-
Notifications
You must be signed in to change notification settings - Fork 15
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #76 from soulhotel/main.update.branch
1.7.9
- Loading branch information
Showing
27 changed files
with
1,544 additions
and
3,134 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,18 +1,44 @@ | ||
| ### [Click Me ⬇️](https://github.com/soulhotel/FF-ULTIMA/releases/download/1.7.8/ffultima1.7.8.zip) 1.7.8 latest | ||
| ### [Click Me ⬇️](https://github.com/soulhotel/FF-ULTIMA/releases/download/1.7.9/ffultima1.7.9.zip) 1.7.9 latest | ||
|
|
||
| ###### ⬇️ Please follow the [installation instructions](https://github.com/soulhotel/FF-ULTIMA#installation) on main page. | ||
|
|
||
| ###### 🗨️ [Submit an issue](https://github.com/soulhotel/FF-ULTIMA/issues/new/choose) or ask questions not answered in [the Documentation](https://github.com/soulhotel/FF-ULTIMA/tree/main/doc). | ||
|
|
||
| ###### ⚙️ [Change settings](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md), tab size, no borders, spacing, autohiding, more. | ||
|
|
||
| >[!WARNING] | ||
| > Returning Users: **Some user preferences (names) have changed!** Please reapply the user.js to get the updated settings. This change is to reflect future updates/features while organizing the names for easier readability. Setting names will be carefully considered moving forward and renaming will **NOT** happen again. Thank you. | ||
| > <details><summary>(CLICK ME) Settings List Preview</summary> | ||
| > | ||
| > <br> | ||
| > Older named preferences such as ultima.tabs.xs(s,l), ultima.tabs.vertical, ultima.OS.linux, etc, can be deleted. | ||
| > | ||
| >  | ||
| > </details> | ||
| ### Change Log: | ||
| - All is well in Firefox 127.0b9. | ||
| - Url bar selected text color correction. | ||
| - Capitalization to New Tab page text decoration from [Arcandres](https://github.com/Arcandres). [#59](https://github.com/soulhotel/FF-ULTIMA/pull/59). | ||
| - Quick patch to unexpected sidebar alteration on Nightly from [bigshans](https://github.com/bigshans). [#62](https://github.com/soulhotel/FF-ULTIMA/pull/62). | ||
| - Corrected visibility of sidebar title (exposed by 2 px) when collapsed. | ||
| - [Sidebery configuration](https://github.com/soulhotel/FF-ULTIMA/blob/main/theme/%23sideberyultimastyling.json) for those that want to opt out of the native vertical tabs. | ||
|
|
||
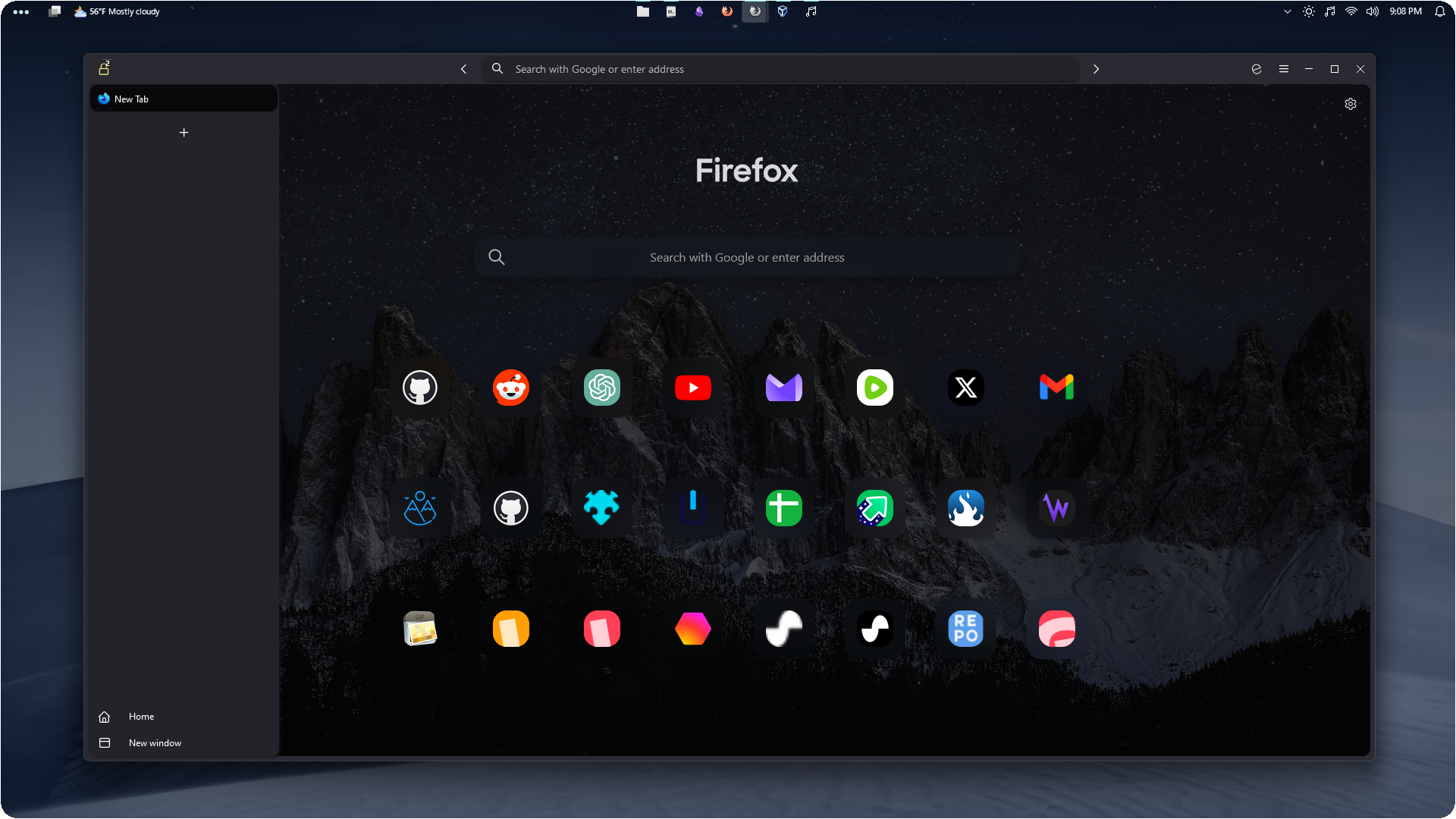
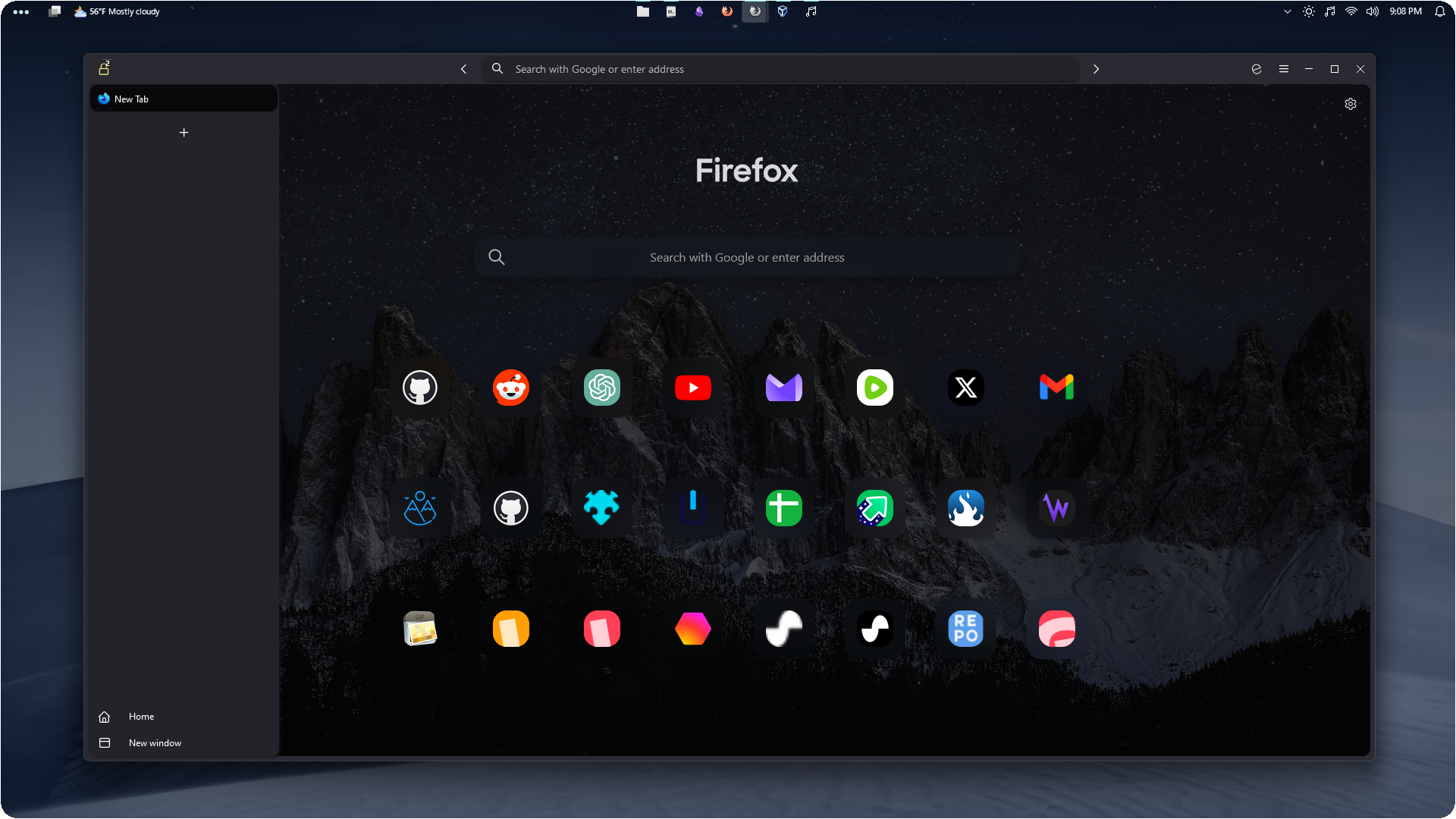
|  | ||
| - All is well, in Firefox 128.0b2. | ||
| - `new` Setting `ultima.tabs.vertical.hide` will hide vertical tabs. (renamed) | ||
| - `new` Setting `ultima.tabs.vertical.onlyprivate` hides vertical tabs ~ except for in private windows. | ||
| - `new` Setting `ultima.urlbar.suggestions` to toggle url bar suggestions on/off. | ||
| - `new` Setting `ultima.urlbar.centered` to toggle url bar centered text and overflow. | ||
| - `new` Setting `ultima.urlbar.hidebuttons` to show excess buttons only on hover. | ||
| - `new` Audio indicator (in Sidebery) positioned similar to native vertical tabs by [DarkDipper](https://github.com/DarkDipper), [#73](https://github.com/soulhotel/FF-ULTIMA/pull/73). | ||
| - `fix` Mac OS toolbar width patched, tested on Sonama and Ventura. | ||
| - `fix` Group Indentations improved (in Sidebery) [DarkDipper](https://github.com/DarkDipper), [#73](https://github.com/soulhotel/FF-ULTIMA/pull/73). | ||
| - `fix` Added padding (1px) added to the bottom of the mini-button-bar. | ||
| - `fix` Bad spacing, mathematical error, when tabs autohide is disabled. | ||
| - `fix` Removed duplicate code regarding context menu theme. | ||
| - `removed` Tab size preference renamed, `ultima.tabs.vertical` no longer needed. You can delete these in about:config. | ||
| - `todo` Alternative lwtheme variables (experimental) | ||
| - `todo` Setting to keep default tabs-on-top layout. (not a priority) | ||
| - `todo` Verify Windows Nav bar vertical center | ||
| - `todo` New preference for alternate pinned tab styling, still havent decided on a style yet. Feedback is appreciated. | ||
|
|
||
| |windows |  | | ||
| |--- |---| | ||
| |Linux |  | | ||
| |Mac (from LowSpecGamer25) |  | | ||
|
|
||
|
|
||
|
|
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,217 @@ | ||
| /*--------------------------------------------------*/ | ||
| /*--Header Panel--*/ | ||
|
|
||
| #root.root { | ||
| --toolbar-el-overlay-selected-bg: #0d0d0dff; | ||
| } | ||
| #root.root { | ||
| --toolbar-el-overlay-hover-bg: #0d0d0dff; | ||
| } | ||
| #root.root { | ||
| --toolbar-el-overlay-active-border: #ffffffff; | ||
| } | ||
| #root.root { | ||
| --toolbar-el-overlay-active-bg: #0d0d0dff; | ||
| } | ||
| #root.root { | ||
| --toolbar-el-overlay-active-border: #1a1a1aff; | ||
| } | ||
| #root.root { | ||
| --nav-btn-accent: #ffff80ff; | ||
| } | ||
|
|
||
| @media (prefers-color-scheme: light) { | ||
| #root.root { | ||
| --toolbar-el-overlay-selected-bg: rgb(69, 107, 200); | ||
| } | ||
| #root.root { | ||
| --toolbar-el-overlay-hover-bg: rgb(69, 107, 200); | ||
| } | ||
| #root.root { | ||
| --toolbar-el-overlay-active-bg: rgb(69, 107, 200); | ||
| } | ||
| } | ||
|
|
||
| .NavigationBar .nav-item .audio { | ||
| display: none !important; | ||
| } | ||
|
|
||
| /*--------------------------------------------------*/ | ||
| /*--Pinned Tabs--*/ | ||
|
|
||
| #root.root { | ||
| --tabs-pinned-width: 24vw; | ||
| --tabs-pinned-height: 40px; | ||
| } | ||
|
|
||
| @media (max-width: 250px) { | ||
| #root.root { | ||
| --tabs-pinned-width: 23.5vw; | ||
| --tabs-pinned-height: 40px; | ||
| } | ||
| } | ||
|
|
||
| @media (max-width: 165px) { | ||
| #root.root { | ||
| --tabs-pinned-width: 23vw; | ||
| --tabs-pinned-height: 40px; | ||
| } | ||
| } | ||
|
|
||
| @media (max-width: 125px) { | ||
| #root.root { | ||
| --tabs-pinned-width: 22vw; | ||
| --tabs-pinned-height: 40px; | ||
| } | ||
| } | ||
|
|
||
| @media (max-width: 84px) { | ||
| #root.root { | ||
| --tabs-pinned-width: 20.5vw; | ||
| --tabs-pinned-height: 19px; | ||
| } | ||
| .PinnedTabsBar .tab-wrapper .fav { | ||
| transform: scale(0.6); | ||
| } | ||
| } | ||
|
|
||
| @media (max-width: 42px) { | ||
| #root.root { | ||
| --tabs-pinned-width: 15px; | ||
| --tabs-pinned-height: 19px; | ||
| } | ||
|
|
||
| .PinnedTabsBar .audio { | ||
| display: none !important; | ||
| } | ||
| .PinnedTabsBar[data-audible] svg.-loud, | ||
| .PinnedTabsBar[data-muted] svg.-mute { | ||
| display: none !important; | ||
| } | ||
| } | ||
|
|
||
| /*--------------------------------------------------*/ | ||
| /*--Tabs--*/ | ||
|
|
||
| #root.root { | ||
| --tabs-normal-fg: rgb(251, 251, 254); | ||
| } | ||
| #root.root { | ||
| --tabs-activated-bg: #0d0d0dff; | ||
| } | ||
| #root.root { | ||
| --general-border-radius: 10px; | ||
| } | ||
| #root.root { | ||
| --general-margin: 2px; | ||
| } | ||
| #root.root { | ||
| --frame-el-overlay-selected-border: #ffffffff; | ||
| } | ||
| #root.root { | ||
| --frame-el-overlay-selected-bg: #0d0d0dff; | ||
| } | ||
| #root.root { | ||
| --tabs-border-radius: 10px; | ||
| } | ||
| #root.root { | ||
| --tabs-indent: 20px; | ||
| } | ||
|
|
||
| @media (prefers-color-scheme: light) { | ||
| #root.root { | ||
| --frame-el-overlay-selected-bg: rgb(69, 107, 200); | ||
| } | ||
| #root.root { | ||
| --frame-el-overlay-selected-border: rgb(69, 107, 200); | ||
| } | ||
| } | ||
|
|
||
| .Tab[data-pin="false"] .fav { | ||
| margin-left: 9px; | ||
| } | ||
| #root.root { | ||
| --tabs-audio-btn-width: 30px; | ||
| } | ||
|
|
||
| /*--------------------------------------------------*/ | ||
| /*--Fix Tabs Tree--*/ | ||
|
|
||
| @media screen and (max-width: 42px) { | ||
| #root { | ||
| --tabs-indent: unset !important; | ||
| } | ||
|
|
||
| .ScrollBox > .scroll-container { | ||
| overflow: hidden; | ||
| } | ||
|
|
||
| .Tab .body::after { | ||
| display: none !important; | ||
| } | ||
|
|
||
| .Tab .audio { | ||
| left: 10px; | ||
| transform: scale(0.8); | ||
| transform: translateY(6px) translateX(-15px); | ||
| z-index: 99 !important; | ||
| } | ||
|
|
||
| .Tab[data-audible] svg.-loud, | ||
| .Tab[data-muted] svg.-mute { | ||
| transform: translateY(0px) translateX(0px); | ||
| } | ||
| } | ||
|
|
||
| /*--------------------------------------------------*/ | ||
| /*--Background--*/ | ||
|
|
||
| @media (prefers-color-scheme: dark) { | ||
| /*--Body--*/ | ||
| #root.root { | ||
| --frame-bg: rgba(35, 35, 42, 1); | ||
| } | ||
| /*--Header--*/ | ||
| #root.root { | ||
| --toolbar-bg: rgba(35, 35, 42, 1); | ||
| } | ||
| } | ||
|
|
||
| @media (prefers-color-scheme: light) { | ||
| /*--Body--*/ | ||
| #root.root { | ||
| --frame-bg: rgba(216, 217, 248, 1); | ||
| } | ||
| /*--Header--*/ | ||
| #root.root { | ||
| --toolbar-bg: rgba(216, 217, 248, 1); | ||
| } | ||
| } | ||
|
|
||
| /*--------------------------------------------------*/ | ||
| /*--Bookmarks--*/ | ||
|
|
||
| #root.root { | ||
| --bookmarks-indent: 0px; | ||
| } | ||
|
|
||
| /*--------------------------------------------------*/ | ||
| /*--Context Menu--*/ | ||
|
|
||
| #root.root { | ||
| --ctx-menu-padding: 3px; | ||
| } | ||
| @media (prefers-color-scheme: light) { | ||
| #root.root { | ||
| --popup-bg: rgb(69, 107, 200); | ||
| } | ||
| } | ||
|
|
||
| /*--------------------------------------------------*/ | ||
|
|
||
| #root.root { | ||
| --notification-bg: #111117ff; | ||
| } | ||
| #root.root { | ||
| --notification-fg: rgb(251, 251, 254); | ||
| } |
Oops, something went wrong.