This is just testing task for one company. By task we need to use this template, but it is deprecated, and I decided to use vue-cli.
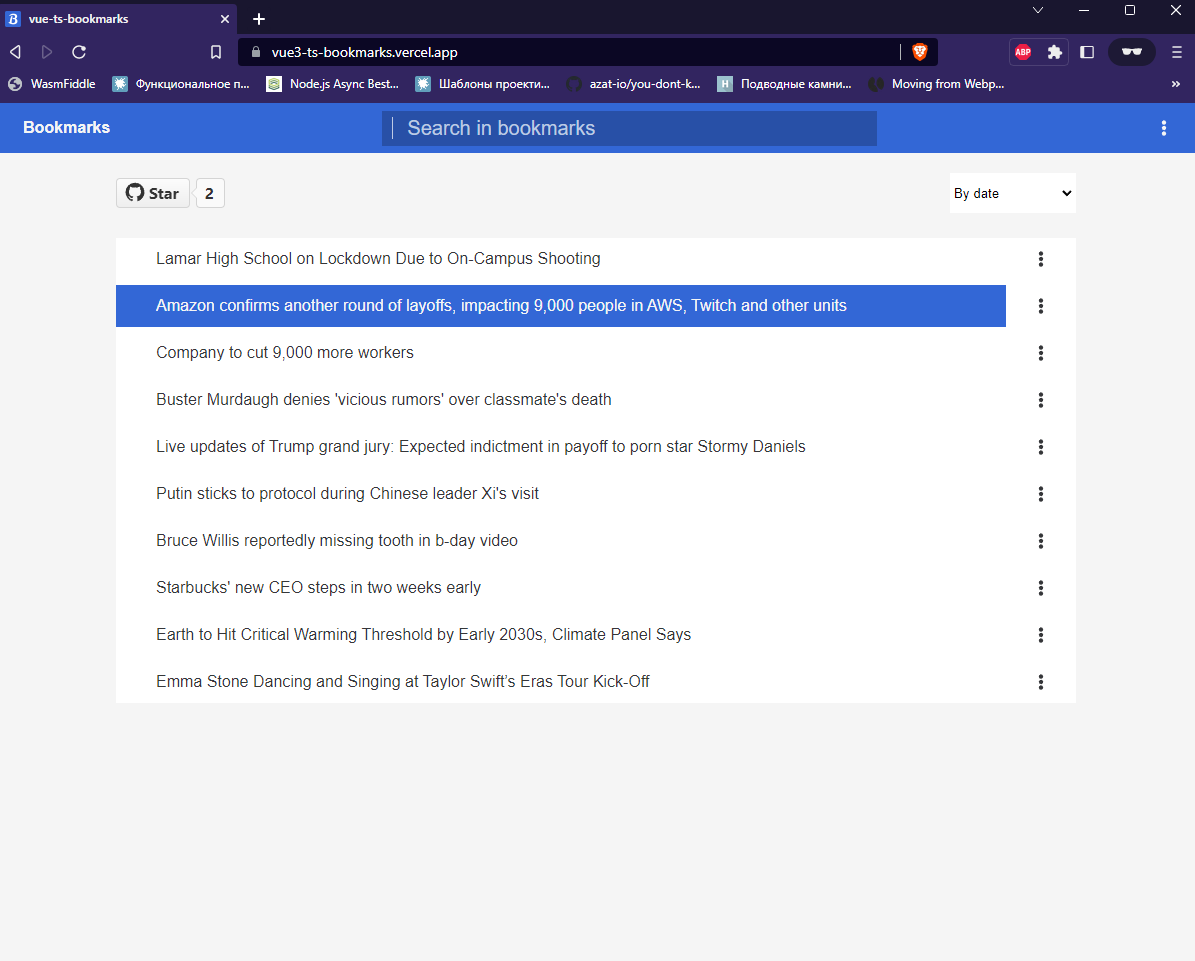
This App reproduces the work ot the standard feature of the Chrome browser: chrome://bookmarks/. For imitate working with the backend I am using GNEWS API - you need get an API token to run app locally.
Demo: see in production
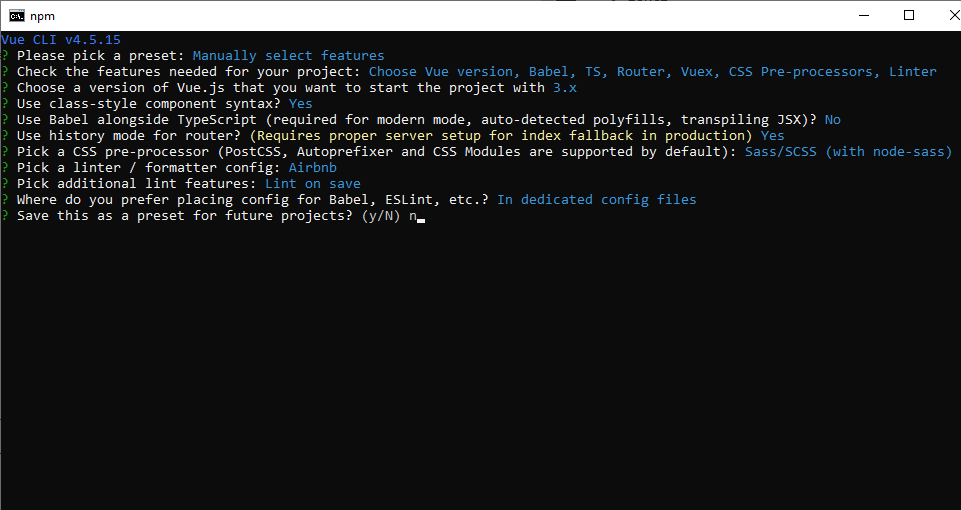
Vue cli presets
-
Vue 3
-
Typescript
-
Router
-
Vuex
-
Airbnb Linter
-
Client API (GNEWS)
-
SCSS
-
Fontawesome
-
Directives
- In the App we can add, delete and change our bookmarks
- Bookmarks is sortable
- We call the API when user scroll down the page (only one time because free subscription plan on the GNEWS API can't get access to page parameter in the request)
npm install
npm run serve
npm run build
npm run lint