in between. Stacked sets each image full width on top of one another.
Each image has the same options.
- Fixed Background (Enable to have a parallax scrolling effect.)
- Show Overlay (Enable to add a text overlay.)
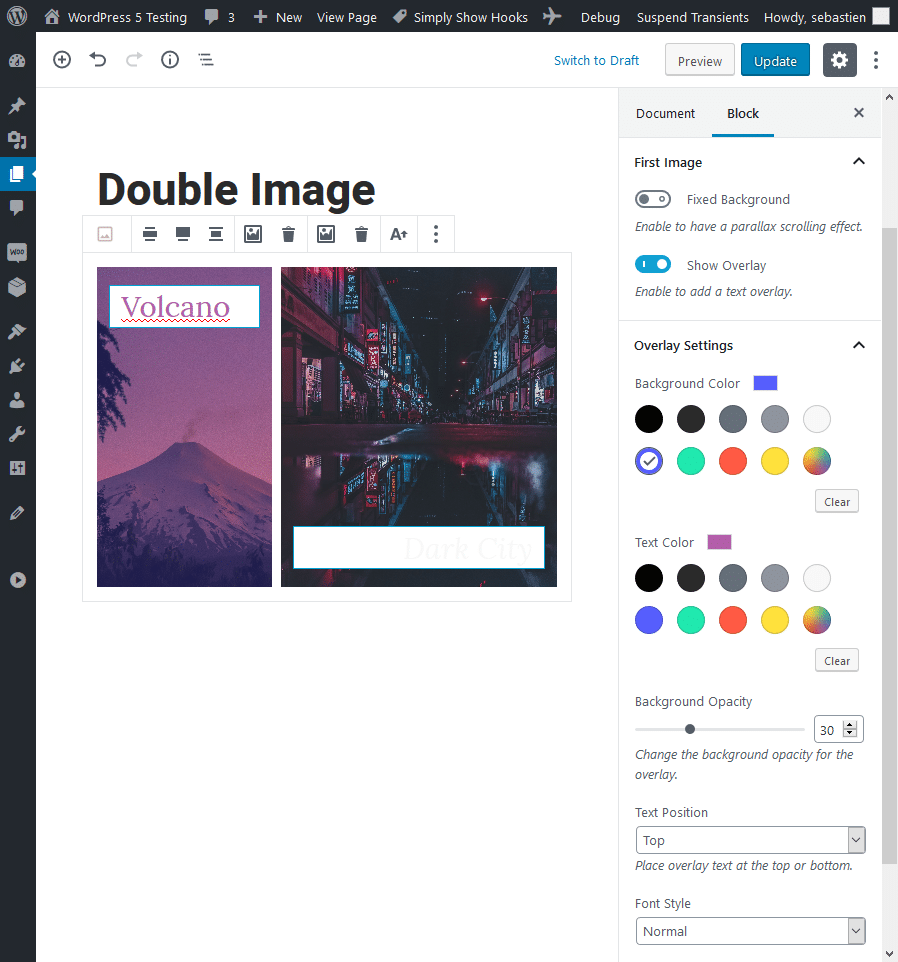
The remaining block options do not show unless "Show Overlay" is enabled for either image.
- Background Color
- Background Opacity
- Text Color.
- Text Position.
The toolbar provides buttons for each image to change or remove the image. You can also set the alignment to Wide Width, Full width or Center.
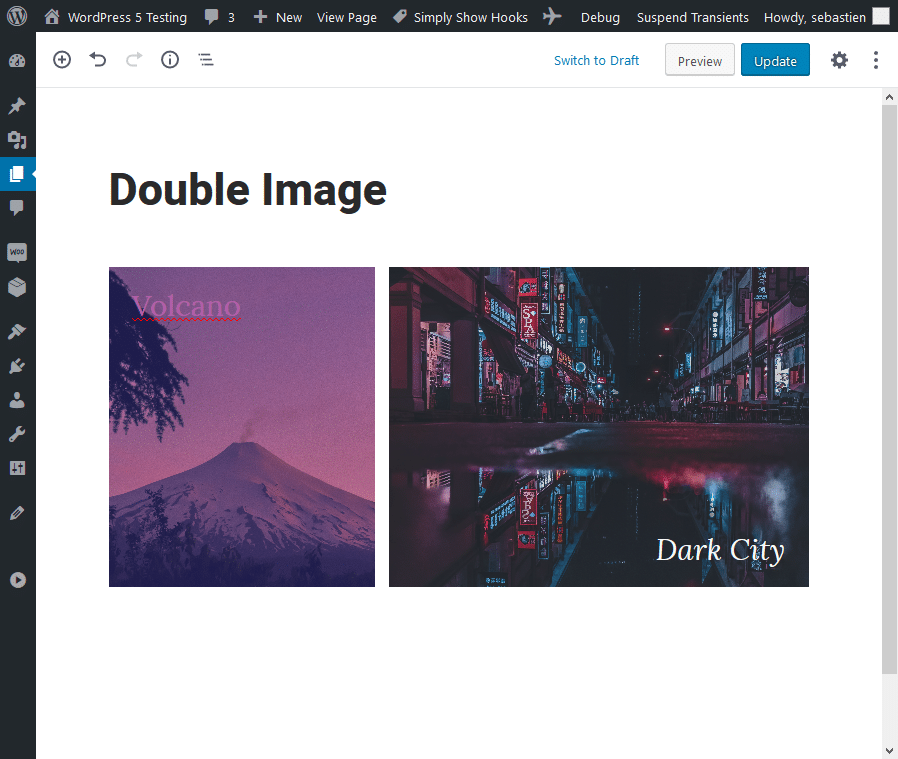
- The default image layout is
Narrow | Wide. - For the first image, the overlay is enabled and the text overlay position is set to the top.
- For the second image, the overlay is not enabled. When the overlay is enabled, the text overlay position is set to the bottom.
Yes, it's free. But here's what you should really care about:
- The code adheres to the WordPress Coding Standards and follows best practices and conventions.
- This is my first Gutenberg block.
To use this plugin you will need:
- PHP v5.6+ (Recommend PHP v7.0+)
- WordPress v4.9 and Gutenberg or
- WordPress v5.0+
- If you are not running WordPress 5.0+, install Gutenberg plugin.
- Download the latest release of Double Image from the GitHub repository, or..
- Go to WordPress Admin > Plugins > Add New.
- Click Upload Plugin at the top.
- Choose File and select the
.zipfile you downloaded in Step 1. - Click Install Now and Activate the plugin.
If you think you have found a bug in the plugin or want to see a new feature added, please open a new issue and I will do my best to help you out.
Need help? This is a developer's portal for Double Image and should not be used for general support and queries. Please reach visit the Double Image support forum on WordPress.org.
If you or your company use Double Image or appreciate the work I’m doing in open source, please consider supporting me directly so I can continue maintaining it and keep evolving the project.
You'll be helping to ensure I can spend the time not just fixing bugs, adding features, releasing new versions, but also keeping the project afloat. Any contribution you make is a big help and is greatly appreciated.
Please also consider starring ✨ and sharing 👍 the project repo! This helps the project getting known and grow with the community. 🙏
I accept one-time donations and monthly via BuyMeACoffee.com
- My PayPal
- BuyMeACoffee.com
- Bitcoin (BTC):
3L4cU7VJsXBFckstfJdP2moaNhTHzVDkKQ - Ethereum (ETH):
0xc6a3C18cf11f5307bFa11F8BCBD51F355b6431cB - Litecoin (LTC):
MNNy3xBK8sM8t1YUA2iAwdi9wRvZp9yRoi
Thank you for your support! 🙌
- Clone the GitHub repository:
https://github.com/seb86/double-image.git - Browse to the folder in the command line.
- Run the
npm installcommand to install the plugin's dependencies within a /node_modules/ folder. - Run the
npm startcommand for development. - Run the
buildgulp task to process build files and generate a zip.
Double Image is released under GNU General Public License v3.0.
Double Image is developed and maintained by Sébastien Dumont.