Bootstrap based Hugo startpage theme which provides out of the box best practices. This theme is a combination of my Bootstrap-BP hugo theme and my startpage. Instead of rendering the items on-the-fly as in the startpage theme the Bootstrap-BP hugo startpage will generate a complete single page site.
Other themes by Sebastian Pech: Bootstrap-BP, Materialize-BP, Bootstrap-BP hugo startpage.
With Git installed, run the following commands inside the Hugo site folder. If Hugo has not yet been installed, read the setup guide here.
mkdir themes
cd themes
git clone https://github.com/spech66/bootstrap-bp-hugo-startpage.gitYou can get a zip of the latest version of the theme from the home page and extract it to the themes folder.
Most settings should be done with hugo specific variables. There are only a few (optional) additional [params].
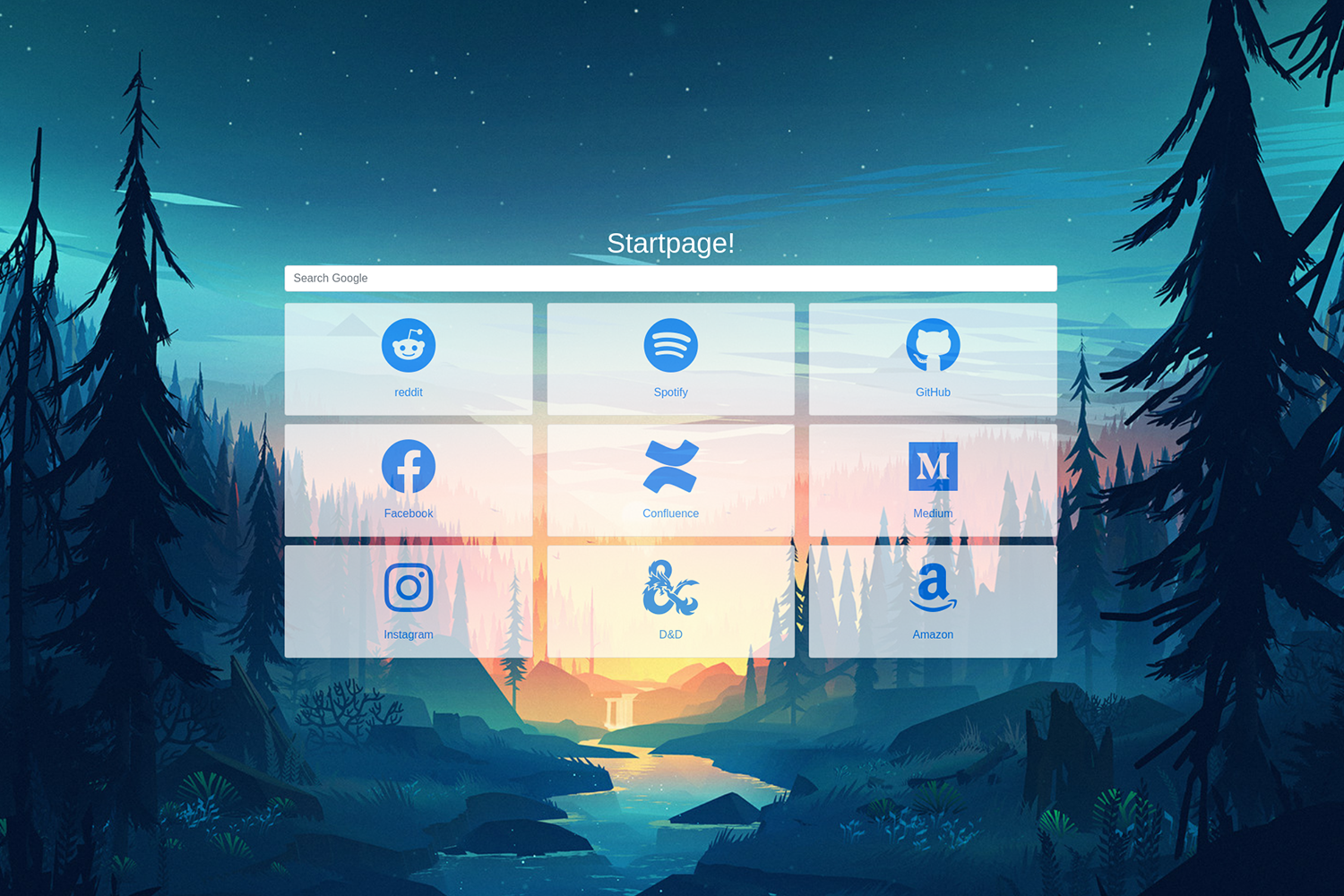
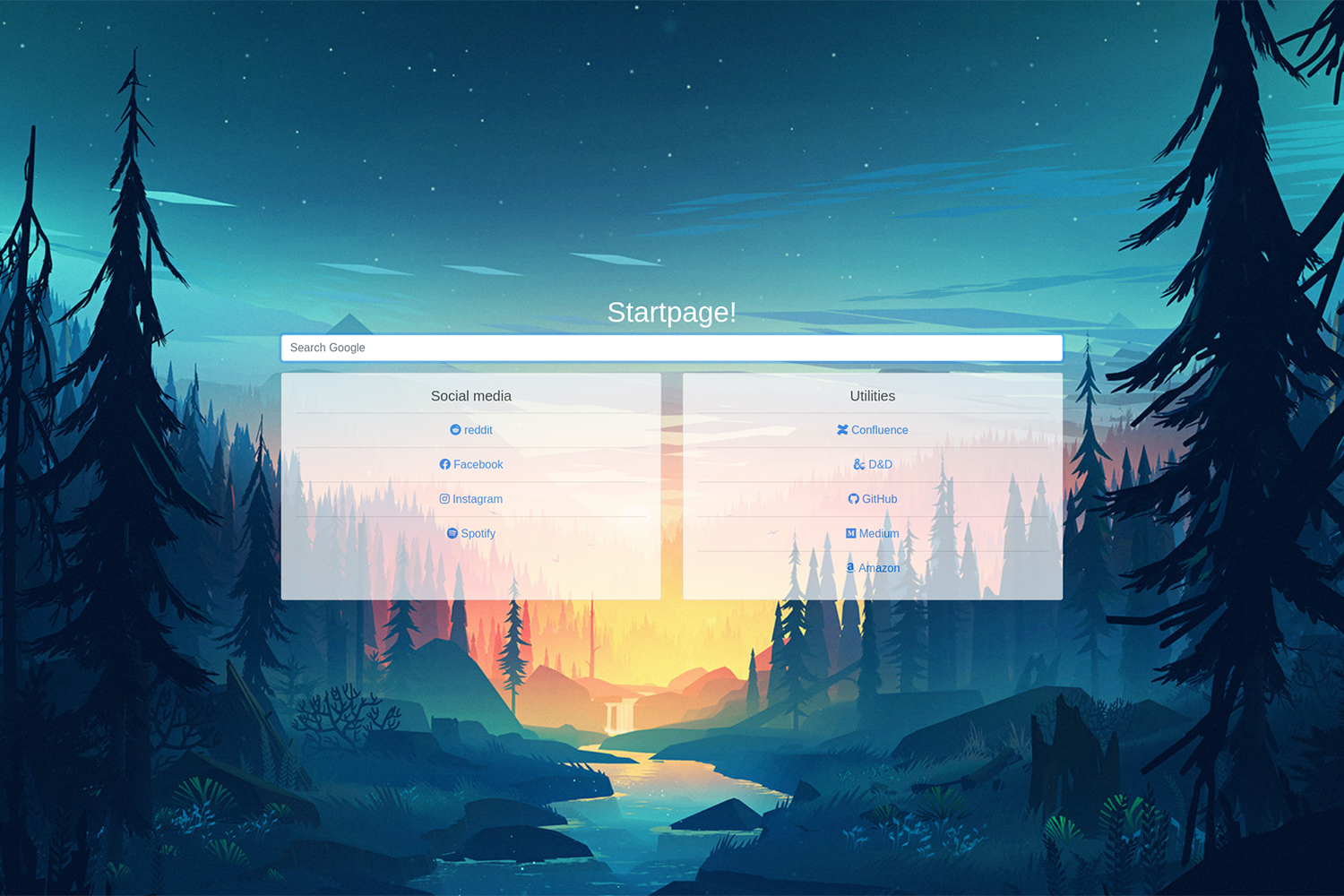
welcomeText = "Startpage!"is the text above the search boxstartPageColumns = truewill show the start page in grouped lists
Activate the search engine you want to use (or add a new one).
[[params.searchEngines]]
name = "Google"
activated = true
url = "https://www.google.com/search"
[[params.searchEngines]]
name = "DuckDuckGo"
activated = true
url = "https://duckduckgo.com/"
[[params.searchEngines]]
name = "Bing"
activated = true
url = "https://www.bing.com/search"
[[params.searchEngines]]
name = "Baidu"
activated = true
url = "https://baidu.com/"
searchkey = "kw"Define the links in a file in data/links.yml. This needs to be structured like this.
---
- group: Social media
items:
- title: reddit
url: https://www.reddit.com
icon: fab fa-reddit
- title: Facebook
url: https://www.facebook.com
icon: fab fa-facebook
- group: Utilities
items:
- title: GitHub
url: https://www.github.com
icon: fab fa-githubIcons are taken from Font Awesome.
- Background image by Mikael Gustafsson
Inspired by: