-
-
Notifications
You must be signed in to change notification settings - Fork 2.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Outline shows incorrectly #20866
Labels
Comments
|
Simplified test case <style>
code {
outline: .4em solid red;
outline-offset: .4em;
}
</style>
<code>
<span>
<span>link</span>
<span>href</span>
</span>
</code>Simplified test case without <style>
code {
outline: .4em solid red;
}
</style>
<code>
<span>
<span>link</span>
<span>href</span>
</span>
</code> |
|
servo/components/layout/display_list/builder.rs Lines 638 to 646 in 11edbfc
|
|
Still reproducable |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment



URL: http://prismjs.com/
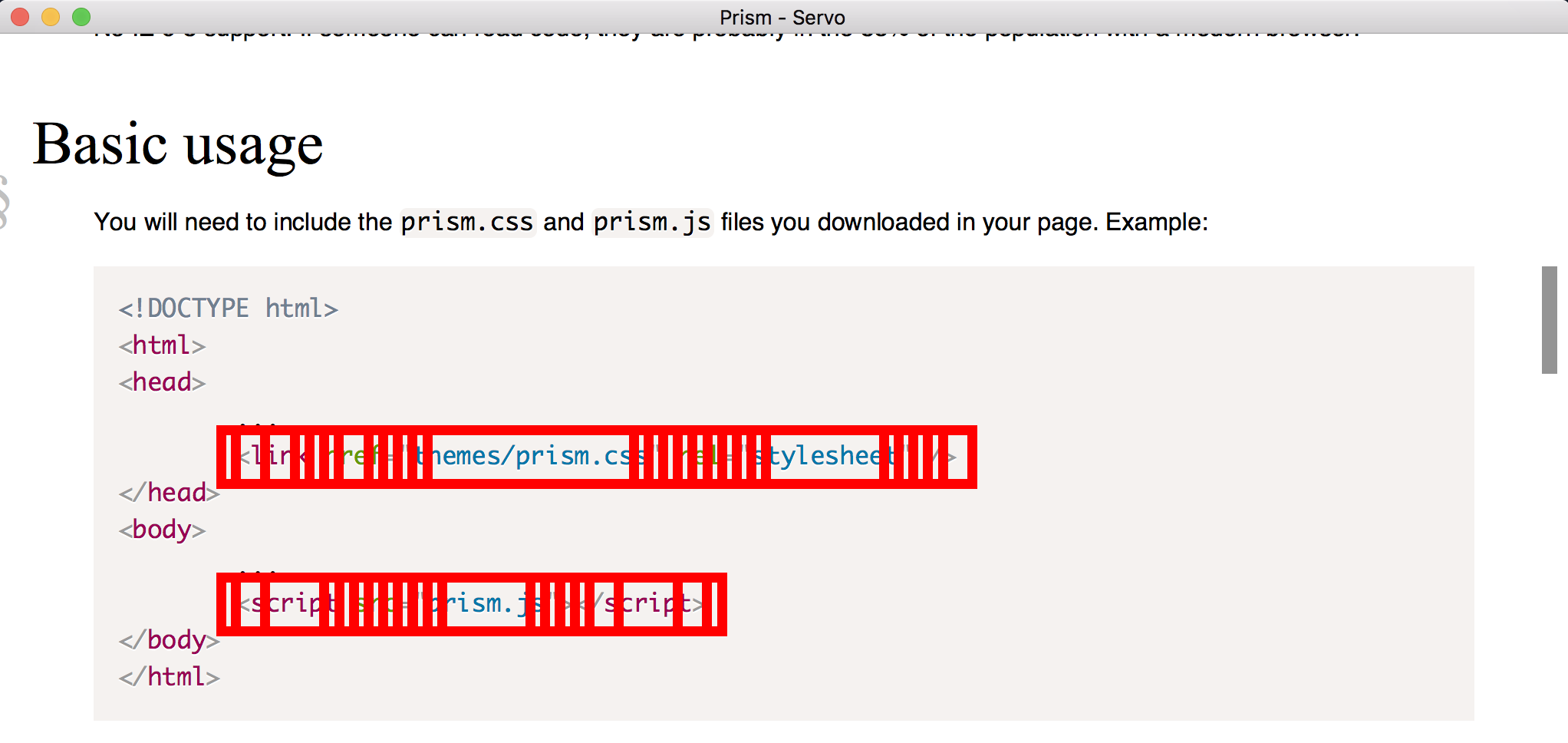
Scroll to the
Basic Usagesection and check the red outline in the code blockIn Firefox Nightly:

In Servo:

Note: Servo is built from 4e6b100
Tested in
macOS 10.12.6The text was updated successfully, but these errors were encountered: