-
-
Notifications
You must be signed in to change notification settings - Fork 3.5k
-
-
Notifications
You must be signed in to change notification settings - Fork 3.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Horizontal scrollbar between 1220px and 1234px #542
Comments
|
Hmm, for me it doesn't appear on Chrome or Firefox on OS X for the hosted docs. Did you change any CSS? |
|
No, the screenshot comes from hosted docs. Strange, I also checked on Chrome/Windows and the same thing. Make sure you are at the top of the page (when right sidebar is not fixed). |
|
I'm sorry, it's not reproducible for me. Someone else experiencing this? Please provide some more information on this. |
|
Is this http://squidfunk.github.io//mkdocs-material? Do you hve any browser extensions installed? |
|
Yes, it is http://squidfunk.github.io/mkdocs-material/ And yes, I have some browser extensions, but I checked it also on Firefox without extensions and on Windows in Chrome without extensions in incognito mode. I also asked my friend to go to the material docs, change browser width to 1225px, be at the top of the page and tell me if you see horizontal scrollbar, the answer was yes ;) |
|
Here's a screen grab on Windows 10 with Chrome Version 61.0.3163.100 (Official Build) (64-bit). Same thing @makshh is seeing. I've disabled the only browser extension that was installed (UBlock Origin). edit: Same thing is happening with Microsoft Edge 41.16299.15.0. |
|
I can finally reproduce it on Windows, but not on OS X. Very strange. Will look into that. |
|
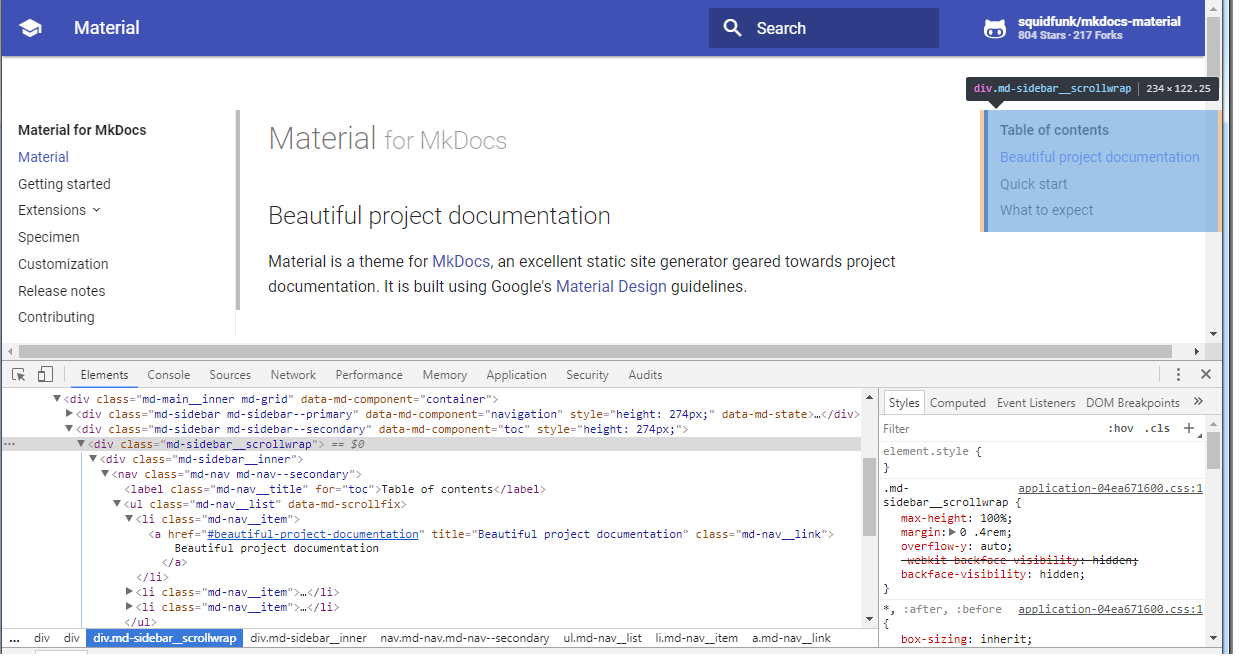
So the problem is exactly this: |
|
TL;DR: fixed in #559, however TOC position not 100% correct The horizontal scrollbar should be fixed with #559, but this is really only a partial fix. The position of the right sidebar is not correct, which is because some browsers consider media query width to be the browser window width including the scrollbars, but the browser considers the browser window width without scrollbars when rendering the CSS. The breakpoint breaks to use |


Description
There is a horizontal scrollbar between 1220px and 1234px screen width when you are at the top of the page (it disappears when sidebar on the right becomes fixed)
Expected behavior
No horizontal scrollbar
Actual behavior
Horizontal scrollbar between 1220px and 1234px screen width when you are at the top of the page
Package versions
System information
Possible fix:
The text was updated successfully, but these errors were encountered: