Nativescript Custom Bottomsheet is a plugin that enable the show a custom beautiful actionsheet/bottomsheet.
tns plugin add nativescript-custom-bottomsheet...
<StackLayout class="p-20">
<Button text="show" class="t-20 text-center c-black" tap="{{ onTap }}"/>
</StackLayout>
...import { Observable } from 'tns-core-modules/data/observable';
import { CustomBottomsheet, CBSheetOption } from 'nativescript-custom-bottomsheet';
export class HelloWorldModel extends Observable {
private customBottomsheet: CustomBottomsheet;
constructor() {
super();
this.customBottomsheet = new CustomBottomsheet();
}
public onTap(): void {
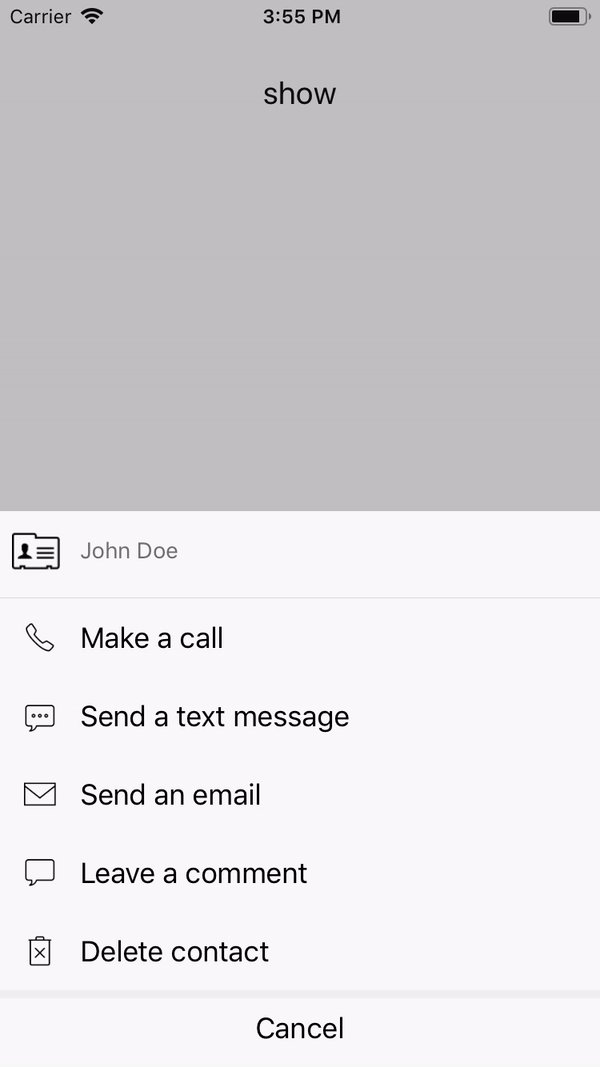
const options: CBSheetOption = {
icon: 'contact',
title: 'John Doe',
items: [{
icon: 'call',
title: 'Make a call'
},
{
icon: 'sms',
title: 'Send a text message'
},
{
icon: 'email',
title: 'Send an email'
},
{
icon: 'comments',
title: 'Leave a comment'
},
{
icon: 'delete',
title: 'Delete contact'
}
],
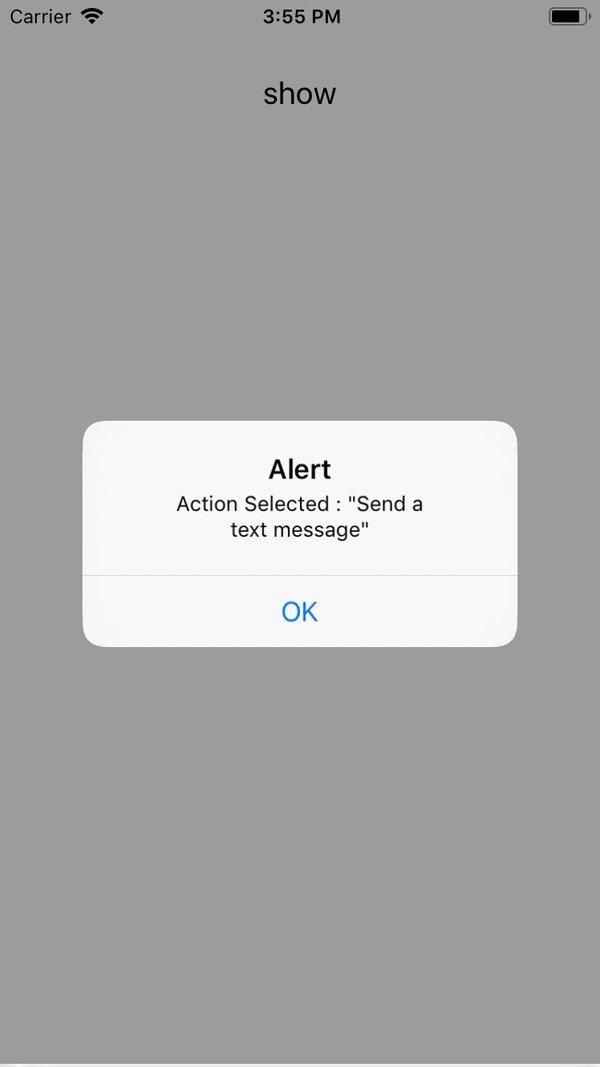
onItemTap: (index, item) => {
console.log('index', index);
},
cancelButtonText: 'Cancel'
};
this.customBottomsheet.show(options);
}
}<GridLayout class="page">
<StackLayout class="p-20">
<Button text="show" class="t-20 text-center c-black" (tap)="onTap()"></Button>
</StackLayout>
</GridLayout>import { Component, OnInit } from "@angular/core";
import { OnTabSelectedEventData, BubbleNavigationItem } from 'nativescript-custom-bottomsheet';
@Component({
...
})
export class YourComponent implements OnInit {
private customBottomsheet: CustomBottomsheet;
constructor() {
this.customBottomsheet = new CustomBottomsheet();
}
ngOnInit(): void {
...
}
public onTap(): void {
const options: CBSheetOption = {
icon: 'contact',
title: 'John Doe',
items: [{
icon: 'call',
title: 'Make a call'
},
{
icon: 'sms',
title: 'Send a text message'
},
{
icon: 'email',
title: 'Send an email'
},
{
icon: 'comments',
title: 'Leave a comment'
},
{
icon: 'delete',
title: 'Delete contact'
}
],
onItemTap: (index, item) => {
console.log('index', index);
}
cancelButtonText: 'Cancel'
};
this.customBottomsheet.show(options);
}
}<template>
<Page class="page">
...
<GridLayout>
<StackLayout class="p-20">
<Button text="show" class="t-20 text-center c-black" @tap="onTap"></Button>
</StackLayout>
</GridLayout>
</Page>
</template>
<script>
import {
CustomBottomsheet
} from "nativescript-custom-bottomsheet";
const customBottomsheet = new CustomBottomsheet();
export default {
methods: {
onTap() {
const options = {
icon: "contact",
title: "John Doe",
items: [
{
icon: "call",
title: "Make a call"
},
{
icon: "sms",
title: "Send a text message"
},
{
icon: "email",
title: "Send an email"
},
{
icon: "comments",
title: "Leave a comment"
},
{
icon: "delete",
title: "Delete contact"
}
],
onItemTap: (index, item) => {
console.log("index", index);
},
cancelButtonText: 'Cancel'
};
this.customBottomsheet.show(options);
}
}
};
</script>| Property | Type | Description | Platforms |
|---|---|---|---|
show(options: CBSheetOption) |
Void |
Show Bottomsheet |
| Property | Type | Description | Platforms |
|---|---|---|---|
| icon | string |
Set Bottomsheet item icon | |
| title | string |
Set Bottomsheet item title |
Currently on ios adding more than four tabs will ressort having your text animations cut.
Jonathan Mayunga, mayunga.j@gmail.com
- For iOS LCActionSheet by Leo iTofu.
Apache License Version 2.0, January 2004