Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
50 changed files
with
2,497 additions
and
16 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,3 @@ | ||
| **/dist/* | ||
| docs | ||
| /astro/.astro |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| # build output | ||
| dist/ | ||
| # generated types | ||
| .astro/ | ||
|
|
||
| # dependencies | ||
| node_modules/ | ||
|
|
||
| # logs | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| pnpm-debug.log* | ||
|
|
||
|
|
||
| # environment variables | ||
| .env | ||
| .env.production | ||
|
|
||
| # macOS-specific files | ||
| .DS_Store |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,175 @@ | ||
| # Astro Starter Kit: Docs Site | ||
|
|
||
| ```bash | ||
| npm create astro@latest -- --template docs | ||
| ``` | ||
|
|
||
| [](https://stackblitz.com/github/withastro/astro/tree/latest/examples/docs) | ||
| [](https://codesandbox.io/p/sandbox/github/withastro/astro/tree/latest/examples/docs) | ||
|
|
||
| > 🧑🚀 **Seasoned astronaut?** Delete this file. Have fun! | ||
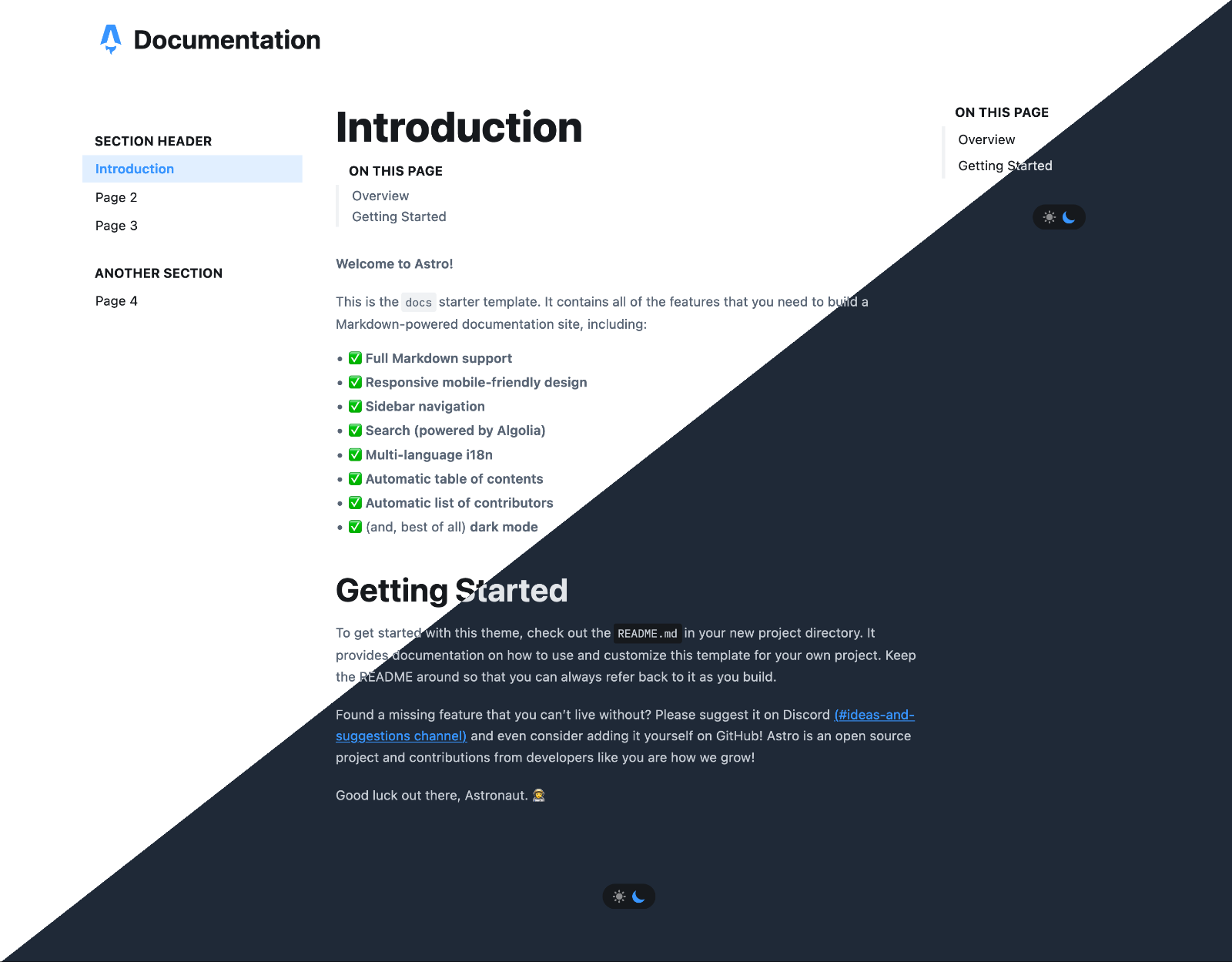
|  | ||
|
|
||
| ## Features | ||
|
|
||
| - ✅ **Full Markdown support** | ||
| - ✅ **Responsive mobile-friendly design** | ||
| - ✅ **Sidebar navigation** | ||
| - ✅ **Search (powered by Algolia)** | ||
| - ✅ **Multi-language i18n** | ||
| - ✅ **Automatic table of contents** | ||
| - ✅ **Automatic list of contributors** | ||
| - ✅ (and, best of all) **dark mode** | ||
|
|
||
| ## 🧞 Commands | ||
|
|
||
| All commands are run from the root of the project, from a terminal: | ||
|
|
||
| | Command | Action | | ||
| | :--------------------- | :----------------------------------------------- | | ||
| | `npm install` | Installs dependencies | | ||
| | `npm run dev` | Starts local dev server at `localhost:3000` | | ||
| | `npm run build` | Build your production site to `./dist/` | | ||
| | `npm run preview` | Preview your build locally, before deploying | | ||
| | `npm run astro ...` | Run CLI commands like `astro add`, `astro check` | | ||
| | `npm run astro --help` | Get help using the Astro CLI | | ||
|
|
||
| To deploy your site to production, check out our [Deploy an Astro Website](https://docs.astro.build/guides/deploy) guide. | ||
|
|
||
| ## 👀 Want to learn more? | ||
|
|
||
| Feel free to check [our documentation](https://docs.astro.build) or jump into our [Discord server](https://astro.build/chat). | ||
|
|
||
| ## Customize This Theme | ||
|
|
||
| ### Site metadata | ||
|
|
||
| `src/config.ts` contains several data objects that describe metadata about your site like title, description, default language, and Open Graph details. You can customize these to match your project. | ||
|
|
||
| ### CSS styling | ||
|
|
||
| The theme's look and feel is controlled by a few key variables that you can customize yourself. You'll find them in the `src/styles/theme.css` CSS file. | ||
|
|
||
| If you've never worked with CSS variables before, give [MDN's guide on CSS variables](https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties) a quick read. | ||
|
|
||
| This theme uses a "cool blue" accent color by default. To customize this for your project, change the `--theme-accent` variable to whatever color you'd like: | ||
|
|
||
| ```diff | ||
| /* src/styles/theme.css */ | ||
| :root { | ||
| color-scheme: light; | ||
| - --theme-accent: hsla(var(--color-blue), 1); | ||
| + --theme-accent: hsla(var(--color-red), 1); /* or: hsla(#FF0000, 1); */ | ||
| ``` | ||
|
|
||
| ## Page metadata | ||
|
|
||
| Astro uses frontmatter in Markdown pages to choose layouts and pass properties to those layouts. If you are using the default layout, you can customize the page in many different ways to optimize SEO and other things. For example, you can use the `title` and `description` properties to set the document title, meta title, meta description, and Open Graph description. | ||
|
|
||
| ```markdown | ||
| --- | ||
| title: Example title | ||
| description: Really cool docs example that uses Astro | ||
| layout: ../../layouts/MainLayout.astro | ||
| --- | ||
|
|
||
| # Page content... | ||
| ``` | ||
|
|
||
| For more SEO related properties, look at `src/components/HeadSEO.astro` | ||
|
|
||
| ### Sidebar navigation | ||
|
|
||
| The sidebar navigation is controlled by the `SIDEBAR` variable in your `src/config.ts` file. You can customize the sidebar by modifying this object. A default, starter navigation has already been created for you. | ||
|
|
||
| ```ts | ||
| export const SIDEBAR = { | ||
| en: [ | ||
| { text: "Section Header", header: true }, | ||
| { text: "Introduction", link: "en/introduction" }, | ||
| { text: "Page 2", link: "en/page-2" }, | ||
| { text: "Page 3", link: "en/page-3" }, | ||
|
|
||
| { text: "Another Section", header: true }, | ||
| { text: "Page 4", link: "en/page-4" }, | ||
| ], | ||
| }; | ||
| ``` | ||
|
|
||
| Note the top-level `en` key: This is needed for multi-language support. You can change it to whatever language you'd like, or add new languages as you go. More details on this below. | ||
|
|
||
| ### Multiple Languages support | ||
|
|
||
| The Astro docs template supports multiple languages out of the box. The default theme only shows `en` documentation, but you can enable multi-language support features by adding a second language to your project. | ||
|
|
||
| To add a new language to your project, you'll want to extend the current `src/content/docs/[lang]/...` layout: | ||
|
|
||
| ```diff | ||
| 📂 src/content/docs | ||
| ┣ 📂 en | ||
| ┃ ┣ 📜 page-1.md | ||
| ┃ ┣ 📜 page-2.md | ||
| ┃ ┣ 📜 page-3.astro | ||
| + ┣ 📂 es | ||
| + ┃ ┣ 📜 page-1.md | ||
| + ┃ ┣ 📜 page-2.md | ||
| + ┃ ┣ 📜 page-3.astro | ||
| ``` | ||
|
|
||
| You'll also need to add the new language name to the `KNOWN_LANGUAGES` map in your `src/config.ts` file. This will enable your new language switcher in the site header. | ||
|
|
||
| ```diff | ||
| // src/config.ts | ||
| export const KNOWN_LANGUAGES = { | ||
| English: 'en', | ||
| + Spanish: 'es', | ||
| }; | ||
| ``` | ||
|
|
||
| Last step: you'll need to add a new entry to your sidebar, to create the table of contents for that language. While duplicating every page might not sound ideal to everyone, this extra control allows you to create entirely custom content for every language. | ||
|
|
||
| > Make sure the sidebar `link` value points to the correct language! | ||
| ```diff | ||
| // src/config.ts | ||
| export const SIDEBAR = { | ||
| en: [ | ||
| { text: 'Section Header', header: true, }, | ||
| { text: 'Introduction', link: 'en/introduction' }, | ||
| // ... | ||
| ], | ||
| + es: [ | ||
| + { text: 'Encabezado de sección', header: true, }, | ||
| + { text: 'Introducción', link: 'es/introduction' }, | ||
| + // ... | ||
| + ], | ||
| }; | ||
|
|
||
| // ... | ||
| ``` | ||
|
|
||
| If you plan to use Spanish as the default language, you just need to modify the redirect path in `src/pages/index.astro`: | ||
|
|
||
| ```diff | ||
| <script> | ||
| - window.location.pathname = `/en/introduction`; | ||
| + window.location.pathname = `/es/introduction`; | ||
| </script> | ||
| ``` | ||
|
|
||
| You can also remove the above script and write a landing page in Spanish instead. | ||
|
|
||
| ### What if I don't plan to support multiple languages? | ||
|
|
||
| That's totally fine! Not all projects need (or can support) multiple languages. You can continue to use this theme without ever adding a second language. | ||
|
|
||
| If that single language is not English, you can just replace `en` in directory layouts and configurations with the preferred language. | ||
|
|
||
| ### Search (Powered by Algolia) | ||
|
|
||
| [Algolia](https://www.algolia.com/) offers a free service to qualified open source projects called [DocSearch](https://docsearch.algolia.com/). If you are accepted to the DocSearch program, provide your API Key & index name in `src/config.ts` and a search box will automatically appear in your site header. | ||
|
|
||
| Note that Aglolia and Astro are not affiliated. We have no say over acceptance to the DocSearch program. | ||
|
|
||
| If you'd prefer to remove Algolia's search and replace it with your own, check out the `src/components/Header.astro` component to see where the component is added. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| import { defineConfig } from 'astro/config'; | ||
| import preact from '@astrojs/preact'; | ||
|
|
||
| // https://astro.build/config | ||
| export default defineConfig({ | ||
| integrations: [ | ||
| // Enable Preact to support Preact JSX components. | ||
| preact() | ||
| ], | ||
| site: `https://node-minify.2clics.net` | ||
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| { | ||
| "name": "@node-minify/docs", | ||
| "type": "module", | ||
| "version": "1.0.0", | ||
| "private": true, | ||
| "scripts": { | ||
| "dev": "astro dev", | ||
| "start": "astro dev", | ||
| "build": "astro build", | ||
| "preview": "astro preview", | ||
| "astro": "astro" | ||
| }, | ||
| "dependencies": { | ||
| "@astrojs/preact": "^2.0.2", | ||
| "@types/node": "^18.0.0", | ||
| "astro": "^2.0.8", | ||
| "preact": "^10.7.3" | ||
| }, | ||
| "devDependencies": { | ||
| "html-escaper": "^3.0.3" | ||
| } | ||
| } |
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| Array.from(document.getElementsByTagName('pre')).forEach((element) => { | ||
| element.setAttribute('tabindex', '0'); | ||
| }); |
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| --- | ||
| import '../styles/theme.css'; | ||
| // import 'minireset.css/minireset.min.css'; | ||
| import '../styles/index.css'; | ||
| // import '../styles/custom.scss'; | ||
| --- | ||
|
|
||
| <!-- Global Metadata --> | ||
| <meta charset="utf-8" /> | ||
| <meta name="viewport" content="width=device-width" /> | ||
| <meta name="generator" content={Astro.generator} /> | ||
|
|
||
| <link rel="icon" type="image/svg+xml" href="/favicon.svg" /> | ||
|
|
||
| <!-- <link rel="sitemap" href="/sitemap.xml" /> --> | ||
|
|
||
| <!-- Scrollable a11y code helper --> | ||
| <script src="/make-scrollable-code-focusable.js" is:inline></script> | ||
|
|
||
| <!-- This is intentionally inlined to avoid FOUC --> | ||
| <script is:inline> | ||
| const root = document.documentElement; | ||
| const theme = localStorage.getItem('theme'); | ||
| if (theme === 'dark' || (!theme && window.matchMedia('(prefers-color-scheme: dark)').matches)) { | ||
| root.classList.add('theme-dark'); | ||
| // root.classList.remove('theme-light'); | ||
| // root.dataset.bsTheme = 'dark'; | ||
| } else { | ||
| root.classList.remove('theme-dark'); | ||
| // root.classList.add('theme-light'); | ||
| // root.dataset.bsTheme = 'light'; | ||
| } | ||
| </script> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| --- | ||
| import type { CollectionEntry } from 'astro:content'; | ||
| import { SITE /* , OPEN_GRAPH */ } from '../consts'; | ||
| type Props = { canonicalUrl: URL } & CollectionEntry<'docs'>['data']; | ||
| const { ogLocale, /* image, */ title, description, canonicalUrl } = Astro.props; | ||
| const formattedContentTitle = `${title} 🚀 ${SITE.title}`; | ||
| // const imageSrc = image?.src ?? OPEN_GRAPH.image.src; | ||
| // const canonicalImageSrc = new URL(imageSrc, Astro.site); | ||
| // const imageAlt = image?.alt ?? OPEN_GRAPH.image.alt; | ||
| --- | ||
|
|
||
| <!-- Page Metadata --> | ||
| <link rel="canonical" href={canonicalUrl} /> | ||
|
|
||
| <!-- OpenGraph Tags --> | ||
| <meta property="og:title" content={formattedContentTitle} /> | ||
| <meta property="og:type" content="article" /> | ||
| <meta property="og:url" content={canonicalUrl} /> | ||
| <meta property="og:locale" content={ogLocale ?? SITE.defaultLanguage} /> | ||
| <!-- <meta property="og:image" content={canonicalImageSrc} /> | ||
| <meta property="og:image:alt" content={imageAlt} /> --> | ||
| <meta name="description" property="og:description" content={description ?? SITE.description} /> | ||
| <meta property="og:site_name" content={SITE.title} /> | ||
|
|
||
| <!-- Twitter Tags --> | ||
| <!-- <meta name="twitter:card" content="summary_large_image" /> | ||
| <meta name="twitter:site" content={OPEN_GRAPH.twitter} /> | ||
| <meta name="twitter:title" content={formattedContentTitle} /> | ||
| <meta name="twitter:description" content={description ?? SITE.description} /> | ||
| <meta name="twitter:image" content={canonicalImageSrc} /> | ||
| <meta name="twitter:image:alt" content={imageAlt} /> --> |
Oops, something went wrong.