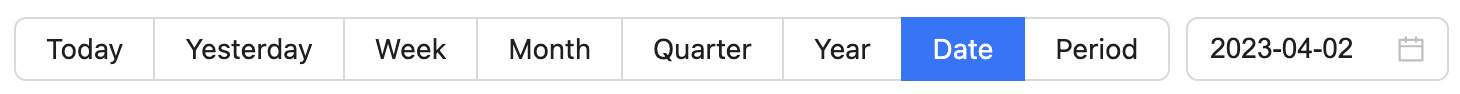
Period selector component based on Ant Design 5 and dayjs.
Provides such period options: today, yesterday, week, month, quarter, year, date selection, date range.
npm install @antd-extensions/period-selectoror
yarn add @antd-extensions/period-selectorAlso, you need antd and dayjs to be installed in you project
yarn add antd dayjsComponent dependencies:
{
"peerDependencies": {
"react": ">=16",
"antd": ">=5",
"dayjs": ">=1"
}
}import React, {useState} from 'react';
import PeriodSelector, {PeriodSelectorDefault} from "@antd-extensions/period-selector";
const BasicUsageExample = () => {
const [period, setPeriod] = useState<PeriodSelectorValue>(PeriodSelectorDefault);
return (
<PeriodSelector
value={period}
onChange={setPeriod}
/>
)
}import React, {useState} from 'react';
import PeriodSelector, {PeriodSelectorDefault} from '@antd-extensions/period-selector';
import 'dayjs/locale/ru';
import pickerLocale from 'antd/es/date-picker/locale/ru_RU';
import locale from '@antd-extensions/locales/ru_RU';
const LocalizationExample = () => {
const [period, setPeriod] = useState<PeriodSelectorValue>(PeriodSelectorDefault);
return (
<PeriodSelector
value={period}
onChange={setPeriod}
locale={locale}
pickerLocale={pickerLocale}
pickerFormat={'DD.MM.YYYY'}
/>
)
}
export default LocalizationExample;