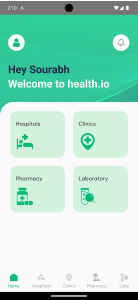
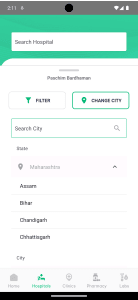
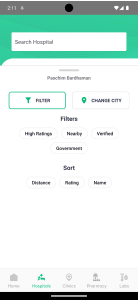
This ia a react-native app for my personal project health-io, which is a healthcare automation platform.
Health.io leverages artificial intelligence (AI) to automate core healthcare functionalities, aiming to improve efficiency and streamline processes across the healthcare ecosystem. This includes utilizing AI for digital prescription generation, intelligent medication recommendations, and enhanced patient and provider experiences. Additionally, Health.io incorporates AI-powered hospital account management to optimize administrative tasks and financial processes.
Note: Make sure you have completed the React Native - Environment Setup instructions till "Creating a new application" step, before proceeding.
To start Metro, run the following command from the root of this React Native project:
# using npm
npm start
# OR using Yarn
yarn startLet Metro Bundler run in its own terminal. Open a new terminal from the root of your React Native project. Run the following command to start your Android or iOS app:
# using npm
npm run android
# OR using Yarn
yarn android# using npm
npm run ios
# OR using Yarn
yarn iosIf everything is set up correctly, you should see your new app running in your Android Emulator or iOS Simulator shortly provided you have set up your emulator/simulator correctly.