This is a checkers game implemented in TypeScript with a canvas-based user interface. Players can enjoy the classic game of checkers against each other on a virtual board.
- Play against another player locally
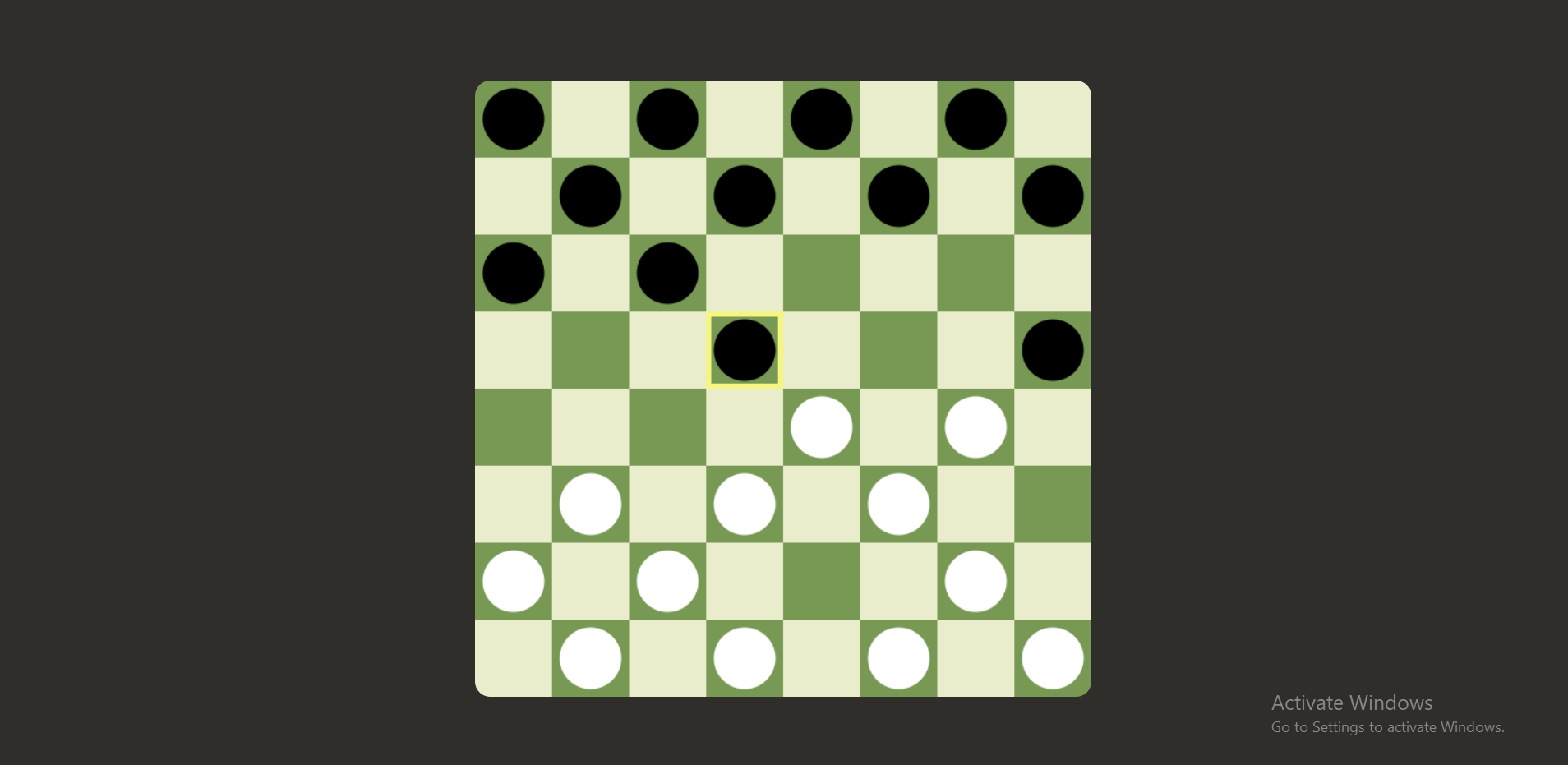
- Visual representation of the game board using HTML canvas
- Drag-and-drop functionality for moving pieces
- Highlighting of possible moves
- Audio feedback for player actions
To get started with the game, follow these steps:
-
Clone the repository: git clone https://github.com/shlomiNugarker/checkers-vue-js.git
-
Install dependencies: cd checkers-game npm install
-
Build the project: npm run build
- To move a piece, click on the piece you want to move, then click on the destination square.
- If you're playing on a touch-enabled device, you can also drag and drop pieces to move them.
- Possible moves will be highlighted on the board when you select a piece.
- TypeScript
- HTML Canvas
- SCSS (Sass)
- Vue.js (for UI components)