This is a solution to the Single price grid component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
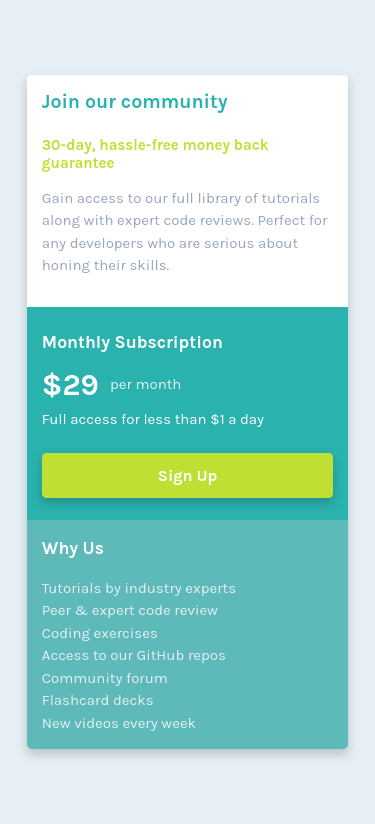
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Solution URL: https://github.com/seekinfox/single-price-grid-componant-master
- Live Site URL: https://seekinfox.github.io/single-price-grid-componant-master/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- SASS/SCSS
- Mobile-first workflow
This is the first time i used ruby-sass. Since I'm using Linux mint-32 bit version and my system had a lot of dependency problems and some problems with ppa repositories i could not install npm and node-sass. it's too complicated for me solve right now with my knowladge. css grid is also something i've started practicing.
I will be using sass and grid a lot from now on.
- Frontend Mentor - @seekinfox
me @seekinfox

.png)