You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
We’re cleaning house! Storybook has changed a lot since this issue was created and we don’t know if it’s still valid. Please open a new issue referencing this one if:
If anyone comes across I added skipChildrenPropWithoutDoc: false to my config object in .storybook/main.ts and all the children props came back. Seems you only need to specify this if you use the old ArgsTable. The new Controls table in storybook 7 is fine.
Describe the bug
In my story file.
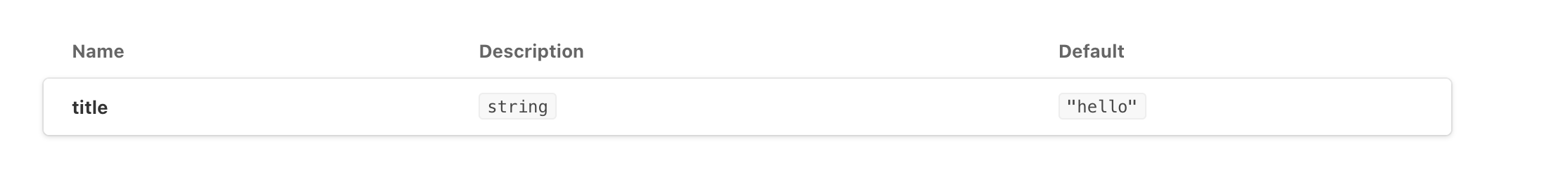
Which Results in:

I expect to see the Children
System
Environment Info:
System:
OS: macOS 11.2.3
CPU: (8) x64 Intel(R) Core(TM) i7-7700HQ CPU @ 2.80GHz
Binaries:
Node: 14.17.6 - /usr/local/bin/node
Yarn: 1.22.10 - /usr/local/bin/yarn
npm: 8.1.1 - /usr/local/bin/npm
Browsers:
Chrome: 99.0.4844.51
Edge: 99.0.1150.39
Safari: 14.0.3
npmPackages:
@storybook/addon-a11y: ^6.4.19 => 6.4.19
@storybook/addon-console: ^1.2.3 => 1.2.3
@storybook/addon-docs: ^6.4.19 => 6.4.19
@storybook/addon-essentials: ^6.4.19 => 6.4.19
@storybook/builder-webpack5: ^6.4.19 => 6.4.19
@storybook/manager-webpack5: ^6.4.19 => 6.4.19
@storybook/react: ^6.4.19 => 6.4.19
The text was updated successfully, but these errors were encountered: