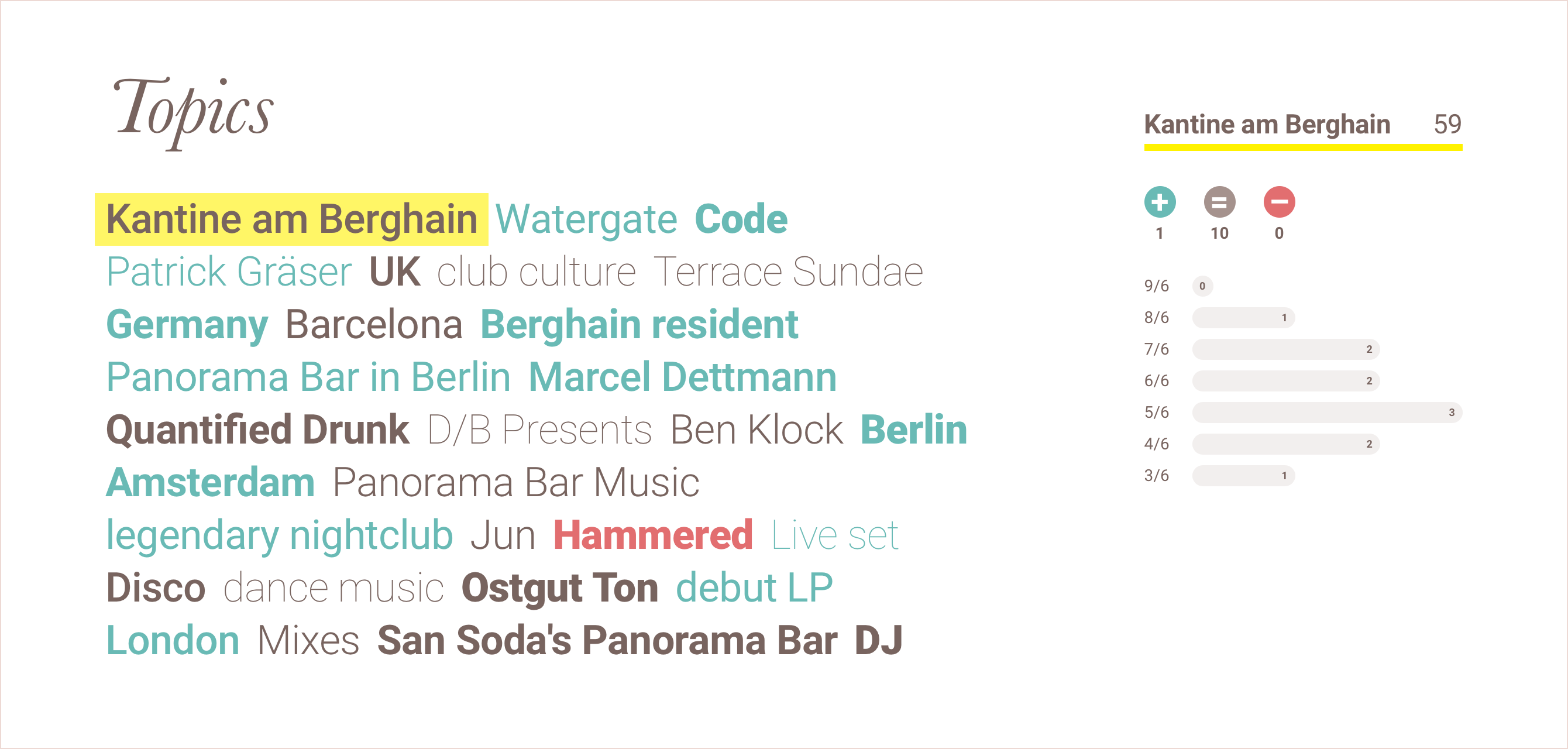
An interactive word-cloud of topics, displaying engagement volume and sentiment. A demo is available here.
- Server app is responsible for serving both the client assets and REST API
- Integration tests
- React app handles client-side rendering with a clean component heirarchy
- Flux architecture takes care of application actions and object stores using Alt
- HTML uses BEM for sane namespacing
- Sass split into BEM components
- Components components components
- Unit tests for controller-views, flux and networking
npm installA .env file in the root provides some development defaults, but should not be used in production.
| Key | Description |
|---|---|
NODE_ENV |
Environment e.g. production, development |
PROTOCOL |
http, https |
PORT |
Port for incoming HTTP requests (PaaS should set this automatically) |
HOST |
Used to construct the base URL |
LOG_LEVEL |
debug for development, info for production |
To run the build and server:
npm startShould you need to watch the Sass & client-side JS during development:
npm run dev- Animation when state changes
- Show detail in flyout menu for small-screen displays
- Isomorphic rendering on the server