You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
→ ./mach run https://jwerle.github.io/three.graphql/
Download the React DevTools for a better development experience: https://fb.me/react-devtools
[2019-02-13T12:17:45Z ERROR script::dom::bindings::error] Error at https://jwerle.github.io/three.graphql/build.js:16243:14 range(...).getBoundingClientRect is not a function
THREE.WebGLRenderer
79
THREE.WebGLRenderer: WEBGL_depth_texture extension not supported.
Build on macOS 10.14.3 with latest master (c80c3f3)
The text was updated successfully, but these errors were encountered:
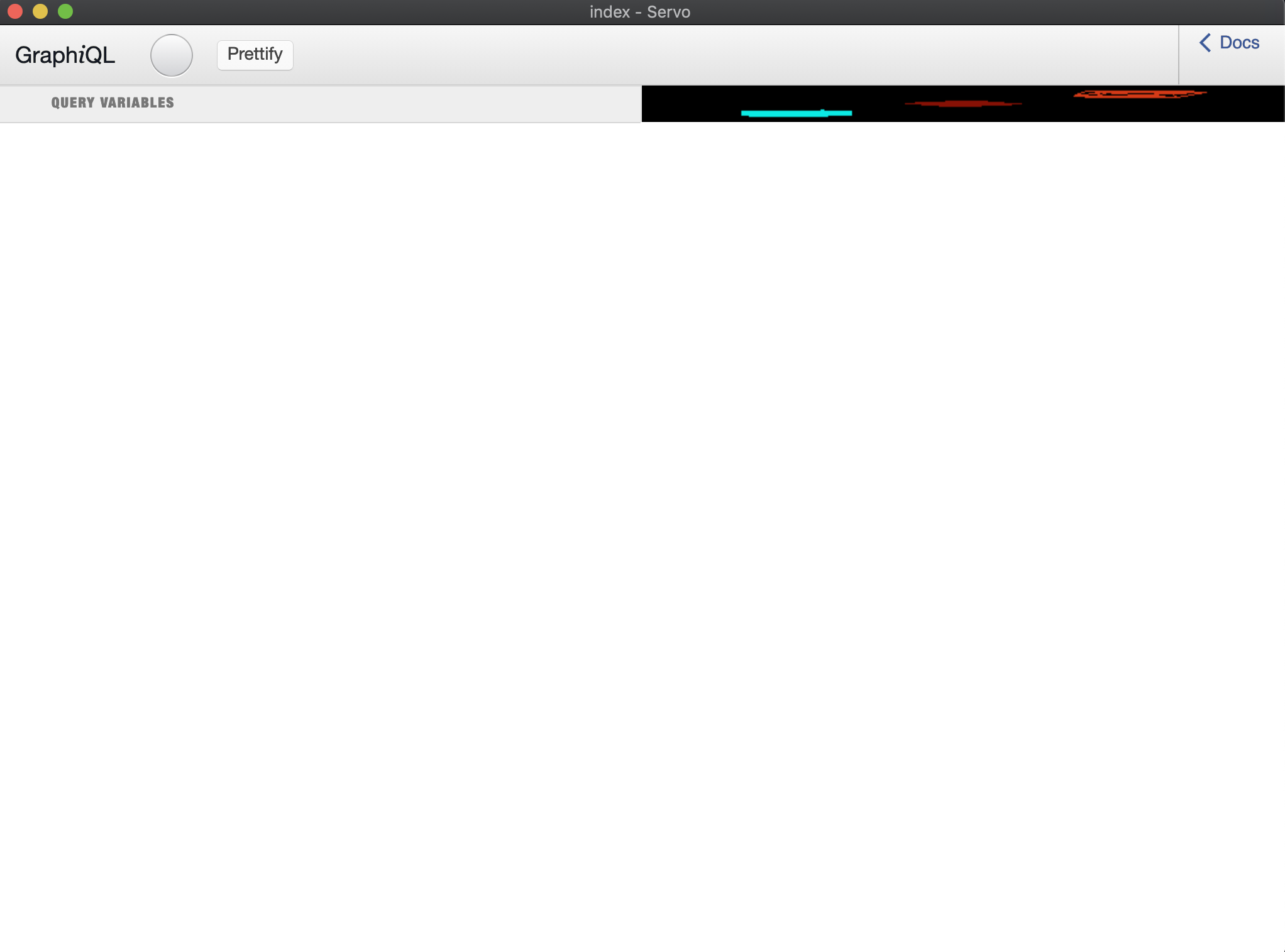
The GraphiQL panels are not rendered correctly.
Url: https://jwerle.github.io/three.graphql/
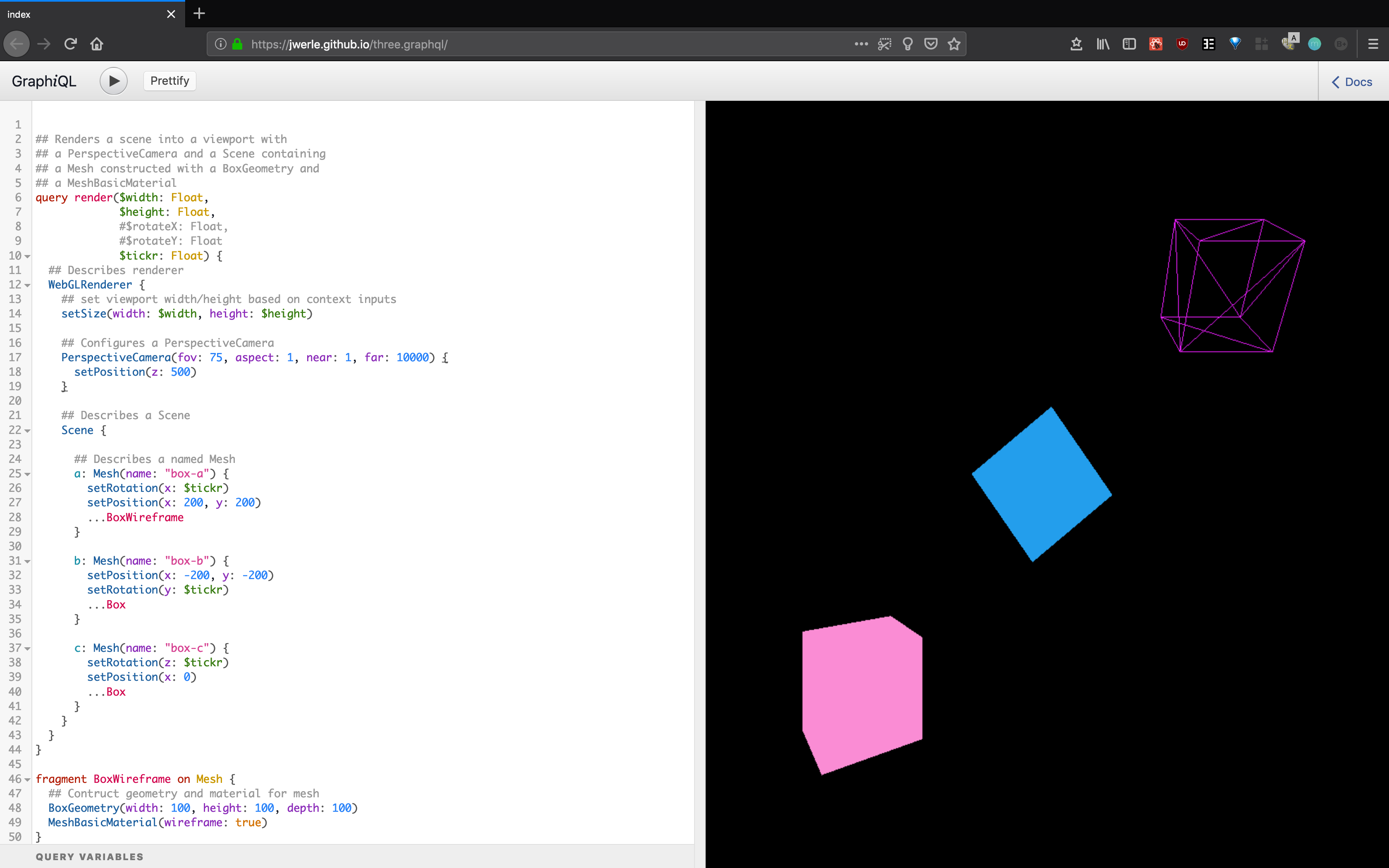
On Firefox:

On Servo:

With following console logs for Servo
→ ./mach run https://jwerle.github.io/three.graphql/ Download the React DevTools for a better development experience: https://fb.me/react-devtools [2019-02-13T12:17:45Z ERROR script::dom::bindings::error] Error at https://jwerle.github.io/three.graphql/build.js:16243:14 range(...).getBoundingClientRect is not a function THREE.WebGLRenderer 79 THREE.WebGLRenderer: WEBGL_depth_texture extension not supported.Build on macOS 10.14.3 with latest master (c80c3f3)
The text was updated successfully, but these errors were encountered: