ParlanceForm is an open source React form builder that lets you create dynamic forms for more personalized and conversational experiences with your users. It provides a declarative interface for building out-of-the-box, smooth, custom forms with minimal additional coding.
Key Features:
- A declarative interface that requires minimal coding (just specify details of your questions and the form will automatically adapt to display them)
- Excel-style formulas to produce dynamic prompts, control whether a question is shown, and set variables
- Placeholders that let you easily display the answer to a previous question in a prompt
- Calculate and set variables that you can use in downstream formulas
- Basic support for theming
- One question per screen
- Conditionally display questions based on calculated variables and a user's previous answers
- Create dynamic and personalized prompts based on a user's previous answers
- Built-in validation and formatting for specific data types (currencies, dates, numbers, etc)
- Multiple different types of answers (basic text, select one among many, dates, etc)
- Support for gathering freeform text input if a user selects an "Other" option
- Required and optional questions
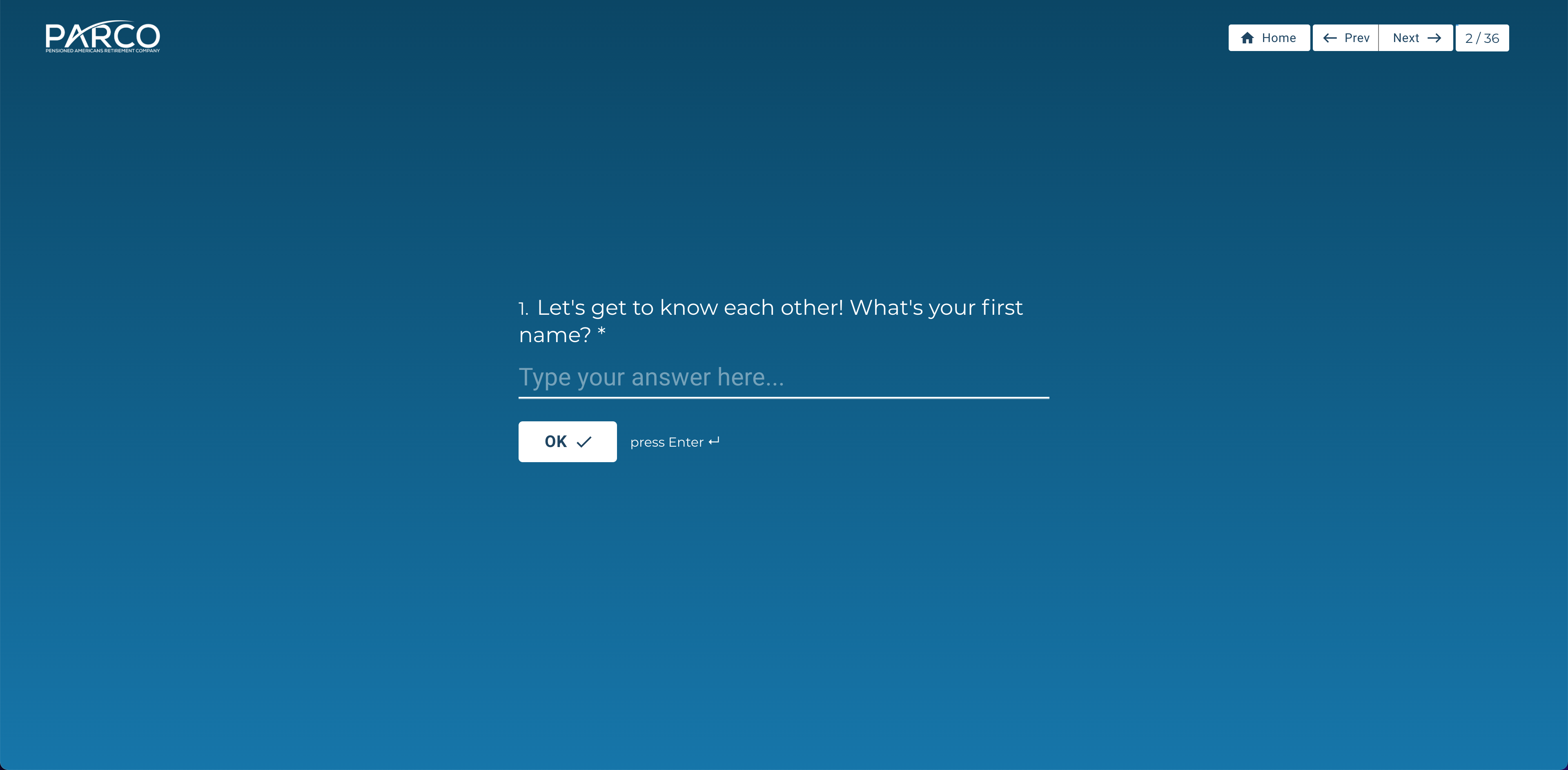
See this leadgen form for an example of how a financial services company used ParlanceForm to gather information from prospective customers.
Install the form builder from npm:
npm install parlance-form
Once installed, you can create an instance of a ParlanceForm component, pass in an array of steps
that you'd like to use to create your form, along with a few additional configuration objects, and you'll
be off and running.
Here's a quick example, and you can find a more complete example in the examples
directory in this repository:
import ParlanceForm from "parlance-form";
import Steps from "src/data/steps";
import EarthyTheme from "src/components/ParlanceForm/Themes/Earthy/EarthyTheme";
const HomePage = (props) => {
function submitAnswers(answersByName, callback) {
console.log(answersByName);
// At this point, you can submit these answers to a backend API, save them to a database, stream them to Google Sheets, etc.
}
return <ParlanceForm
steps={Steps} // See below for a description of how to specify your form's steps
theme={EarthyTheme} // See below for additional information on theming
submitAnswers={submitAnswers}
endScreenPrompt={"Thanks for the answers! Once you submit your answers a member of our team will be in touch"}
returnAnswersByName={true} // Leave blank or set to false if you want answers returned by id instead of name
logoUrl={"https://yoururl.com/logo"}
logoDestinationUrl={"https://google.com"}
filterOutCalculatedVariables={true} // Set to false if you'd like to get a record of any intermediary variables that were calculated
hideProgress={false} // Set to true if you don't want your users seeing how long the form is and how far along they are in it
/>
}While ParlanceForm is ideal for collecting information from leads, users, and customers, there's no shortage of use cases. Some ways to use it include:
- Leadgen
- Surveys
- User research
- In-app questionnaires
- User onboarding
ParlanceForm assumes it will be provided with an array of objects (a.k.a. hashmaps or dictionaries) that each define a step in your form. Currently, there are three different types of steps supported:
- Interstitial screens (useful for section headers and providing information)
- Questions (the main interface for your form)
- Set variable (useful for calculating something that will be used in a later step)
Depending on the type of step, you'll need to provide sufficient additional configuration options for ParlanceForm to be able to create the proper interface for your users. The configuration options for each step are provided below, and you can also see the file named steps.js in this repo to see an example of how to specify these options.
ParlanceForm allows you to use Excel-style formulas to control whether a question shows up, the prompt for a question or interstitial screen, calculation of variables, and default values for text answers. Under the hood, it uses Hyperformula to process formulas. Here is a list of the built in formulas they support. Because HyperFormula is extendable, you can also create your own custom functions using their guide.
To date, ParlanceFormula provides one custom function, named TO_CURRENCY, to help you format numbers as US-denominated dollar amounts.
ParlanceForm heavily relies on MUI for its UX and UI. It supports basic theming options so you can provide your own backgrounds, images, colors, fonts, and styles. To set a theme for your form, you'll need to create a Theme object, similar to how the Earthy Theme is specified in this repository. Patches and code updates to expand ParlanceForm's theming capabilities are welcome.
ParlanceForm is dual-licenced under the GPLv3 license for other open source projects, and a commercial license for organizations that wish to use it in commercial projects or who do not wish to release their code as open source.
The developer of ParlanceForm is available for consulting and freelance work. If you'd like to expand ParlanceForm, create a custom implementation, or have any work related to software, machine learning, A.I., and tech startups, please feel free to reach out.
Contributions to ParlanceForm's codebase are welcome and appreciated! If you'd like to help grow ParlanceForm, feel free to make a pull request to this repo. To get started with developing ParlanceForm locally, you can pull this codebase and follow the steps below
- Install nvm (if you don't already have it) and use a known version of node
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
source ~/.bash_profile
source ~/.nvm/nvm.sh
nvm install v16.4.0
[[ -s $HOME/.nvm/nvm.sh ]] && . $HOME/.nvm/nvm.sh
nvm use v16.4.0- Install dependencies:
npm install - ParlanceForm heavily relies on tests using the Jest framework to ensure proper functionality. It's strongly recommended to have tests running in a watch window using the command
npm test - Start the example app:
npm run start - Visit
localhost:3001to ensure the app has started properly
npm login
npm publish
Thanks for checking out ParlanceForm. If you like it, please feel free to star it on npm.