This is a solution to the Coding bootcamp testimonials slider challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
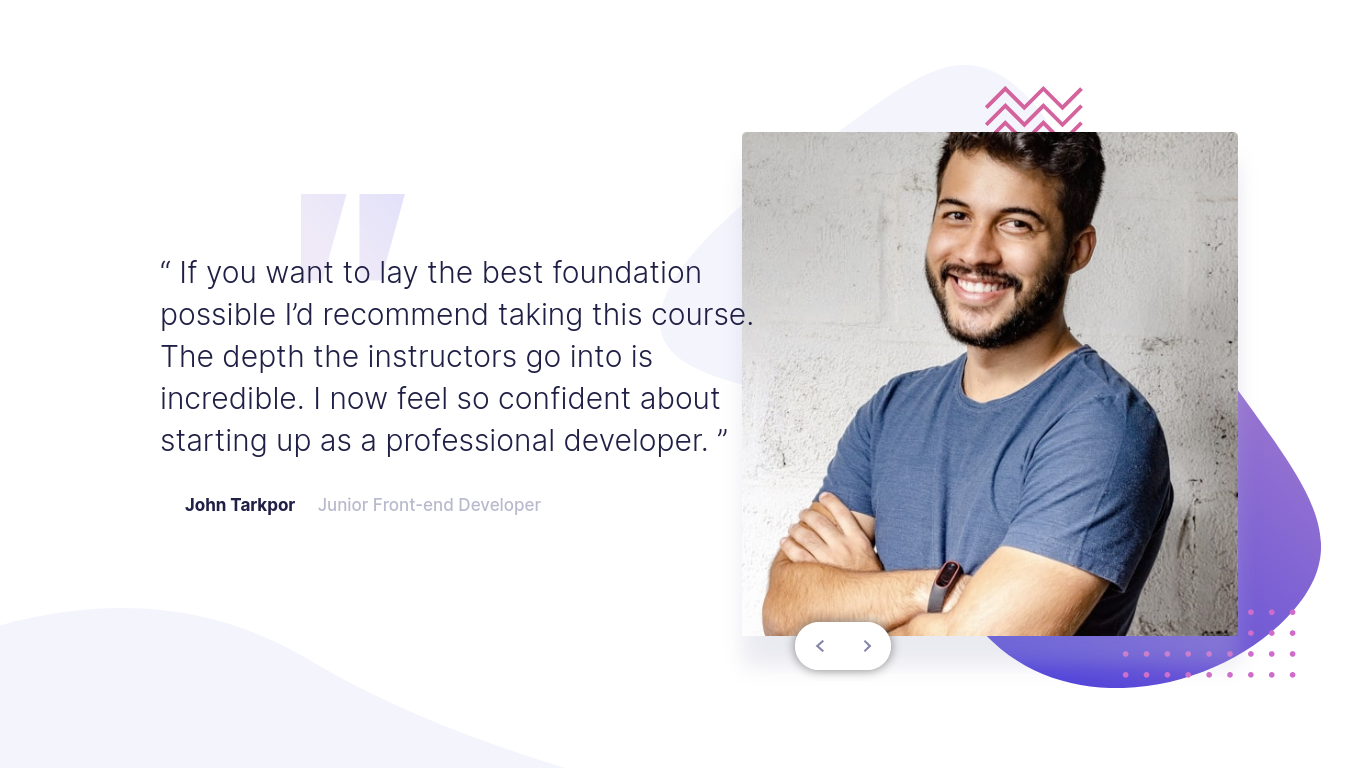
- View the optimal layout for the component depending on their device's screen size
- Navigate the slider using either their mouse/trackpad or keyboard
- Solution URL: https://seekinfox.github.io/coding-bootcamp-testimonials-slider-master/
- Live Site URL: https://github.com/seekinfox/coding-bootcamp-testimonials-slider-master
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- javascript
- js objects - this is one of the chapter of the javascript oop, it really helped a lot
- Frontend Mentor - @seekinfox
.png)