New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Show Code under Docs Broken Styling #15655
Labels
Comments
|
I believe this is related to #15598 as well |
|
We’re cleaning house! Storybook has changed a lot since this issue was created and we don’t know if it’s still valid. Please open a new issue referencing this one if:
|
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Describe the bug
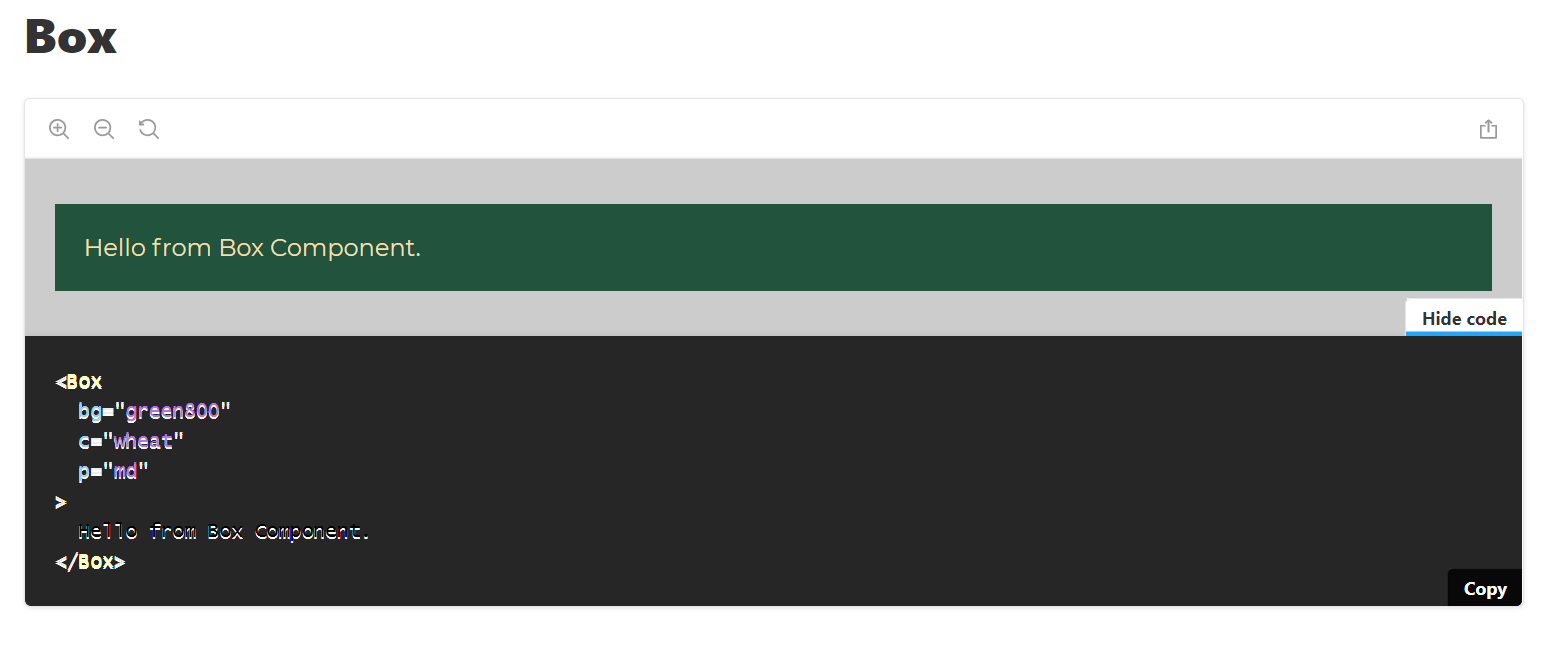
Hello Community, I am facing a weird issue the show code under docs has broken styles for me. When expanded the text is blurry and the colors are light not visible, hard to read.
To Reproduce

Image : -
System
Environment Info:
System:
OS: Windows 10 10.0.19041
CPU: (8) x64 Intel(R) Core(TM) i5-8265U CPU @ 1.60GHz
Binaries:
Node: 14.5.0 - C:\Program Files\nodejs\node.EXE
Yarn: 1.22.5 - ~\AppData\Roaming\npm\yarn.CMD
npm: 6.14.5 - C:\Program Files\nodejs\npm.CMD
Browsers:
Edge: Spartan (44.19041.964.0), Chromium (91.0.864.71)
npmPackages:
@storybook/addon-a11y: ^6.3.2 => 6.3.3
@storybook/addon-actions: ^6.3.2 => 6.3.3
@storybook/addon-essentials: ^6.3.2 => 6.3.3
@storybook/addon-knobs: ^6.3.0 => 6.3.0
@storybook/addon-links: ^6.3.2 => 6.3.3
@storybook/addon-viewport: ^6.3.2 => 6.3.3
@storybook/react: ^6.3.2 => 6.3.3
The text was updated successfully, but these errors were encountered: