-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
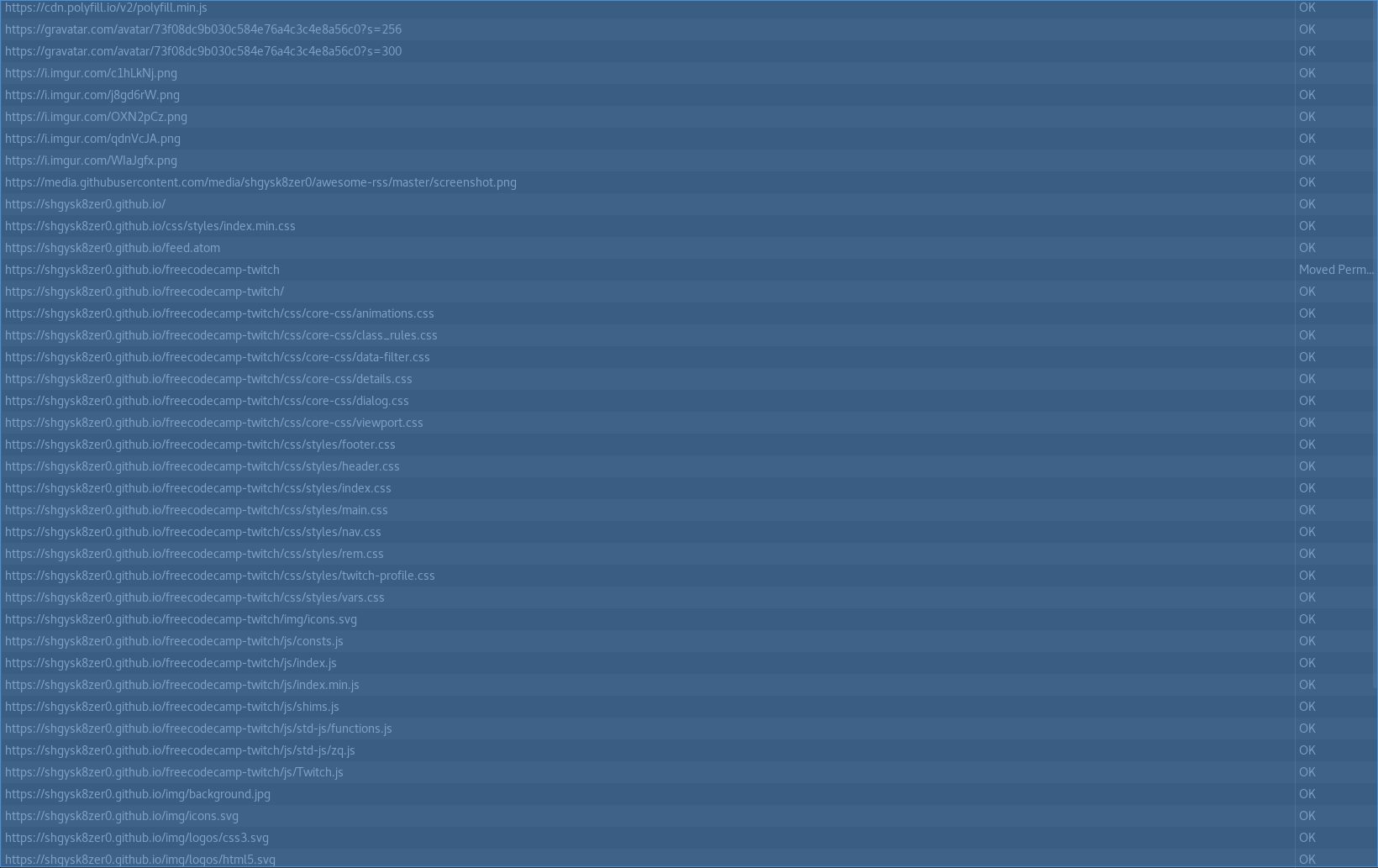
Service worker catching content for other pages #68
Labels
Comments
|
Perhaps I should not cache anything not listed in service worker setup. |
|
Working on some filtering code, inspired by CSP. ((...tests) => {
const allowedOrigins = [
"https://media.githubusercontent.com",
"https://camo.githubusercontent.com",
"https://i.imgur.com",
"https://gravatar.com",
"https://travis-ci.org",
"https://api.travis-ci.org",
"https://img.shields.io",
];
const allowedPaths = [
'/js/',
'/css/',
'/img/',
'/fonts/',
'/manifest.json',
];
const ignoredPaths = [
];
const domain = 'https://shgysk8zer0.github.io';
const toURL = url => new URL(url, domain);
const allowedOrigin = url => allowedOrigins.includes(url.origin);
const isRoot = url => url.origin === domain && url.pathname === '/';
const ignoredPath = url => ignoredPaths.some(ignore => url.pathname.startsWith(ignore));
const allowedPath = url => url.origin === domain && allowedPaths.some(path => url.pathname.startsWith(path)) && ! ignoredPath(url);
const isPost = url => /^\/\d{4}\//.test(url.pathname);
const isValid = url => allowedOrigin(url) || isRoot(url) || allowedPath(url) || isPost(url);
const valids = tests.map(toURL).filter(isValid);
console.log(valids.map(valid => valid.toString()));
})(
'/freecodecamp-twitch',
'/js/index.js',
'/',
'/service-worker.js',
'https://i.imgur.com/sdfjksdngndfg.png',
'https://chriszuber.com/',
'/2017/10/17'
); |
shgysk8zer0
added a commit
that referenced
this issue
Mar 6, 2018
Submodule js/std-js 3f9f2e1..70ac285: > Merge pull request #68 from shgysk8zer0/more-shims > Add shim for element.contextMenu
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Steps to reproduce
Expected behavior
Tell us what should have happened
Other sites should not be cached by service worker
Actual behavior
Tell us what happened instead
Anything and everything in the domain is
Screenshots and/or logs (see how to open the developer console in your browser)
Drag and drop file to upload and include in bug report

The text was updated successfully, but these errors were encountered: