-
Notifications
You must be signed in to change notification settings - Fork 0
Progressive Enhancement & Disclosure
Progressive enhancement is a methodology for developing web applications. Using this method, you will be able to serve your website to anyone on accessibility spectrum.
Progressive Enhancement is a strategy for web design that emphasizes core web page content first. This strategy then progressively adds more nuanced and technically rigorous layers of presentation and features on top of the content as the end-user's browser/Internet connection allow. — Wikipedia
To serve the visitors that might not have the most stable, consistent, or newest device, it's essential to build your website in a way that it will still serve its purpose. To achieve that, it's necessary to serve the core page content first. The main goal is to make the basic function and content accessible to everyone. So, your website should be accessible without the framework or javascript working. The core content of the website should not depend on them.
The core principles are:
- Basic content should be accessible to all web browsers
- Basic functionality should be accessible to all web browsers
- Sparse, semantic markup contains all content
- Enhanced layout is provided by externally linked CSS
- Enhanced behavior is provided by unobtrusive, externally linked JavaScript
- End-user, web browser preferences, are respected
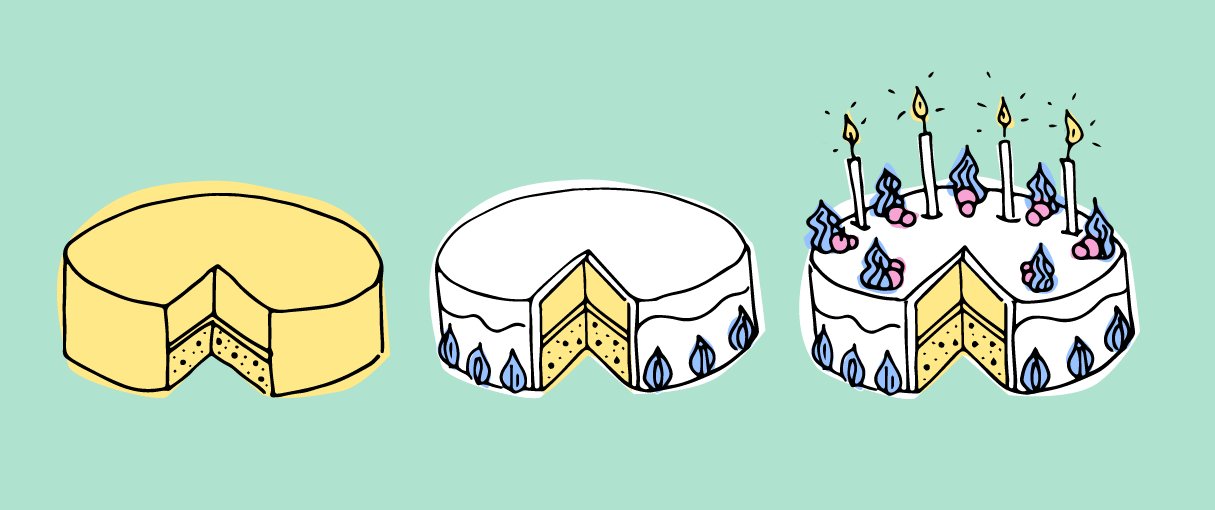
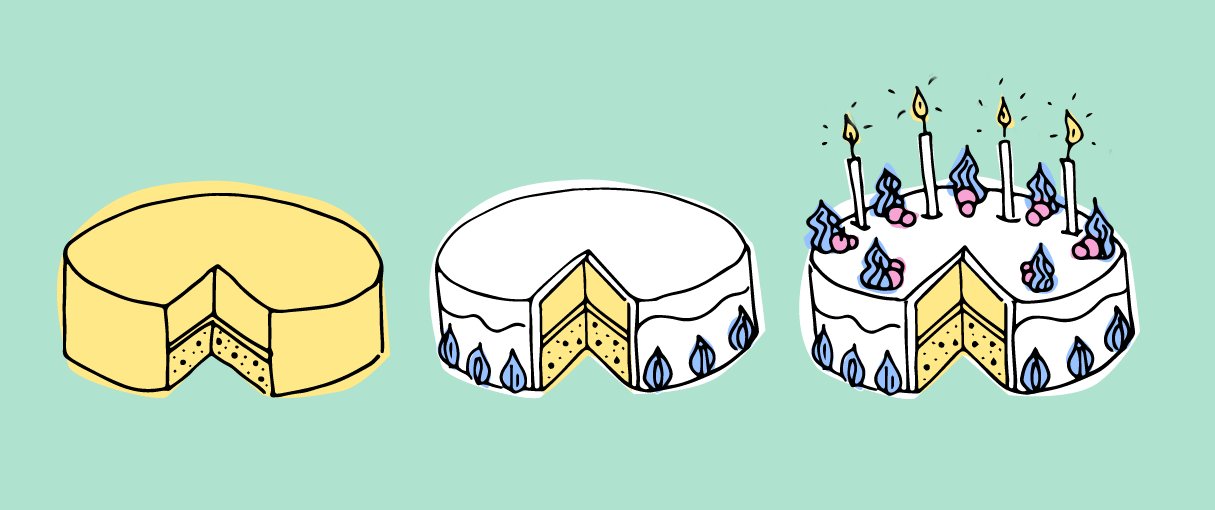
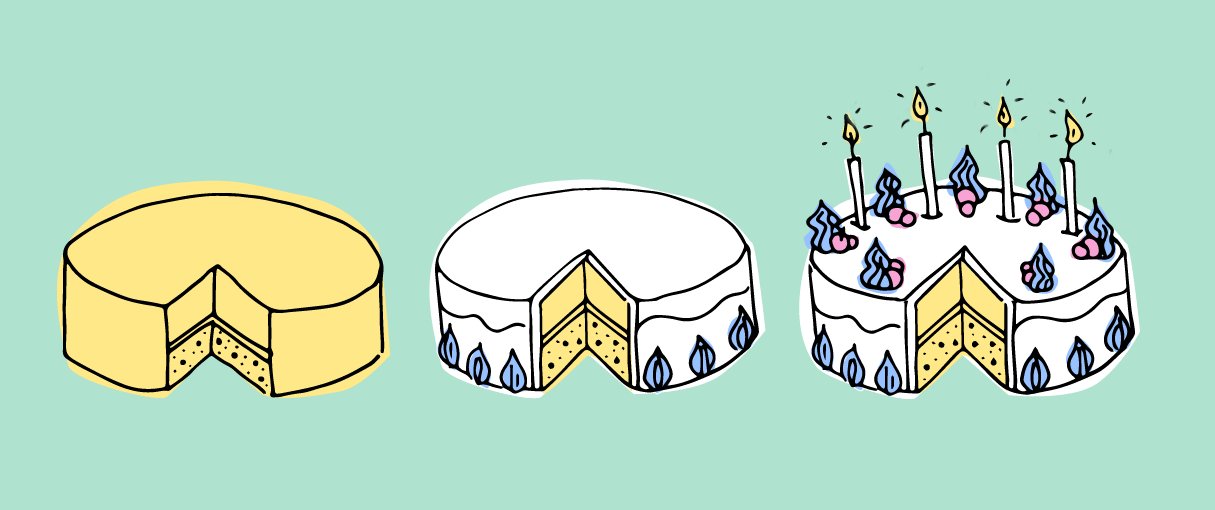
Progressive enhancement consists of 3 layers: the functional, the usable, and the pleasurable layer. Its first layer, the functional layer, focusses on the semantic usage and structure of HTML. It's important to get this part right if you want to build features on top and around it. Having a solid base takes away complications later on in the development process.
The second layer, the usable layer, focusses on the usability of a page. The page is functional but is not user-friendly yet. Styling can be used to make the UI more attractive and the UX better. Some examples are the usage of colors, or different states such as the hover, active, and focus state.
The third and last layer is the pleasurable layer, this layer focusses on the pleasurable part of the website such as animations. This layer consists of additions to the functional features from the first layer.
- May, L. (2019, July 4). 3 Layers of Progressive Enhancement - Luna May. Retrieved from https://medium.com/@lunamayjohansson/3-layers-of-progressive-enhancement-84ec77424694
- What is Progressive Enhancement, and why it matters. (2018, November 7). Retrieved from https://www.freecodecamp.org/news/what-is-progressive-enhancement-and-why-it-matters-e80c7aaf834a/
- Wikipedia contributors. (2020, May 5). Progressive enhancement. Retrieved from https://en.wikipedia.org/wiki/Progressive_enhancement
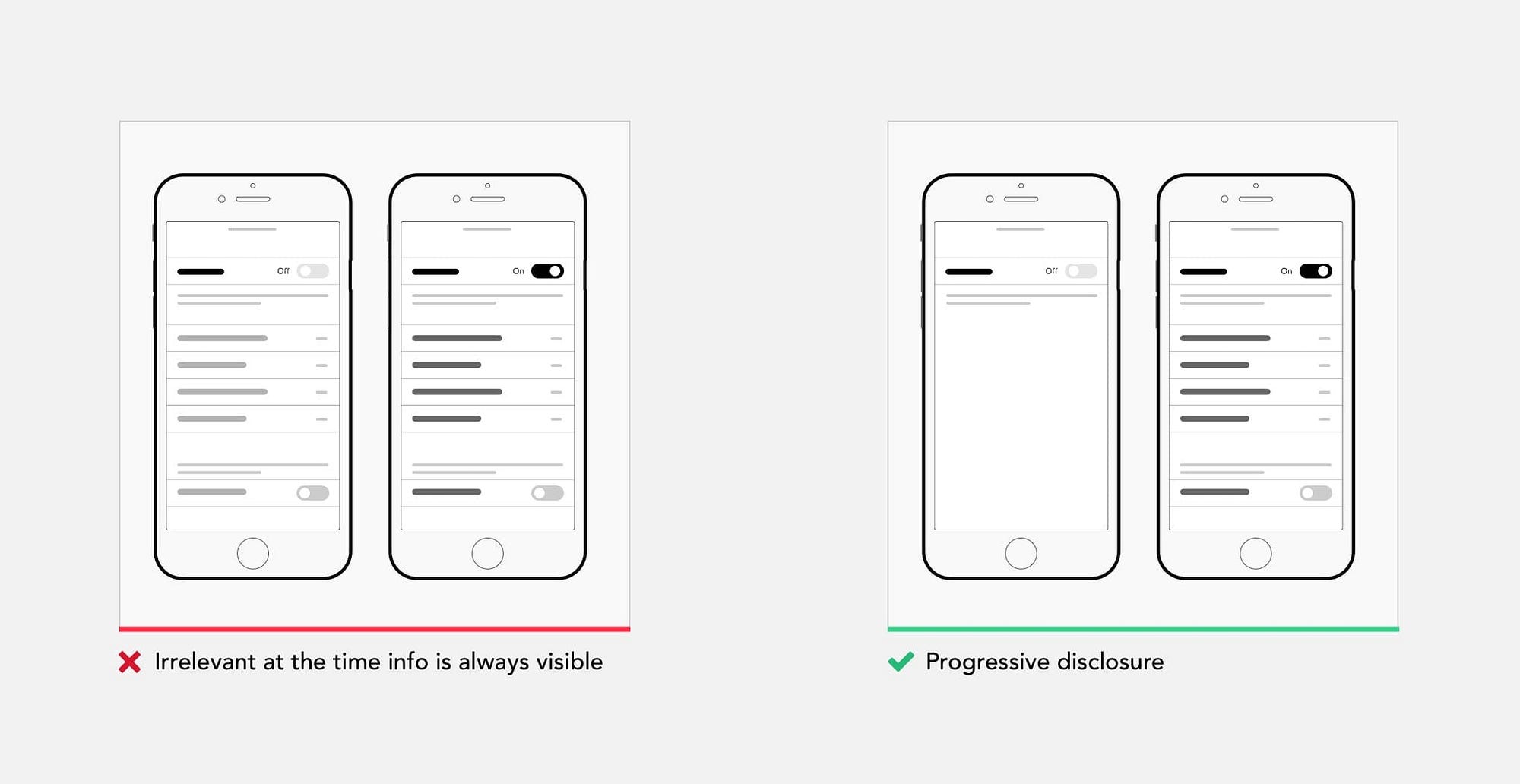
Progressive disclosure is a strategy for managing information complexity. When you use progressive disclosure, you show only the information necessary at that point in the interaction. And you display more advanced functionalities of the app interface as the user interacts with it.
The concept of progressive disclosure is essential to inform users of what the result of their interaction will be. For example, when a user uses a filter to filter out the search result, the system can display how many products will be shown if the user enters those filters. Another example is when a button tells where it will lead you. The user will know what to expect before clicking it.
Progressive disclosure helps the user in feature-rich websites by disclosing what an element does or what to expect
- Babich, N. (2016, May 27). Design Patterns: Progressive Disclosure for Mobile Apps. Retrieved May 13, 2020, from http://babich.biz/design-patterns-progressive-disclosure-for-mobile-apps/
- Bakusevych, t. (2019, March 12). How to simplify your design. Retrieved from https://uxplanet.org/how-to-simplify-your-design-69d97fde11b9
- Progressive Disclosure. (n.d.). Retrieved May 13, 2020, from https://www.interaction-design.org/literature/book/the-glossary-of-human-computer-interaction/progressive-disclosure