
Install my-project with npm
npm install scratchcard-reactjsimport { ScratchCard } from 'scratchcard-reactjs';
const App = () => {
return (
<>
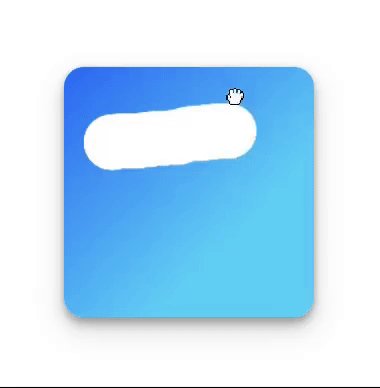
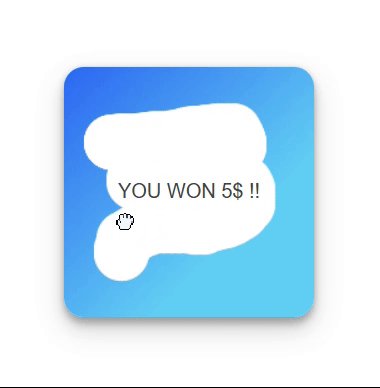
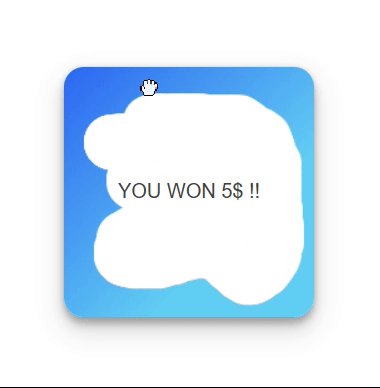
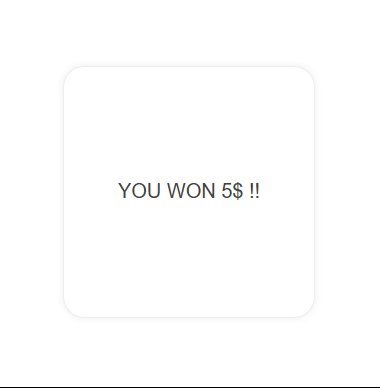
<ScratchCard
variant="blue"
data="YOU WON 5$"
handleCoverScratched={() => {
console.log('YAY! COVER IS SCRATCHED');
}}
/>
</>
);
};
export default App;| PARAMETER | DEFAULT | DESCRIPTION |
|---|---|---|
| variant | yellow |
'Specifies the color to be applied to the card. Acceptable values are "yellow", "blue", and "green".' |
| data | "no default value, **required**"" |
'This indicates the text inside the scratch card.' |
| handleCoverScratched | "no default value |
'This denotes the function that may be executed once the card is scratched.' |
- Feel free to raise Pull Request if you find any bug or any improvement.
My name is Shrey Parikh. LinkedIn: Click