New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
SiteTree page icons update and accessibility fixes #574
Comments
|
@robbieaverill @clarkepaul Based on I didn't find suitable icons in current SilverStripe Font Icons Reference I've created an SVG Sprite from IcoMoon aplication and they are from IcoMoon - Free set with CC BY 4.0 licence.
|
|
I'd agree the current icons aren't that pretty, but I'd also put a slightly different perspective (for what it's worth): I like a clean site tree, without the noise of different icons. The names of the pages ought to provide at least some hints as to what they are. (I don't even like the icons you get with the blog module) Lots of different icons in the SiteTree can be a visual distraction and, for a lot of users, not especially helpful. If they can't work out that the page titled 'Checkout' is the checkout page without a pretty icon, then they maybe have bigger issues! My vote would be to keep a minimalist set of icons for the core pages, and let module authors decide if they want something. Or, maybe an option to turn on or off 'fancy icons' too, for those curmudgeonly types like me ;-) |
|
Thanks for looking into this, they are the last set of icons that need to be replaced from what I know of. I feel that the set needs to look more cohesive as these look a little busy specially if they were amongst the site tree pages all at once, they also need to work with the modified and draft status dot so they will get even busier. With the right icons we can get them added to the admin set as SVGs, I guess what I thinking is that its an actual set designed for the likes of a site tree rather than UI icons, might not be as easy finding such a set though. From my quick search there are no obvious sets which seem to cater to the likes of a site tree like we need although Fontawesome has quite a few page type icons and its already an existing set we've used icons from (the other set we heavily use is Entypo). I will add the most obvious icons from Fontawesome that will be useful for pages. I'll share back here which ones have been added so that any gaps can be filled by adding custom SVGs into the set. We really need them to be added to the core set to be used consistently across all modules and UIs. |
|
Do we need an event page icon? |
|
The event icon is already in the set as a calendar icon already, just doesn't have the page shape so I should have added it to the list really ;) cheers |
Icons are nice. @clarkepaul are you planing to add them to Font Icons?
I agree with Damian it would be more versatile if Sitetree supports font icons. |
|
Yup thats the plan, I be adding them to the font but they can also be used as SVGs if we choose to do so at a later date. |
|
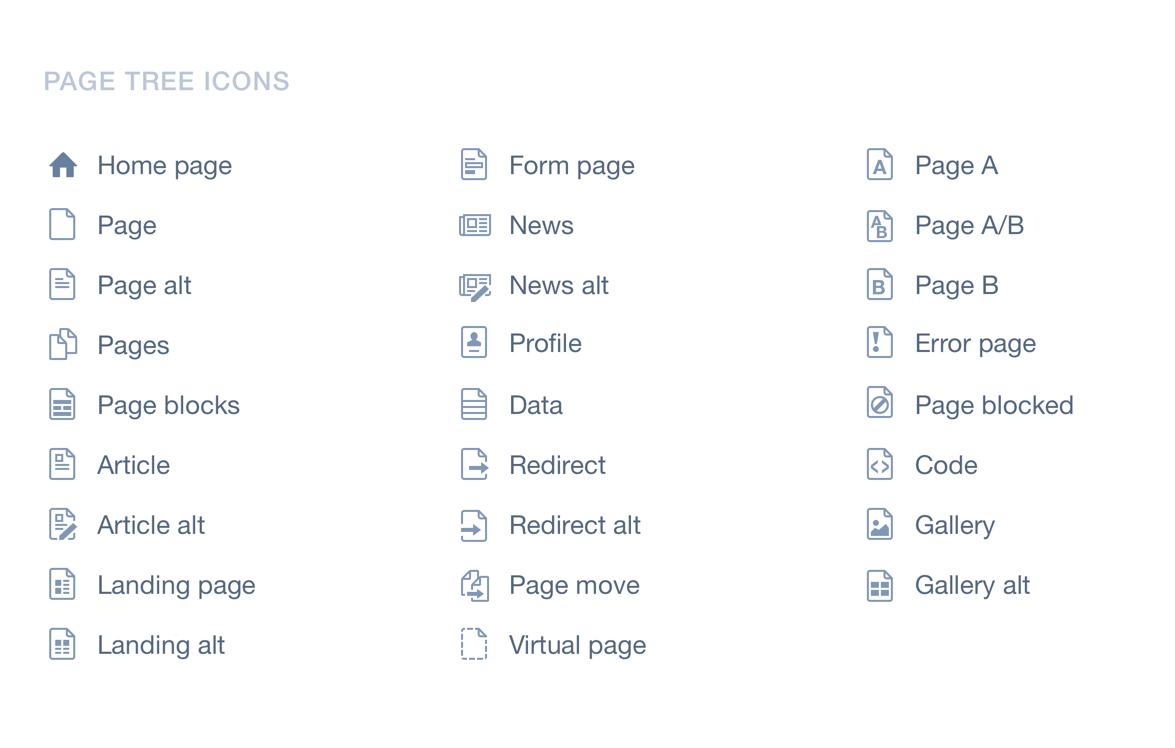
@clarkepaul Love these! I like how they are still mostly page shaped, but with extra differentiating details where necessary. Thinking about the page types I regularly use, it would be ace to also have:
|
|
I think those icons look excellent. My suggestions to add to the list:
Alternatively, if it’s possible to provide a template and an easy way to define your own icons we could leave the default set a bit lighter 😉 |
|
@clarkepaul these are great! |
|
We would apply the colour #6F84A7 which is (or will be) the variable $grey-500 in the CMS. |
|
Beautiful. When might these be implemented? I don't see a milestone :) |
|
They are already part of the CMS ready for use, although updating the site tree still needs to be done. |
|
I think we should move towards supporting font icons in CSS sooner rather than later. I see the new icons are in the 1 branch already which is cool, but we won't be able to use them until they exist as image files without adding support for font icons too. |
|
FYI we've got someone on this issue currently, hoping to get it in the next release. |
|
@clarkepaul suggested that we address the accessibility issues of marking the currently edited page by a differently coloured status icon, see silverstripe/silverstripe-cms#2360 |
|
@chillu we might want to reopen that issue about the accessibility of the active state because all the new icons have just been merged in! |
|
@sachajudd Was doing a PR to update the doc about how to use this feature. We should wait until that is merged to close this issue. |
|
@sachajudd @clarkepaul Looks like I missed something. The treeview loading indicator gets displayed over the new font icon, while previously it would completely replace it. Do you want me to raise a new issue? Treeview loading indicator: |





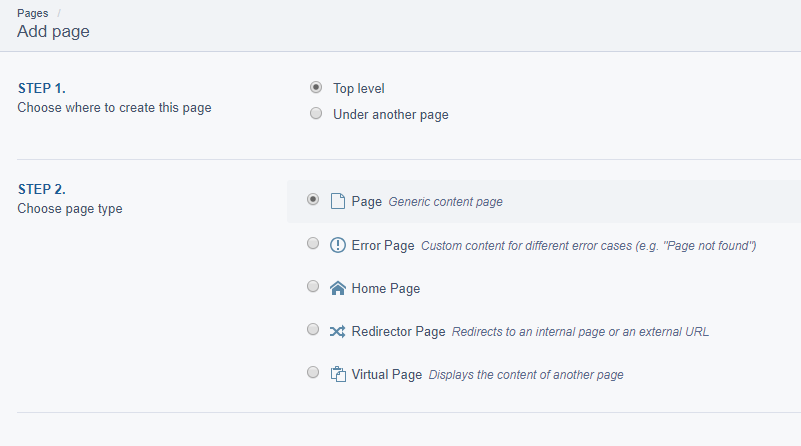
Current SiteTree page icons

are kind of ugly (IMHO) and doesn't match current UI of SilverStripe 4 Admin Interface, further more they are PNG, and not SVG sprite.
Is there a new version of icons?
Related PRs
The text was updated successfully, but these errors were encountered: