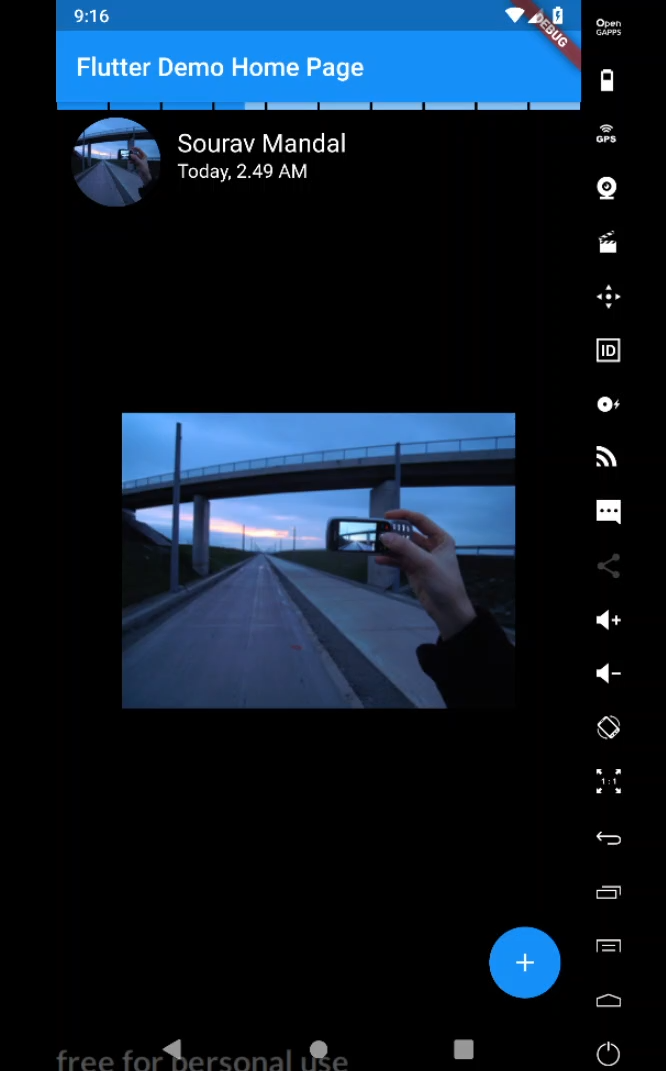
A new Flutter package for implementing instagram like stories.
to include just add it to the dependency like in the above picture
Include these two dependencies at the beginnin of the file say "main.dart"
import 'package:stories/models/story.dart';
import 'package:stories/stories.dart';
body: StoriesWidget(
"https://upload.wikimedia.org/wikipedia/commons/thumb/b/b6/Image_created_with_a_mobile_phone.png/330px-Image_created_with_a_mobile_phone.png",
"Sourav Mandal",
"time",
getStories(),
),
StoriesWidget{
arg1 : url of the profile pic of the user or brand
arg2 : name of the user or brand
arg3 : time of the status
arg4 : list of stories that are instance of a class "Story" present in the package
}
Below is an example method to generate dummy stories
List<Story> getStories() {
List<Story> stories = new List();
for (int i = 0; i < 10; i++) {
stories.add(
new Story(
"https://upload.wikimedia.org/wikipedia/commons/thumb/b/b6/Image_created_with_a_mobile_phone.png/330px-Image_created_with_a_mobile_phone.png",
"Caption",
),
);
}
return stories;
}